我们团队的团队项目是一个大学生兼职网站,商家可以在网站上发布信息,学生对相应的岗位进行预约,然后根据信誉度来表示用户的信誉,整个平台由管理员监控,
包括修改错误信息,修改用户信誉度,删除过期信息,接受用户意见反馈等。后台就是对数据库进行增删改查,难度并不是很大,鉴于我们组组员都没有web开发的经验
所以我选择这样一个难度不是很大的项目,希望大家一起在实战中学习前台的html,css,div布局,js和jQuery,以及ajax的应用,还有轻量级框架springMVC的应用
以及数据库的增删改操作,让每一个组员参与到实际项目的编写中来,完整体会一次软件制作周期。
需求分析,市场调研:http://www.cnblogs.com/yousa-team/p/5402634.html
工作进度:http://www.cnblogs.com/wangtianning1223/p/5510458.html
我们还未为网站购买服务器,所以测试和运行都是在tomcat里面完成的
网站展示:
用户登录(Login.jsp)

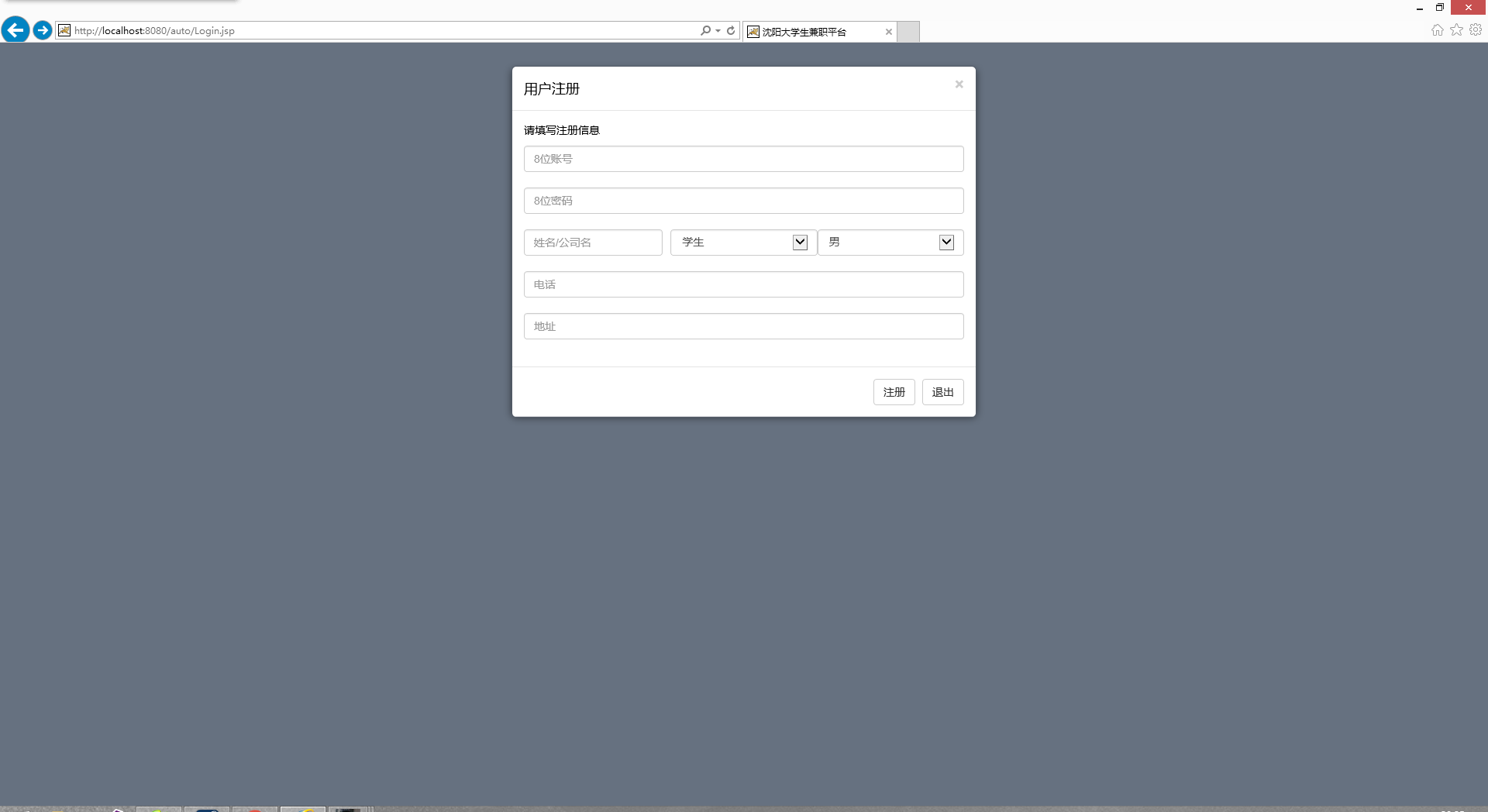
游客注册账号

如果信息不完整会报错

注册成功及之后的登录界面




用户数据库内

学生用户登录:

