给元素添加背景图片的方式有很多,个人总结的有:
用img插入图片;
css3的方式手动绘图;
单独用background-image单独插入图片;
其中用background-image有两种方法,一种是采用的单一照片来设置,另一种就是采用一张整图来切:
会用到的属性有:
background-positon:x轴起点 y轴起点; background-size:背景图片的大小; width:终点x轴位置; height:终点y轴位置;
例如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.img-total {
cursor: pointer;//定义鼠标移入样式
30px;//x轴终点
height: 30px;//y轴终点
background-image: url(images/position.png);//图片位置
background-size: 120px 30px;//背景图片大小
display: inline-block;
}
.img-home {
background-position: 0 0;//起点位置
background-color: #23ccfe;
}
.img-favorite {
background-position: -31px 0;
background-color: #095f8a;
}
.img-cart {
background-position: -61px 0;
background-color: #1b961b;
}
.img-user {
background-position: -91px 0;
background-color: #94df94;
}
</style>
</head>
<body>
<div style=" height:300px; padding-top:30px;">
<span class="img-total img-home"></span>
<span class="img-total img-favorite"></span>
<span class="img-total img-cart"></span>
<span class="img-total img-user"></span>
</div>
</body>
</html>
其中背景图片是用一张大图来切的:

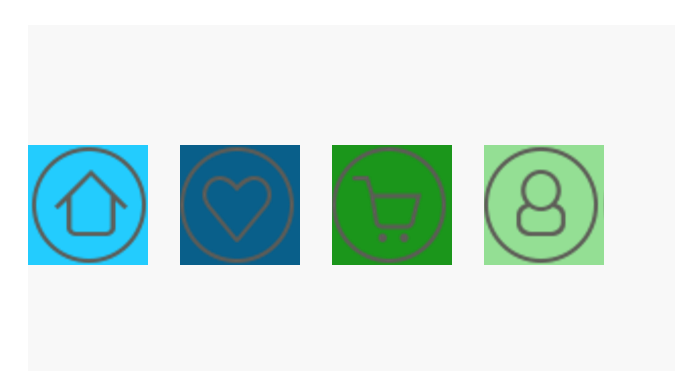
显示效果:

可以通过:background-position还有width,height属性来控制起始位置来控制切点,要注意的是因为(0,0)点默认是左上角,而图片在原点的右下角(第四象限)所以position的坐标为负值;

CSS Sprites 的优点:
1、减少图片的字节
2、减少了网页的http请求,从而大大的提高了页面的性能
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
CSS Sprites 的缺点:
1、在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2、CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。
