定义和用法
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke或 fill方法在画布上绘制实际的弧。
JavaScript 语法:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
参数值:
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
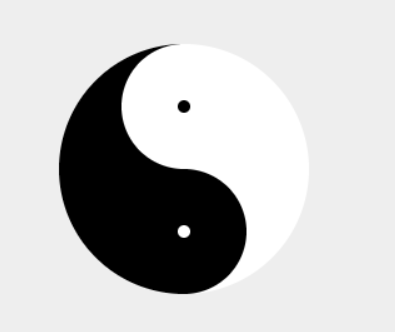
太极图效果示例:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>太极图</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
text-align: center;
}
#myCanvas {
background-color: #eee;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="600" height="600"></canvas>
<script>
// 获取到画布元素
let myCanvas = document.getElementById("myCanvas");
// 通过画布元素获取到上下文(画笔)
let ctx = myCanvas.getContext("2d");
// 右边白色的半圆
ctx.fillStyle = "#fff";
ctx.beginPath();
ctx.arc(300, 300, 100, (Math.PI / 180) * 270, (Math.PI / 180) * 90);
ctx.fill();
// 左边黑色的圆
ctx.fillStyle = "#000";
ctx.beginPath();
ctx.arc(300, 300, 100, (Math.PI / 180) * 270, (Math.PI / 180) * 90, true);
ctx.fill();
// 左边白色的小圆
ctx.fillStyle = "#fff";
ctx.beginPath();
ctx.arc(300, 250, 50, (Math.PI / 180) * 270, (Math.PI / 180) * 90, true);
ctx.fill();
// 右边黑色的小圆
ctx.fillStyle = "#000";
ctx.beginPath();
ctx.arc(300, 350, 50, (Math.PI / 180) * 270, (Math.PI / 180) * 90);
ctx.fill();
// 黑色的小圆点
ctx.fillStyle = "#000";
ctx.beginPath();
ctx.arc(300, 250, 5, 0, Math.PI * 2);
ctx.fill();
// 白色的小圆点
ctx.fillStyle = "#fff";
ctx.beginPath();
ctx.arc(300, 350, 5, 0, Math.PI * 2);
ctx.fill();
</script>
</body>
</html>