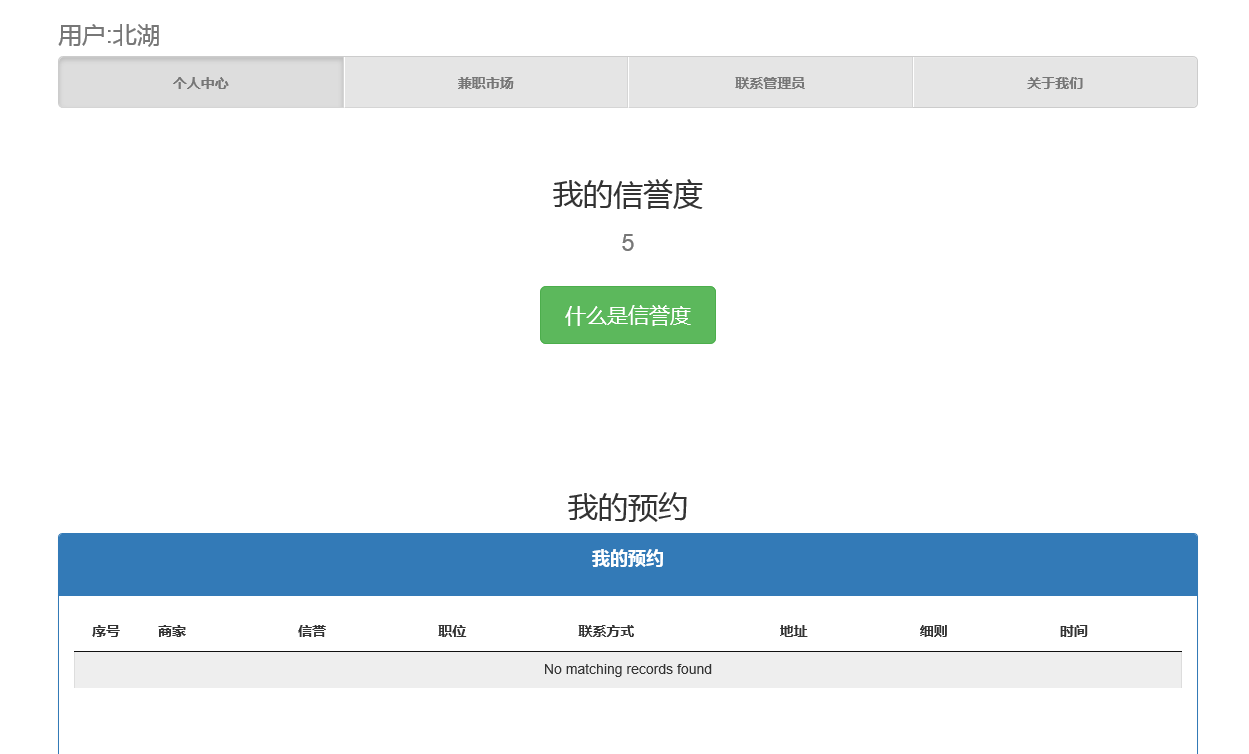
用户个人主页(userpage1.jsp)

学生用户可以在自己的主页中查看自己的信誉度和自己预约的工作的详细信息
查看兼职市场(showup1.jsp)


