本篇博客将介绍Xpath和Css两种元素定位方法
Xpath定位:
Css定位:
XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
一、xpath:属性定位
xptah也可以通过元素的id、name、class这些属性定位,如下图

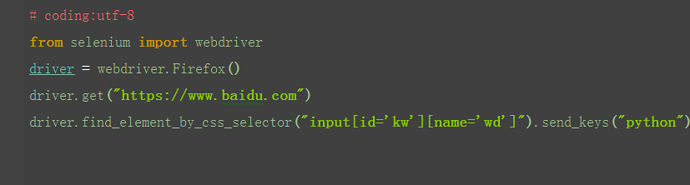
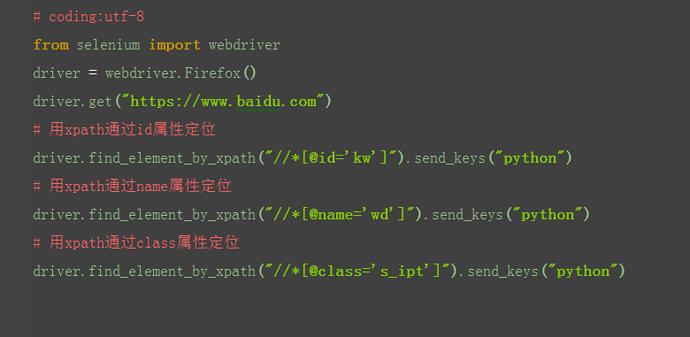
1.常用属性定位

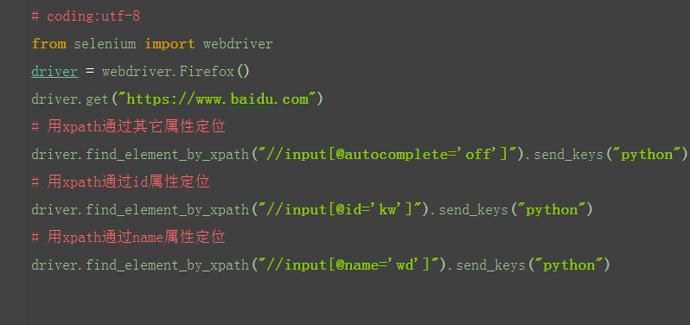
2.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到

1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称

1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
2.找到它老爸后,再找下个层级就能定位到了

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap.
4.要是它老爸的属性也不是很明显,就找它爷爷id=form
5.于是就可以通过层级关系定位到

1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
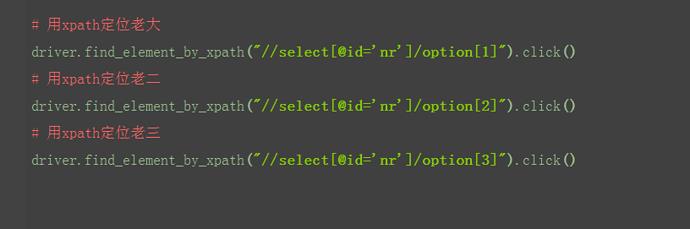
3.如下图三胞胎兄弟

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)

1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性

1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。
这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。相对比学习,更容易理解。
一、css:属性定位
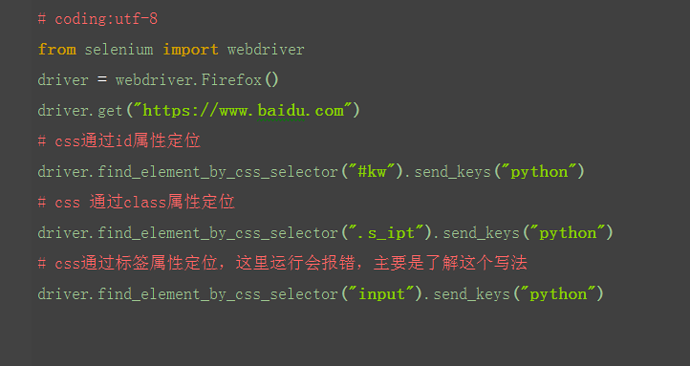
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式

1.css页可以通过标签与属性的组合来定位元素

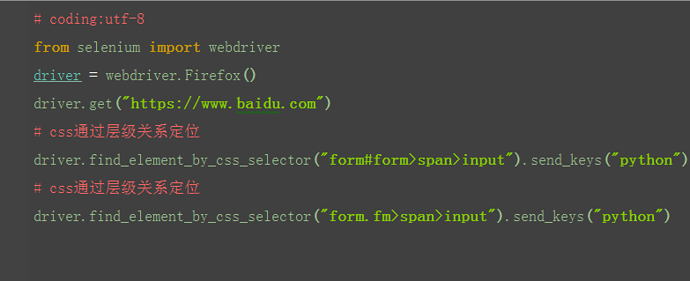
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
2.如xpath://form[@id='form']/span/input和
//form[@class='fm']/span/input也可以用css实现

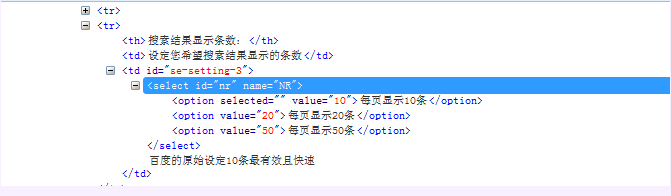
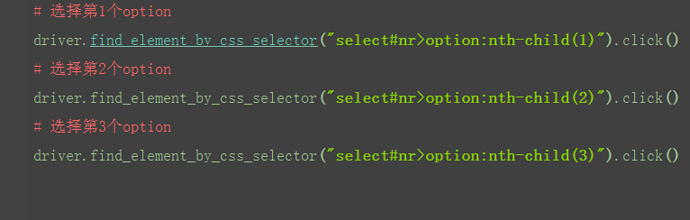
1.以下图为例,跟上一篇一样

2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字