扩展运算符 ...
1.数组的扩展运算符将一个数组转换成一个逗号分隔的参数序列
console.log(...[1,2,3]) //1,2,3
['a', 'b',...[1,3]] //a,b,1,3
2.扩展运算用于函数调用
function push(a, arr){
a.push(...arr);
}
****************************************************************************************
function add(a, b){
return a+b;
}
var arr=[1,8];
add(...arr);
****************************************************************************************
function add(x,y,z,n,m){
return x+y+z+n+m;
}
var a = [1,2,3]
add(1,...a,3);
3.扩展运算符替代数组的apply
//es5
Math.max.apply(null, [1,3,4,5]);
//es6
Math.max(...[1,2,3,5])
//将一个数组插入到到一个数组的尾部
1)Array.prototype.push(arr1,arr2);
2)arr1 = arr1.concat(arr2);
3)arr1.push(...arr2);
//复制数组
arr1 = arr.concat()
arr1 = arr.splice(0)
arr1 = [...arr]
//结构赋值
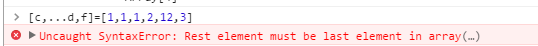
const [a, ...b] = [1,2,3,4] //a=1 b=[2,3,4]
扩展只能用在最后一个

4.将字符串转换为数组
[...'this is str']; // ["t", "h", "i", "s", " ", "i", "s", " ", "s", "t", "r"]
//正确处理含有uicode码的字符串
'xuD83DuDE80y'.length // 4
[...'xuD83DuDE80y'].length // 3
//反转字符串
let str = 'xuD83DuDE80y';
str.split('').reverse().join('')
// 'yuDE80uD83Dx'
[...str].reverse().join('')
// 'yuD83DuDE80x'
5.只要实现了Iterator接口的类数组结构,用扩展运算符可以转为真正的数组
[...Nodelist]