学生用户点击对应兼职的预约按钮即可预约兼职,之后返回自己的个人主页可以查看的自己新预约到的兼职,如果岗位人数已满
则会提示学生用户岗位已满选择其他兼职

预约成功,此时信息已经自动更新
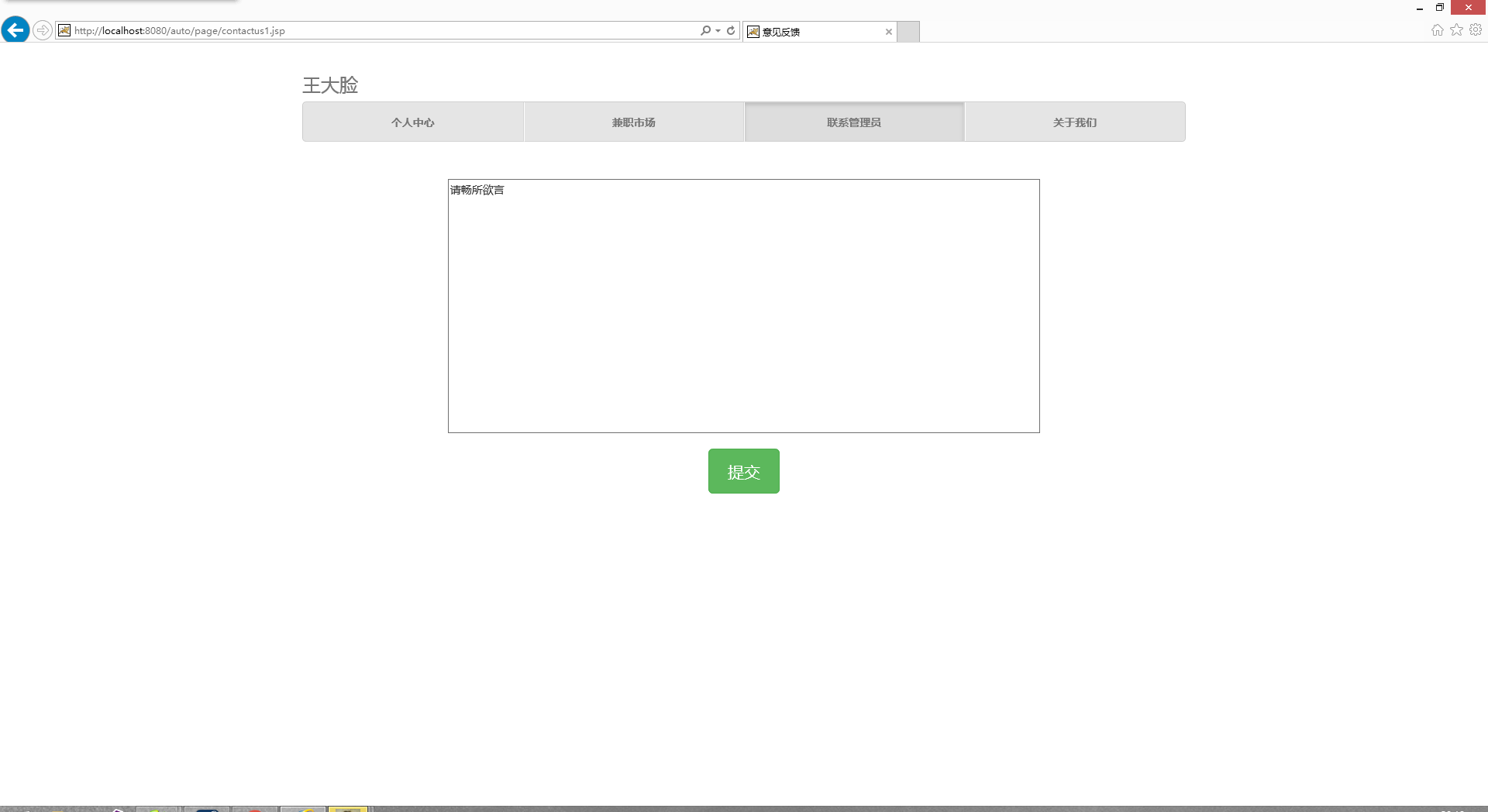
意见反馈,联系管理员(contactus1.jsp/contactus2.jsp商家用户与学生用户同样效果)


商家用户登录(userpage2.jsp)

