1、选择符API
(1)、querySelector()方法
querySelector()方法接受一个CSS选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null。
通过Document类型调用querySelector()方法时,会在文档元素的范围内查找匹配的元素。而通过Element类型调用querySelector()方法时,只会在该元素的后代元素的范围内查找匹配的元素。
(2)、querySelectorAll()方法
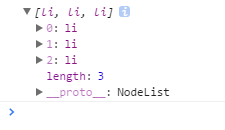
querySelectorAll()方法接受的参数与querySelector()方法一样,都是一个CSS选择符,但返回的是所有匹配的元素而不仅仅是一个元素。这个方法返回的是一个NodeList的实例,即返回的值实际上是带有所有属性和方法的NodeList,而其底层实现则类似于一组元素的快照,而非不断对文档进行搜索的动态查询。

(3)、matchesSelector()方法
matchesSelector()方法接受一个CSS选择符,如果调用元素与该选择符匹配,返回true;否则,返回false。
2、元素遍历
childElementCount:返回子元素(不包括文本节点和注释)的个数。
firstElementChild:指向第一个子元素。(firstChild的Element版)
lastElementChild:指向最后一个子元素。(lastChild的Element版)
previousElementSibling:指向前一个兄弟元素。(previousSibling的Element版)
nextElementSibling:指向后一个兄弟元素。(nextSibling的元素版)
3、HTML5
(1)、与class相关的扩充
getElementsByClassName():接收一个包含一或多个类名的字符串,返回带有指定类的所有元素的NodeList。传入多个类名时,类名的先后顺序不重要。
(2)、classList属性
常规的操作类名的方式如下:
HTML:
<div id="div1" class="bd user disabled">...</div>
JS:
//删除"user"类
var div = document.getElementById('div1');
//将类名拆分为数组
var classNames = div.className.split(/s+/);
//找到要删除的类名
var pos = -1,
i,
len;
for (i = 0, len = className.length; i < len; i++) {
if (classNames[i] == "user") {
pos = i;
break;
}
}
//删除类名
classNames.splice(pos, 1);
//将剩下的类名组合为字符串并重置
div.className = classNames.join(" ");
HTML5新增了一种操作类名的方式,为所有元素添加classList属性。该属性是新集合类型DOMTokenList的实例。
DOMTokenList有一个length属性,而获取每一个元素可以使用item()方法或方括号语法。此外,这个新类型还定义如下方法:
add(value):将给定的字符串值添加到列表中。如果值已存在,就不添加了。
contains(value):表示列表中是否存在给定的值,如果存在则返回true,否则返回false。
remove(value):从列表中删除给定的字符串。
toggle(value):如果列表中已经存在给定的值,删除它;如果没有,添加它。
那么上面写的代码就可以用下面的代码代替:
div.classList.remove('user');
(3)、焦点管理
document.activeElement:该属性会始终引用DOM中当前获得焦点的元素。默认文档刚加载完成时,document.activeElement中保存的是document.body元素的引用;文档加载期间,值为null。
document.hasFocus():该方法用于确定文档是否获得了焦点,是,返回true;否,返回false。
4、HTMLDocument的变化
(1)、readyState属性
Document的readyState属性有2个可能的值:
loading:正在加载的文档。
complete:已经加载完文档。
(2)、兼容模式
document.compatMode:该属性是区分浏览器用了哪种渲染模式,在标注模式下,值等于"CSS1Compat",在混杂模式下,值等于"BackCompat"。
5、字符集属性
document.charset:该属性表示文档中实际使用的字符集,也可以用来指定新字符集。
document.defaultCharset:该属性根据默认浏览器及操作系统的设置,当前文档默认的字符集应该是什么
6、自定义数组属性
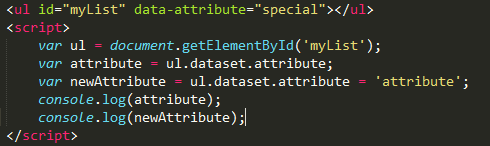
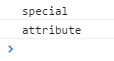
HTML5规定可以为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息,或者提供语义信息。
添加了自定义属性后,可以通过元素的dataset属性来访问自定义属性的值。dataset属性的值是DOMStringMap的一个实例,也就是一个名值对的映射。在这个映射中,每个data-name形式的属性都会有一个对应的属性,只不过属性名没有data-前缀(例如,自定义属性是data-myattribute,那映射的属性就是myname)。


7、插入标记
(1)、innerHTML
在读模式下,innerHTML属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应的HTML标记。在写模式下,innerHTML会根据指定的值创建新的DOM树,然后用这个DOM树完全替换调用元素原先的所有子节点。
(2)、outerHTML
在读模式下,outerHTML返回调用它的元素及所有子节点的HTML标签。在写模式下,outerHTML会根据指定的HTML字符串创建新的DOM子树,然后用这个DOM字树完全替换调用元素。
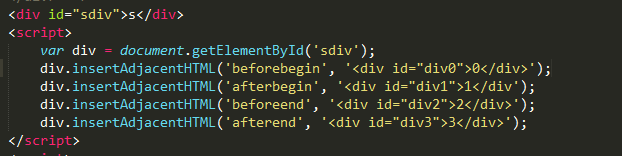
(3)、insertAdjacentHTML()方法
该方法接受2个参数:插入位置和要插入的HTML文本。
第一个参数必须是下列值之一:
"beforebegin":在当前元素之前插入一个紧邻的同辈元素。
"afterbegin":在当前元素之下插入一个新的子元素或在第一个子元素之前再插入新的子元素。
"beforeend":在当前元素之下插入一个新的子元素或在最后一个子元素之后再插入新的子元素。
"afterend":在当前元素之后插入一个紧邻的同辈元素。
第二个参数是一个HTML字符串。


(4)、scrollIntoView()方法
scrollIntoView()可以在所有HTML元素上调用,通过滚动浏览器窗口或某个容器元素,调用元素就可以出现在视口中。如果给这个方法传入true作为参数,或者不传入任何参数,那么窗口滚动之后会让调用元素的顶部与视口顶部尽可能齐平。如果传入false参数,调用元素会尽可能全部出现在视口中,不过顶部不一定平齐。(调用元素的底部会与视口顶部尽可能齐平)
//让元素可见
document.forms[0].scrollIntoView();
(感觉这个方法就是对锚定位的一个替代,而且使用起来比常规的锚定位简单易用)