博客: https://www.cnblogs.com/youxiu326/p/shiro-01.html
github:https://github.com/youxiu326/sb_shiro_session.git
在原有基础上添加 SimpleFormAuthenticationFilter
/**
* 自定义过滤器,ajax请求数据 以json格式返回
* Created by lihui on 2019/2/28.
*/
public class SimpleFormAuthenticationFilter extends FormAuthenticationFilter {
private static final Logger log = LoggerFactory.getLogger(SimpleFormAuthenticationFilter.class);
@Override
protected boolean onAccessDenied(ServletRequest request, ServletResponse response) throws Exception {
if (isLoginRequest(request, response)) {
if (isLoginSubmission(request, response)) {
if (log.isTraceEnabled()) {
log.trace("Login submission detected. Attempting to execute login.");
}
return executeLogin(request, response);
} else {
if (log.isTraceEnabled()) {
log.trace("Login page view.");
}
return true;
}
} else {
HttpServletRequest httpRequest = WebUtils.toHttp(request);
if (isAjax(httpRequest)) {
HttpServletResponse httpServletResponse = WebUtils.toHttp(response);
httpServletResponse.sendError(401);
return false;
} else {
if (log.isTraceEnabled()) {
log.trace("Attempting to access a path which requires authentication. Forwarding to the " +
"Authentication url [" + getLoginUrl() + "]");
}
saveRequestAndRedirectToLogin(request, response);
}
return false;
}
}
/*
* 判断ajax请求
* @param request
* @return
*/
boolean isAjax(HttpServletRequest request){
return (request.getHeader("X-Requested-With") != null && "XMLHttpRequest".equals( request.getHeader("X-Requested-With").toString()) ) ;
}
}