可以在商家的个人主页看见选择自己兼职的学生信息
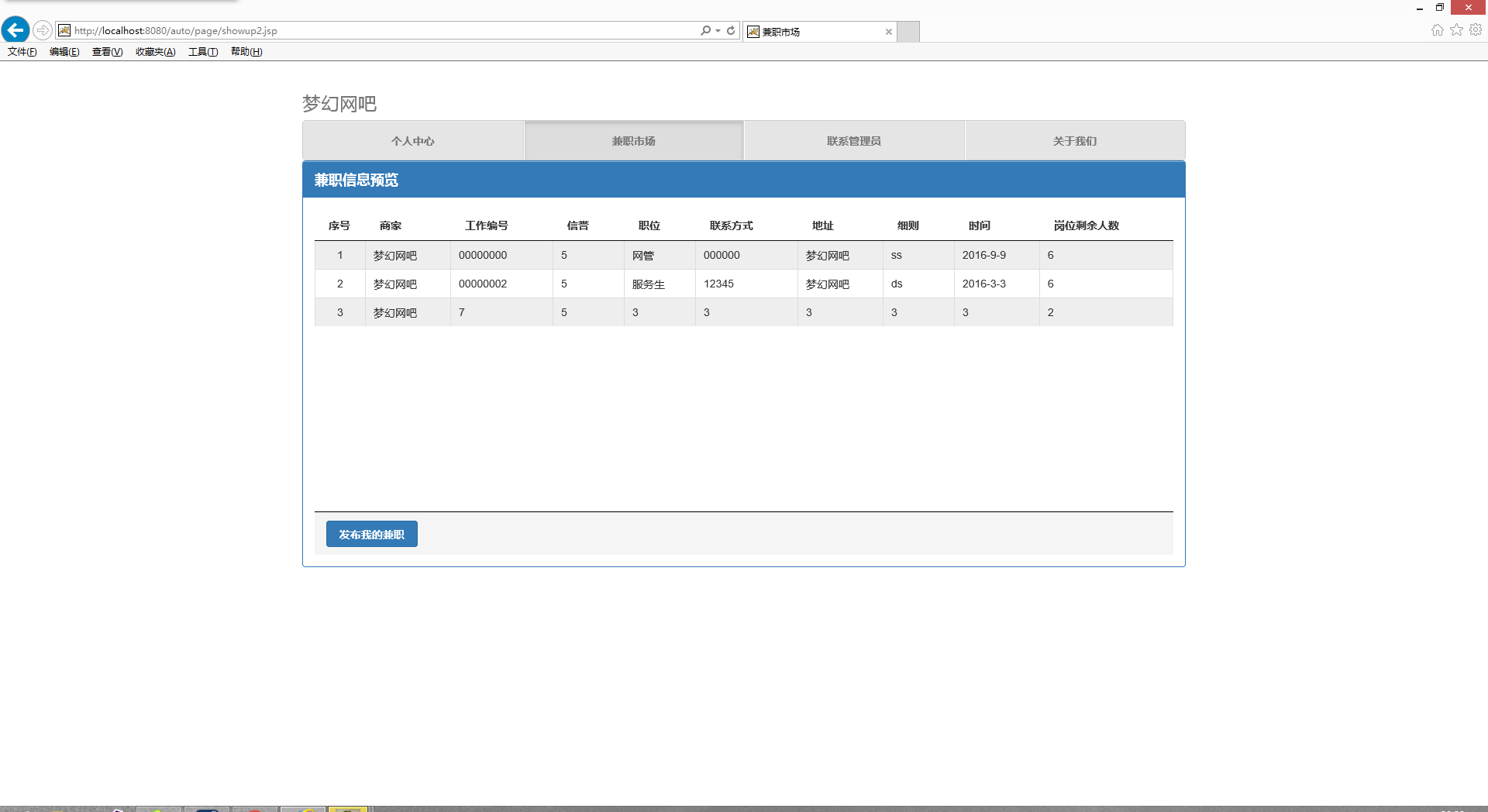
商家查看兼职市场并发布新的兼职(showup2.jsp)

