http://blog.sina.com.cn/s/blog_685213e70101mo4i.html
文档:
http://www.yiiframework.com/doc/api/1.1/CActiveForm
All these validations share the same set of validation rules declared in the associated model class. CActiveForm is designed in such a way that all these validations will lead to the same user interface changes and error message content.
To ensure data validity, server-side validation is always performed. By setting enableAjaxValidation to true, one can enable AJAX-based validation; and by setting enableClientValidation to true, one can enable client-side validation. Note that in order to make the latter two validations work, the user's browser must has its JavaScript enabled. If not, only the server-side validation will be performed.
The AJAX-based validation and client-side validation may be used together or separately. For example, in a user registration form, one may use AJAX-based validation to check if the user has picked a unique username, and use client-side validation to ensure all required fields are entered with data. Because the AJAX-based validation may bring extra workload on the server, if possible, one should mainly use client-side validation.
The AJAX-based validation has a few limitations. First, it does not work with file upload fields. Second, it should not be used to perform validations that may cause server-side state changes. Third, it is not designed to work with tabular data input for the moment.
Login.php:
yii刷新页面验证码不变修改
原因:
每次刷新页面的时候都会调用CCaptcha这个widget的run方法来运行这个助手:
/**
* Renders the widget.
*/
public function run()
{
if(self::checkRequirements())
{
$this->renderImage(); //生成验证码图片
$this->registerClientScript();
}
else
throw new CException(Yii::t('yii','GD and FreeType PHP extensions are required.'));
}
/**
* Renders the CAPTCHA image.
*/
protected function renderImage()
{
if(!isset($this->imageOptions['id']))
$this->imageOptions['id']=$this->getId();
//生成验证码图片链接src地址,这个是生成图片的关键,指向action为 $captchaAction='captcha'的方法,即调
用CCaptchaAction这个方法来生成验证码图片
$url=$this->getController()->createUrl($this->captchaAction,array('v'=>uniqid()));
$alt=isset($this->imageOptions['alt'])?$this->imageOptions['alt']:'';
echo CHtml::image($url,$alt,$this->imageOptions);
}
CCaptchaAction中的执行流程:
/**
* Runs the action.
*/
public function run()
{
if(isset($_GET[self::REFRESH_GET_VAR])) // AJAX request for regenerating code
{
$code=$this->getVerifyCode(true);
echo CJSON::encode(array(
'hash1'=>$this->generateValidationHash($code),
'hash2'=>$this->generateValidationHash(strtolower($code)),
// we add a random 'v' parameter so that FireFox can refresh the image
// when src attribute of image tag is changed
'url'=>$this->getController()->createUrl($this->getId(),array('v' => uniqid())),
));
}
else
$this->renderImage($this->getVerifyCode()); //刷新页面时会调用这个,问题就出现在这,他调用
这个方法的时候没有传递参数true
Yii::app()->end();
}
/**
* Gets the verification code.
* @param boolean $regenerate whether the verification code should be regenerated.
* @return string the verification code.
*/
public function getVerifyCode($regenerate=false) //从这个参数可以看出 如果$regenerate为true,则会
重新生成验证码图片
{
if($this->fixedVerifyCode !== null)
return $this->fixedVerifyCode;
$session = Yii::app()->session;
$session->open();
$name = $this->getSessionKey();
if($session[$name] === null || $regenerate)
{
$session[$name] = $this->generateVerifyCode();
$session[$name . 'count'] = 1;
}
return $session[$name];
}
解决办法:
一:根据getVerifyCode这个方法中的这段代码来修改,这段代码是用于验证的,如果设定了fixedVerifyCode,则每次
生成时都会生成一个固定的验证码,我们所要做的是把这个固定的变成动态的。
if($this->fixedVerifyCode !== null) return $this->fixedVerifyCode;
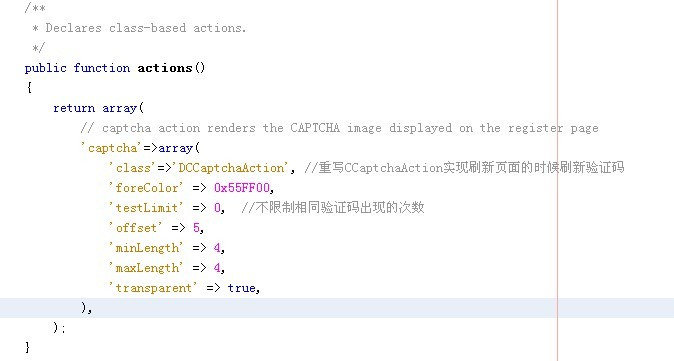
修改控制器中生成验证码的配置:
/** * Declares class-based actions. */ public function actions() { return array( // captcha action renders the CAPTCHA image displayed on the register page 'captcha'=>array( 'class'=>'CCaptchaAction', 'fixedVerifyCode' => substr(md5(time()),0,4), 'foreColor' => 0x55FF00, 'testLimit' => 0, //不限制相同验证码出现的次数 'offset' => 5, 'minLength' => 4, 'maxLength' => 4, 'transparent' => true, ), ); }
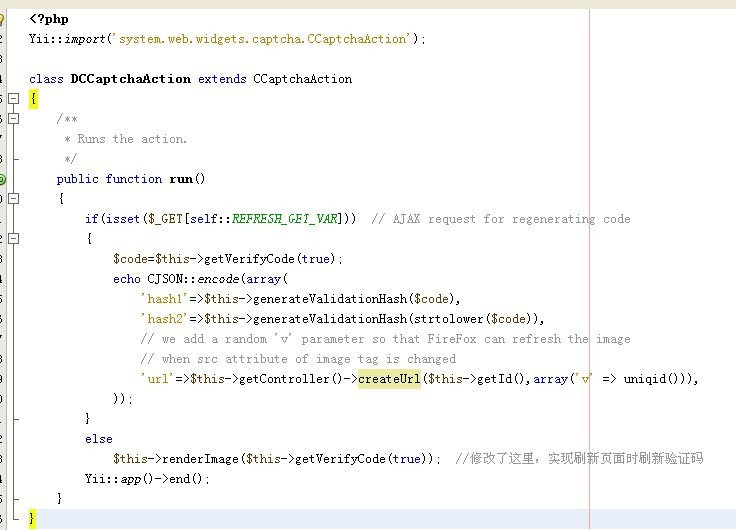
二、继承CCaptchaAction这个类,修改 run()方法中的 $this->renderImage($this->getVerifyCode())这句为
$this->renderImage($this->getVerifyCode(true)),其他不变
缺点:这种方法在CActiveForm开启enableClientValidation=true时,总是报验证码不正确,
enableAjaxValidation开启没事,待解决。。。
代码如下:
继承的类DCCaptchaAction.php