一、部署AppHarbor的准备
1、AppHarbor账户。去AppHarbor注册即可;
2、完整的项目。想体验下的可以直接用VS的演示项目;
3、 Git。了解基本操作即可;
4、Github,可选。AppHarbor可以Hook你的Github帐号,当然你也可以不使用。
二、Application设置
1、注册AppHarbor后,在页面Create new application,然后进入你刚刚创建的Application,选择setting,设置Application Name和Tracking branch。Tracking branch就是你用来推送的分支,我们选择master。
2、添加Sql Server数据库。点击Add-on,在页面最下方中找到 SQL Server,选择see more,Install Free Yocto。
三、配置项目
1、在Application页面找到刚安装的SQL Server Add-on,选择Go to SQL Server,会打开一个关于数据库连接的详细界面。将其中的Connection string配置到项目的web.config文件中。可以通过web.config transform来让debug版本和release版本保持不同的设置,以免每次发布都要修改。如果你不确定自己的设置是否正确,可以在这里检查你的web.config transformation。
2、将本地数据库复制到给定的数据库。你可以在刚才的页面中找到数据库的Host,Username 和Password。
四、发布到AppHarbor
1、 在Application页面找到Repository URL,点击它会自动复制Repository URL到剪贴板,形如
https://[yourusername]@appharbor.com/[yourapplicationname].git。
2、使用Git发布到AppHarbor。首先建立Repository,然后commit,并添加AppHarbor的remote,最后Push即可。大致过程如下:
git init
git commit -m "first commit"
git remote add appharbor https://[yourusername]@appharbor.com/[yourapplicationname].git
git push appharbor master
过程中会提示输入AppHarbor密码。
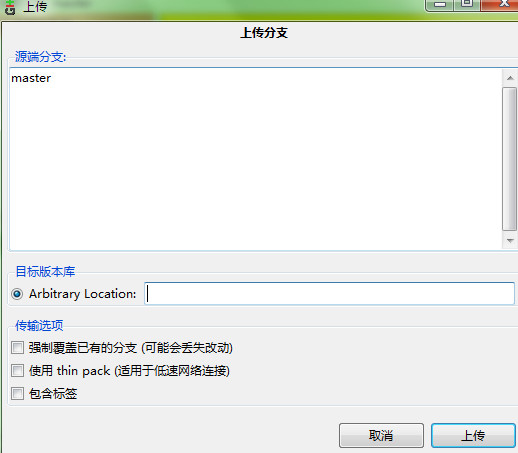
(使用git gui来操作,(我们已经把文件增加到本地git库中并且提交了,现在有上传到远程git 库。

点击上传:

输入版本库,
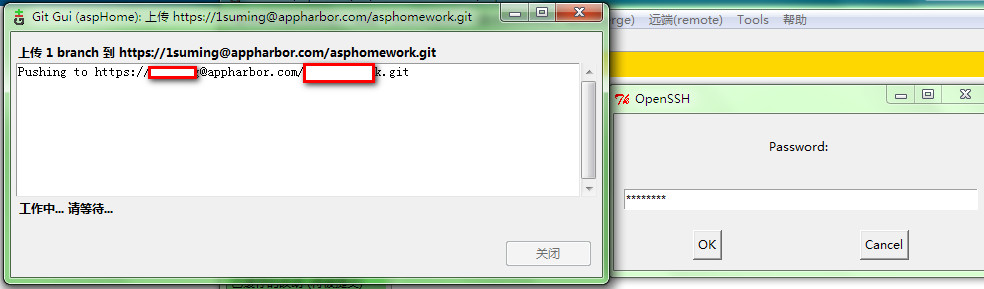
点击上传:

会要求输入密码,之后上传成功)
就可以去版本库看文件了:
文件地址:
http://项目名.apphb.com/
上传到远程库步骤:
添加新文件:git add dir/files
提交文件:git commit -m 'add xxx.txt'
上传文件:git push
官方教程:http://support.appharbor.com/kb/getting-started/deploying-your-first-application-using-git
)
3、Push成功后,刷新你的Application页面,可以看到正在Build,Build完成之后会显示一个Commit 和 Build Status。点击当前的Build Status可以下载到AppHarbor Build的项目版本。
4、点击“Go to your application”即可访问你的Application了。
五、运行失败?
如果出现运行失败,处于安全考虑,可能AppHarbor不会完全显示详细的错误信息,这个时候就需要对错误进行排查。
1、确定本地编译成功;可以在本地服务器运行,但是在AppHarbor上出错,首先检查web.config文件的配置是否正确;
2、若web.config配置正确,可以看Sql Server中的数据是否正确;
3、Application页面中提供了Errors选项;
4、下载AppHarbor编译的版本,然后在本地run,查看出错的地方。
查看git记录:
点击左侧【setting】-》再点击右侧【update application】即可。