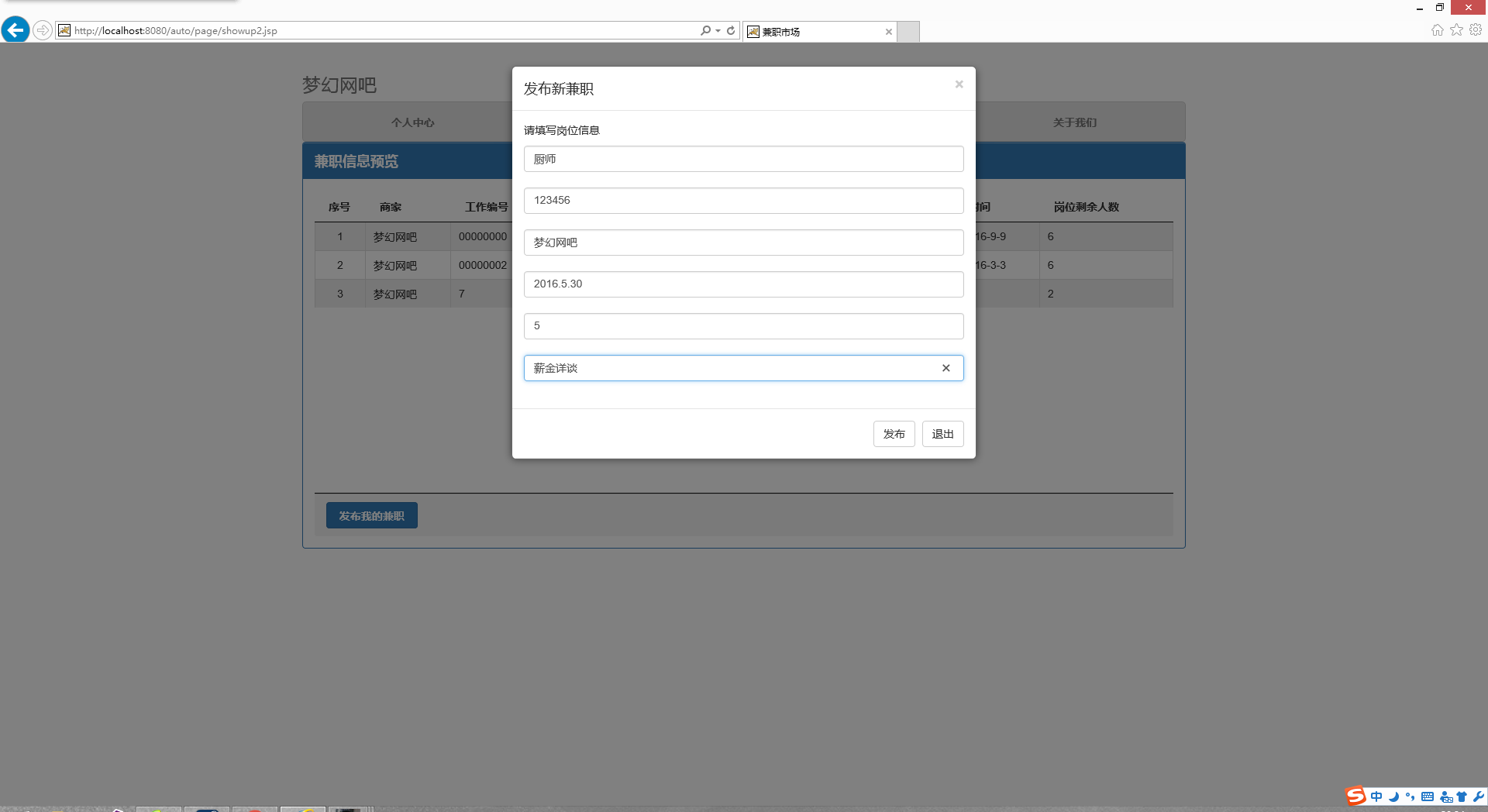
发布新的兼职(和用户注册一样具有报错功能)




管理员登录(showup3.jsp)

管理员可以将过期信息删除
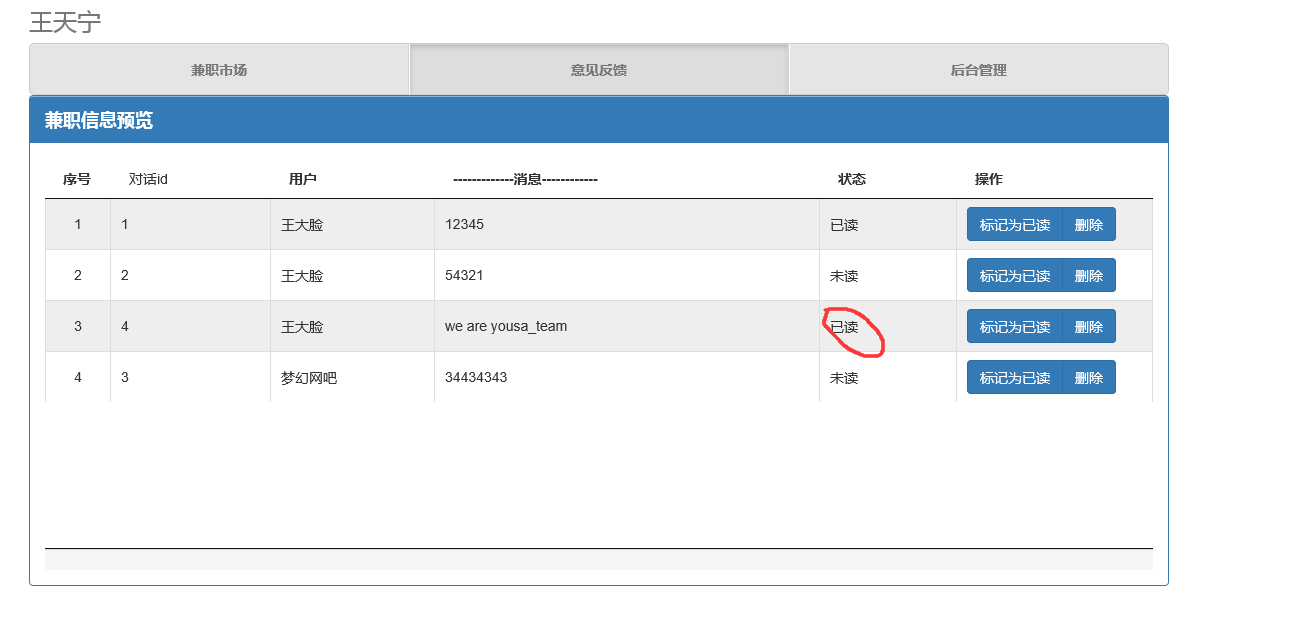
查看用户发来的消息(advice.jsp)并进行“标记为已读”和“删除”操作




