这周自我学习的时间很宽裕。正巧一直对call和apply不甚理解(虽然bind还经常用到,仅仅是知道这么用有这个效果= =,而不知为何有这个效果),下午就自己写写demo,帮助自己理解。
function add(a, b) {
console.log(a + b);
}
function minus(a, b) {
console.log(this)
console.log(a - b);
}
minus(1, 2);
minus.call(add, 1, 2);
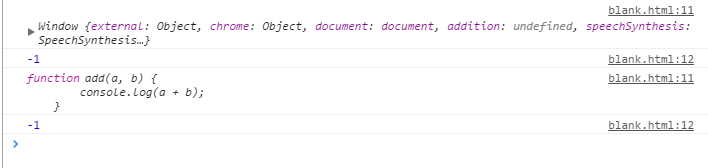
非常简单的2个函数,下面先给出结果:

这样看就很清晰了,第一次直接用minus(1, 2),控制台输出的this是全局的window,第二次用minus.call(add, 1, 2),控制台输出的this是add()函数。很明显,call改变了上下文的环境。所以将console.log(this)改为console.log(this(1, 2)),第二次将会输出3。
稍作改变:
function add(a, b) {
console.log(a + b);
}
function minus(a, b) {
console.log(this)
console.log(a - b);
}
minus(1, 2);
var addition = minus.bind(add);
addition(1,2);
同样先给结果:

函数表达式additon的上下文也变成了add()函数。