一、初始化package.json
npm init -y
创建文件夹,运行命令npm init -y,出现package.json 文件
二、安装依赖
安装eslint以检查语法和语法规范
npm install eslint eslint-config-enough eslint-loader --save-dev
安装webpack,核心
npm install webpack webpack-cli webpack-dev-server html-webpack-plugin html-loader css-loader style-loader file-loader xml-loader url-loader --save-dev
安装babel,让不支持es6的浏览器能照常运行,es6代码转成es5
npm install @babel/core @babel/preset-env babel-loader babel-eslint --save-dev
三、文件目录

四、配置文件
在项目根目录下创建配置文件webpack.config.js,最简单的配置就是指定要打包的文件,和打包后生成的文件名及路径,配置如下:
const path = require('path')
module.exports = {
entry: './src/index.js', // 入口
output: { // 输出
filename: 'bundle.js', // 打包的文件名
path: path.resolve(__dirname, 'dist') // 打包到哪里,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录
}
}
使用npm命令打包,我们可以在package.json里的script配置如下
"scripts": { "build": "webpack --config webpack.config.js" },
其中--config后面指定配置文件,默认的配置文件是webpack.config.js,所以,上面的配置也可以简化成
"scripts": { "build": "webpack" },
五、其他配置
1.配置devtool
方便调试,可以在webpack.config.js里配置devtool
devtool: 'eval-source-map', // 开发环境方便调试,不要在生产环境使用,否则打包出来的文件会很大
2.配置devServer
创建并启动本地服务器,我们在上面已经安装了webpack-dev-server,接下来在webpack.config.js配置devServer选项
devServer: { // contentBase: path.resolve(__dirname, 'dist'), port: 3000 }
package.json里script配置如下
"scripts": { "build": "webpack --config webpack.config.js", "dev": "webpack-dev-server --open" },
说明:
--progress --colors //打包进行显示颜色 --open:自动打开 --hot //开启模块热修复功能 --content-base ./dist //设置webpack-dev-server运行的根目录是 ./dist --inline //使用inline的方式进行页面自动刷新 --quiet //控制台中不输出打包信息 --compress //开启gzip压缩
3.loader配置
在webpack.config.js里的mudule里配置各种loader,比如file-loader(处理上传下载文件),css-loader和style-loader(处理css文件),babel-loader(处理将es6或以上的代码转为es5)

module: { rules: [{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /\.(png|jpe?g|gif|svg)$/, use: [ 'file-loader' ] }, { test: /\.(woff|woff2|eot|ttf|otf)$/, use: [ 'file-loader' ] }, { test: /\.(csv|tsv)$/, use: [ 'csv-loader', ] }, { test: /\.xml$/, use: [ 'xml-loader' ] }, { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader' // options: { // presets: ['@babel/preset-env'] // } } }]
说明:
webpack是用JS写的,运行在node环境,所以默认webpack打包的时候只会处理JS之间的依赖关系。
因为像 .css 这样的文件不是一个 JavaScript 模块,你需要配置 webpack 使用 css-loader 或者 style-loader 去合理地处理它们。
如果在JS中导入了css,那么就需要使用 css-loader 来识别这个模块,通过特定的语法规则进行转换内容最后导出,css-loader会处理 import / require() @import / url 引入的内容。
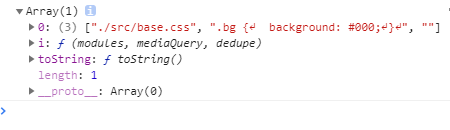
css-loader处理之后导出的是

但是这并不是我们想要的,因为是个数组,页面是无法直接使用,这时我们需要用到零外一个style-loader来处理。通过style-loader放入到一个style标签里面,最终放到页面的head标签里;
-
sass-loader把scss转成css
-
css-loader找出css中的依赖,压缩资源
-
style-loader把css转换成脚本加载的JavaScript代码
4.babel-loader配置
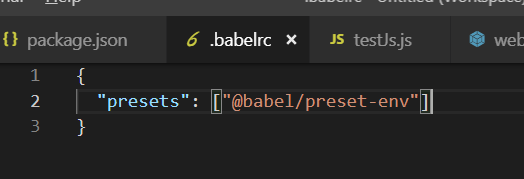
babel-loader的配置一般可以另外创建单独的配置文件.babelrc

5.plugins配置
npm install --save-dev html-webpack-plugin
然后在webpack.config.js里引入,plugins属性里配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
new HtmlWebpackPlugin({ filename: 'index.html', template: `${__dirname}/index.html` })
6.不同的环境配置
a.安装webpack-merge
b.webpack.base.conf.js

const path = require("path")
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: "./src/index.js", // 单入口
// entry: { // 多入口,其中,app是自定义的属性
// app: './src/index.js'
// },
output: {
// 输出
filename: "bundle.js", // 打包的文件名单入口
// filename: '[name].[chunkhash].js', // 其中多入口时name是entry的属性,例如上面的app,chunkhash是为了diff
path: path.resolve(__dirname, "dist") // 打包到哪里,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录
},
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader"
// options: {
// modules: true, // 指定启用css modules
// localIdentName: "[name]__[local]--[hash:base64:5]" // 指定css的类名格式
// }
},
{
loader: "postcss-loader"
}
]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
use: ["file-loader"]
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ["file-loader"]
},
{
test: /\.(csv|tsv)$/,
use: ["csv-loader"]
},
{
test: /\.xml$/,
use: ["xml-loader"]
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, // 排除node_modules/bower_components目录下的文件,include则是包含
use: {
loader: "babel-loader"
// options: {
// presets: ['@babel/preset-env']
// }
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html'
}),
new CleanWebpackPlugin()
]
};
c.webpack.dev.conf.js
// const path = require('path') const merge = require('webpack-merge') const webpack = require("webpack") const baseConfig = require('./webpack.base.conf') module.exports = merge(baseConfig, { devtool: "eval-source-map", // 开发环境方便调试,不要在生产环境使用,否则打包出来的文件会很大 mode: 'development', devServer: { // contentBase: path.resolve(__dirname, 'dist'), contentBase: "./dist", port: 8089, hot: true // 开启HMR }, plugins: [ new webpack.HotModuleReplacementPlugin() // 热模块替换 ] })
d.webpack.prod.conf.js
const { merge } = require('webpack-merge')
const webpack = require("webpack")
const baseConfig = require('./webpack.base.conf')
module.exports = merge(baseConfig, {
mode: "production",
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究')
]
})
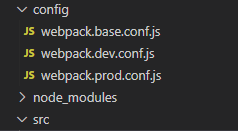
目录如下:

参考:https://blog.csdn.net/qq_28458369/article/details/89556696