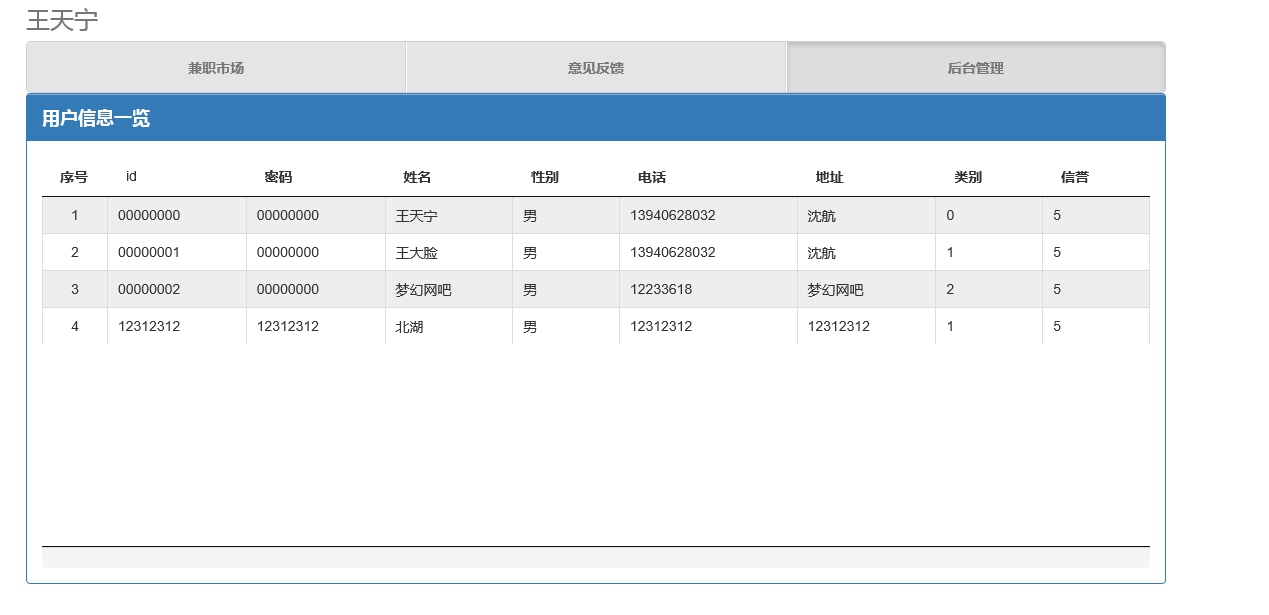
后台信息(administrate.jsp)

这就是我们团队项目的第一个版本,之后如果时间允许的话我们还会用这个版本进行进一步的调研,以收集更多的改进意见
并且由于技术原因,一部分计划中的功能没能加上,改进版中会做出尝试,如短信验证,用户密码找回,兼职退订,信息有效期
的自动判断等。
我对这次的项目十分满意,也许网站的质量并不高,但是每个成员都在参与项目的过程中加深了对软件工程的理解,也提升
了自己的专业技能,是一次充实的学习经历。