简单介绍:
此部分知识为在做云笔记项目中补充,因为云笔记项目中涉及到前端js,里面写了很多js脚本,用到了创建js属性和方法,在js中直接声明的属性和方法最终都会变成window的对象,即其成为了全局变量,可以在控制台直接调用。
(1)如何创建js对象
1 JSON语法声明对象(直接量声明语法)-->var obj={}
2 使用Object创建对象 -->var obj=new Object()
(2) js对象可以后期添加属性
1 var obj={}; obj.name="tom"; 这样可以使用obj.name访问其属性
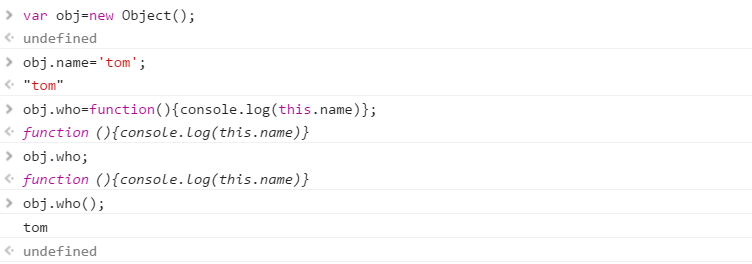
2 var obj1=new Object(); obj1.name="tom"; 这样也可以访问obj.name、

(3)js对象特点:
1.new Object()和JSON语法创建的对象没有差别,JSON语法简洁方便,更加容易使用。
2.对象可以随时添加属性,对象.属性=值
3.不存在的属性,值是undefined,undefined 相当如false,利用这点可以检查属性是否存在,if(!obj.age){ console.log("没有age属性"); }或者if(obj.age){console.log("年龄"+obj.age);}

4.可以随时删除对象的属性 delete 对象.属性,如 delete obj.age;,删除成功后返回true。

5.JS Object底层本质上是一个散列表,为对象添加属性,本质上是添加了key和value,key是属性名,value是属性值。访问对象属性,本质上是get(key)。删除对象属性,本质上是delete(key)。
(4)JS对象的方法
JS对象的方法,本质上还是一个属性,是一个属性值为函数对象的属性。obj.who=function(){console.log(this.name);}obj.who()为调用方法,obj.who为调用方法属性的值,将打印方法到控制台。

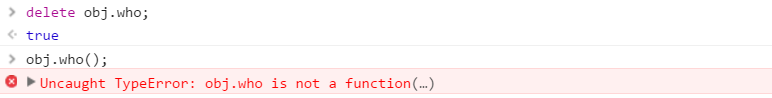
可以像属性一样删除方法, delete obj.who; 删除后再次调用方法执行会报错没有方法。

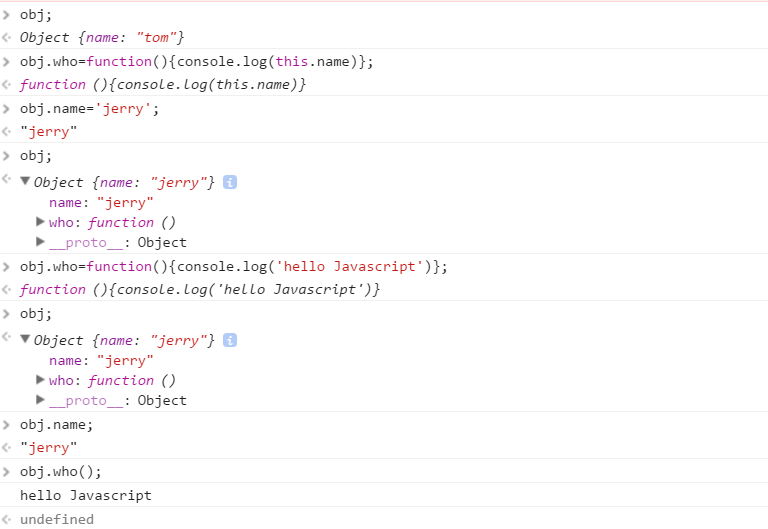
可以修改属性值,如果属性值为方法,也可以修改方法。obj.name='tom', obj.name='Jerry'; obj.name被覆盖了,成了Jerry。obj.who=function(){console.log(this.name);},obj.who=function(){console.log('hello world');}obj.who方法被覆盖了,执行后的结果为hello world。云笔记项目中的alert方法,就被覆盖了,里面重新写了一个方法覆盖了原生的alert方法。

JS方法中没有重载!!在做云笔记的时候,当时还差点想重载加载笔记列表的方法,修改参数列表,企图实现方法重载,原来跟java不一样,是不能重载的。
obj.add=function(a,b){return a+b},obj.add=function(a,b,c){return a+b+c},这样方法被覆盖了,只保留第二个方法。如果调用add(1,2),第三个参数发现没有,导致第三个参数为undefined,导致整个结果为NAN,如果写成add(1,2,3,4),第四个参数没用上,也能执行出结果,JS有点灵活。

(5)使用JSON直接声明属性和方法
var obj={name:'tom',age:28,who:function(){console.log('this.name')}};
(6)默认的变量和函数
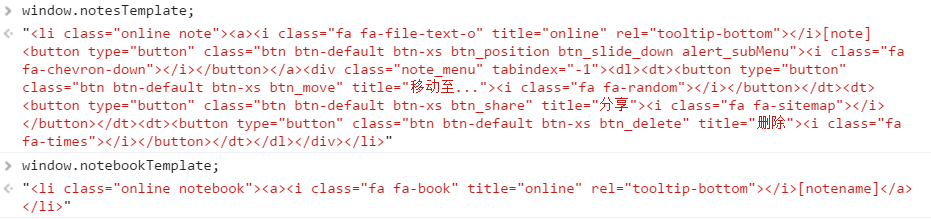
在网页中直接声明的变量和函数是window对象的属性和方法,即全局变量,如云笔记项目中声明的noteTemplate,notebookTemplate等,都是window的属性,里面也写了很多方法,发现也成了window的方法,控制台可以直接打window后能弹出

调用window.alert();方法直接弹出重写后的提示。

补充:
(1)JS对象没有封装性可言,JS没有面向对象的三大特性,继承多态和封装,Javascript不是面向对象的语言。
(2)JS中所有的方法都有返回值,如果有return值就是return的值,没有就默认为undefined