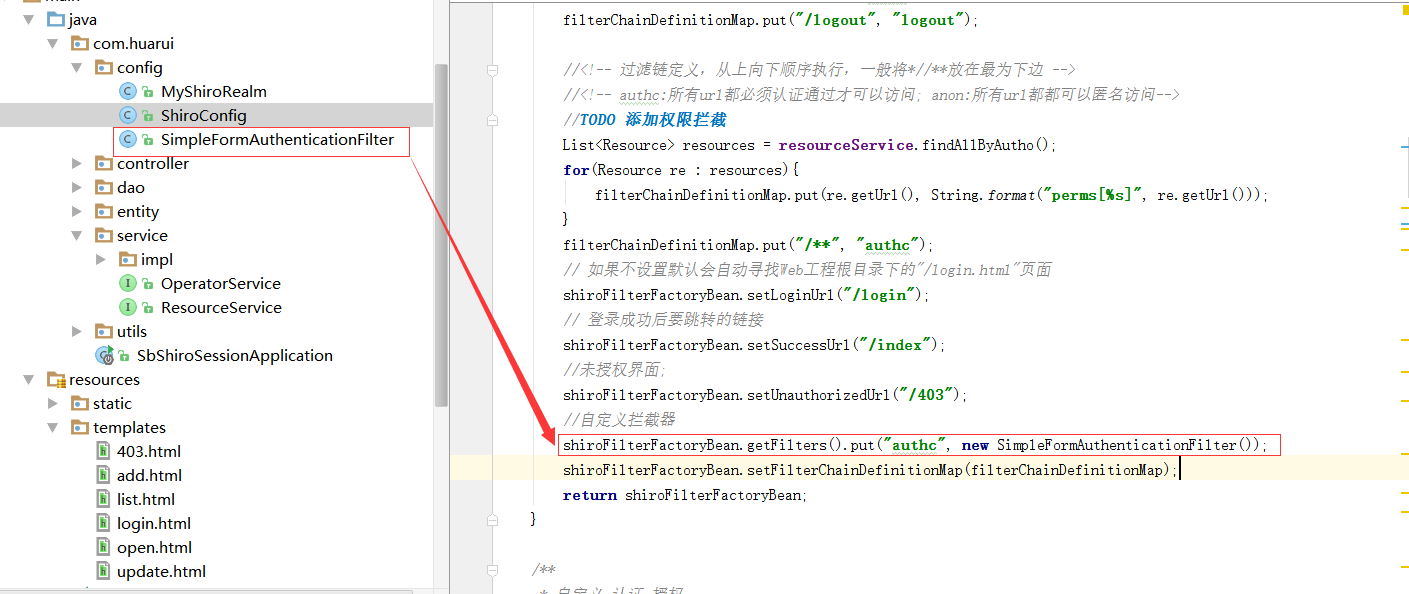
在ShiroConfig中添加一行
shiroFilterFactoryBean.getFilters().put("authc", new SimpleFormAuthenticationFilter());
login.html 修改
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<base th:href="${#httpServletRequest.getContextPath()+'/'}">
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<h3>这是登录页面</h3>
<form action="loginAction">
编号:<input name="code"/>
<br/>
密码:<input name="password"/>
<br/>
<input type="submit" value="登录">
</form>
<br/>
<a href="logout" target="_blank">登出</a>
<br/>
<br/>
<br/>
<form action="register">
姓名:<input name="name"/>
<br/>
编号:<input name="code"/>
<br/>
密码:<input name="password"/>
<br/>
<input type="submit" value="注册">
</form>
<br/>
<a href="/to/add" target="_blank">去添加界面(admin角色可以访问)</a>
<br/>
<a href="/to/update" target="_blank">去修改界面(admin角色可以访问)</a>
<br/>
<a href="/to/list" target="_blank">去列表界面(admin和test 角色可以访问)</a>
<br/>
<a href="/to/open" target="_blank">去开放界面(登录了可以访问)</a>
<br/>
<input style="margin-left: 300px;" type="button" onclick="callAjax()" value="测试发送ajax请求(登录才可调用)"/>
</body>
<script src="/jquery-1.11.3.min.js"></script>
<script>
function callAjax(){
$.ajax({
type: 'POST',
url: "ajax",
data: {},
dataType: "json",
success: function(response){
alert(response);
console.log(response);
},
error:function(response){
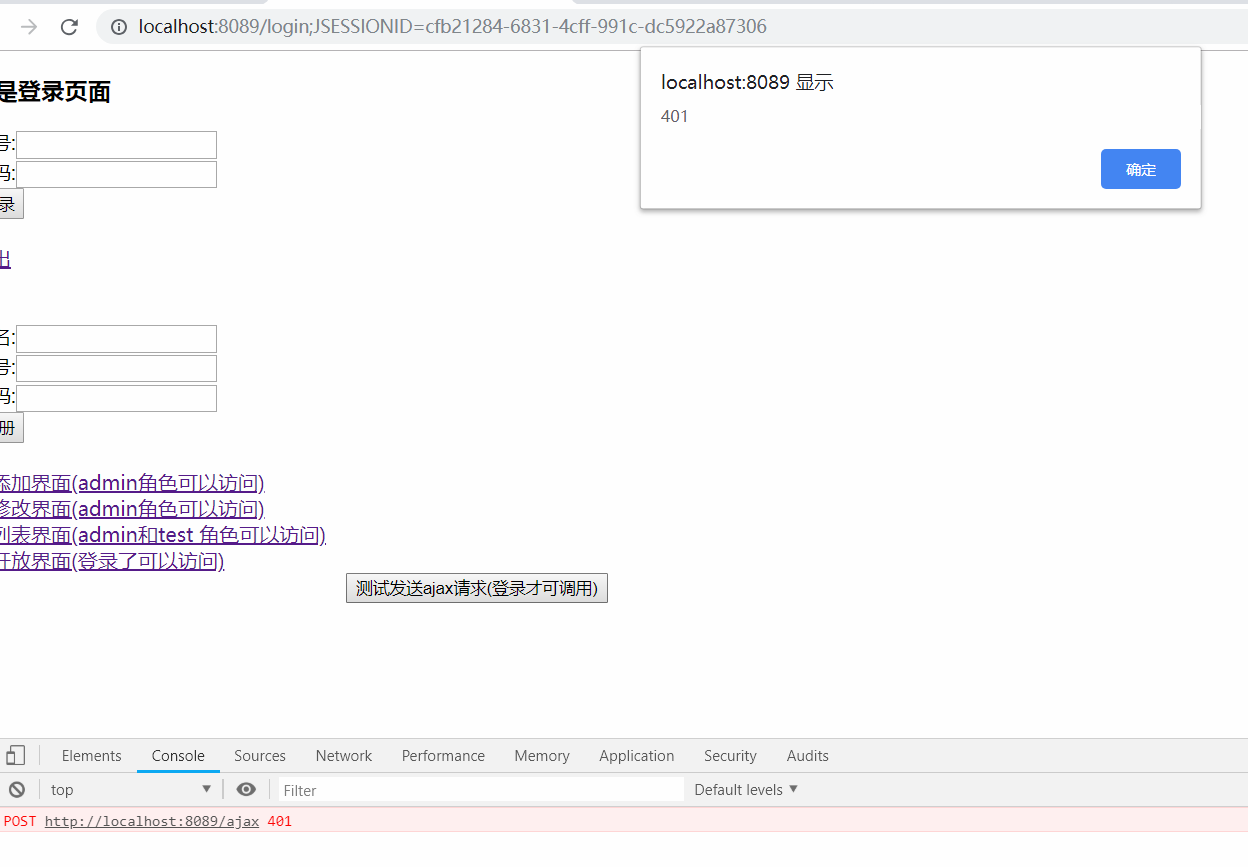
alert(response.status);//自定义错误状态码 401
console.log(response.status);
}
});
}
</script>
</html>
没有添加 SimpleFormAuthenticationFilter 之前
添加SimpleFormAuthenticationFilter 之后 返回了自定义错误状态码401