在做云笔记项目的过程中,除了服务端在eclipse中debug调试代码外,有时候需要在浏览器端也需要进行debug调试,刘老师举了一个冒泡排序算法的dubug例子,进行了讲解。
首先上浏览器端测试代码:
//实行冒泡排序 function demo(){ var ary=[1,5,10,3,7,99,2,8,9]; sort(ary); console.log(ary); } //冒泡排序具体实现 function sort(ary){ for(var i=0;i<ary.length-1;i++){//比较次数 for(var j=0;j<ary.length-1-i;j++){//两两具体比较大小 if(ary[j]>ary[j+1]){//数字越大往下沉 var t=ary[j]; ary[j]=ary[j+1]; ary[j+1]=t; } } } }
浏览器终端执行效果如图,发现执行没问题,代码正确。如果想看代码执行过程中,保存在内存中变量的变化情况,需要使用浏览器提供的debug功能。

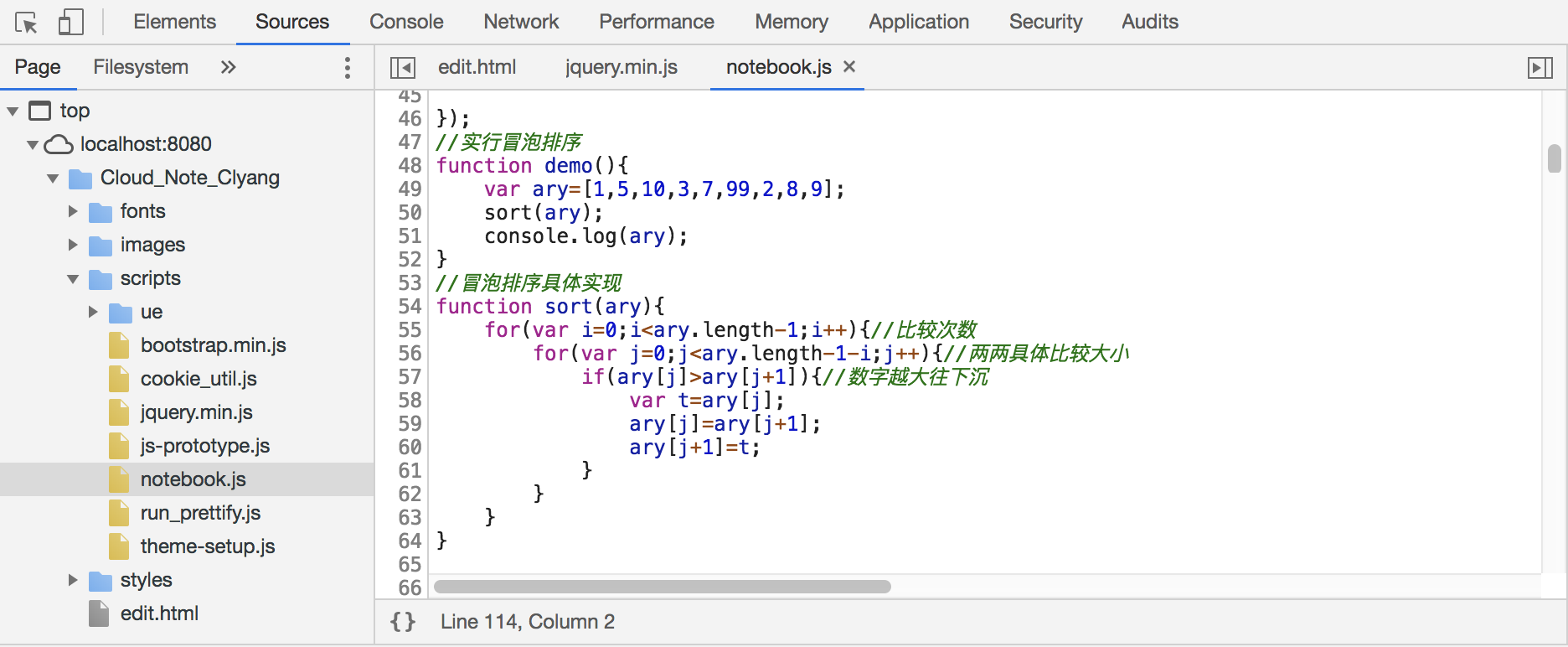
以下是执行debug的页面,点击Sources→点击对应页面下的script脚本notebook.js→出现js脚本,可以在需要查看变量变化情况的地方打断点。

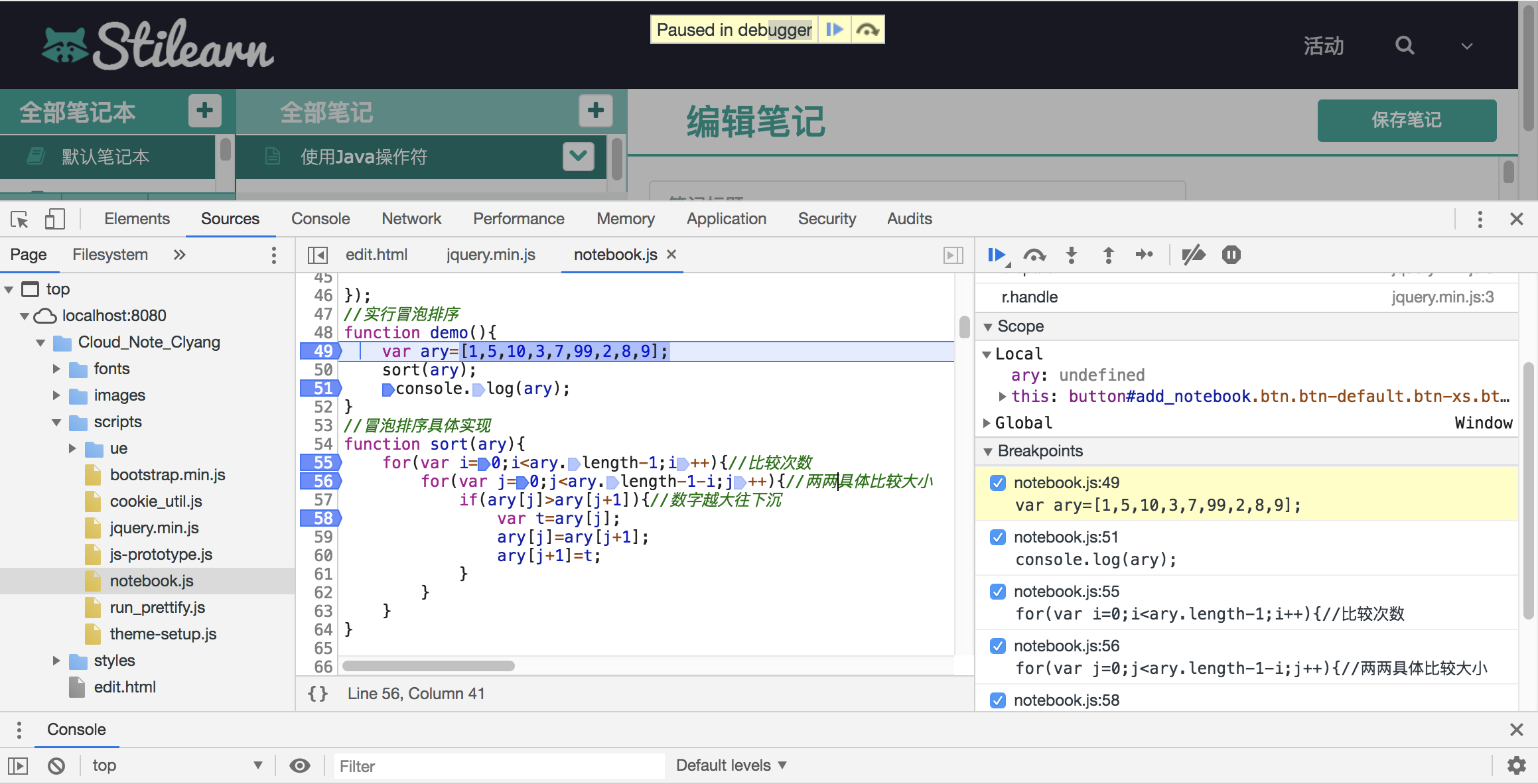
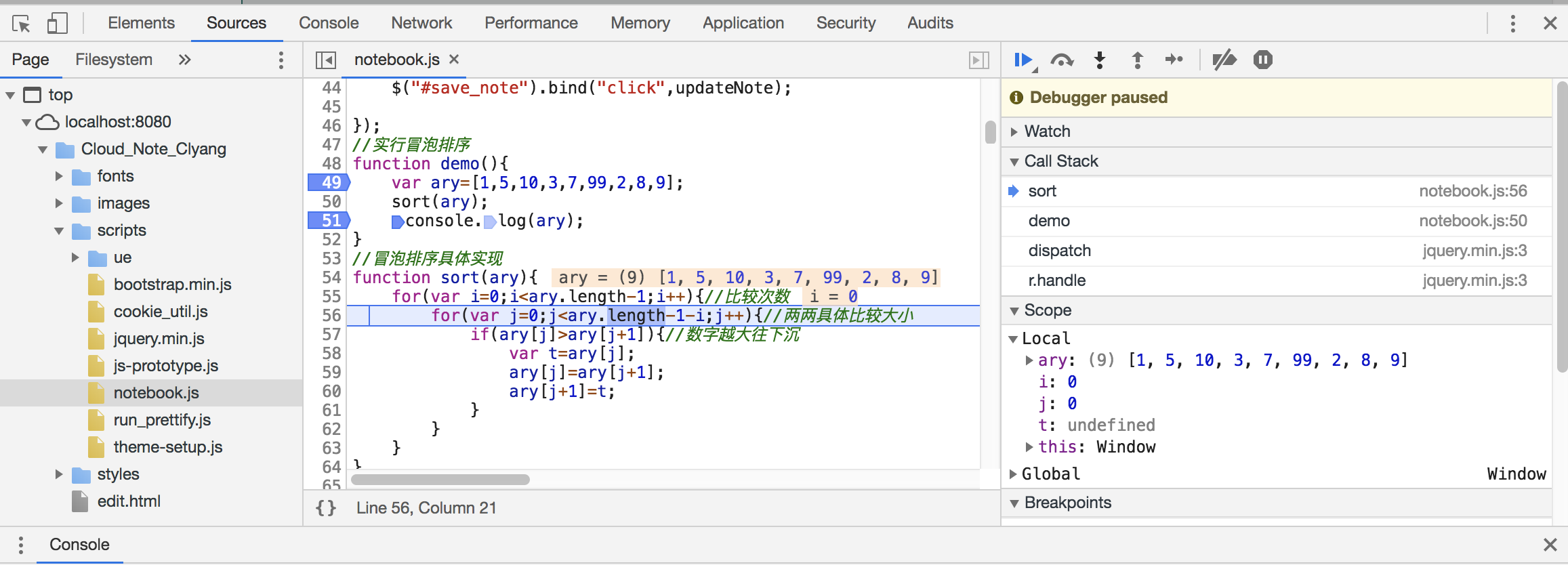
点击执行后,进入如下页面,local就是保存在内存中变量的值,可以执行的过程中查看变化情况,刚开始发现ary为undefined,代表还没将数组赋值给数组变量。右上角有好几个图标,从左到右分别为:
(1) resume script execution :暂停/恢复脚本执行(程序执行到下一断点停止)
(2)step over next function call:执行到下一步的函数调用(跳到下一行)
(3)step into next function call:进入当前函数
(4) step out of current function:跳出当前函数
(5) step: ?
(6) Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)
(7) Pause on exceptions:异常情况自动断点设置
还有几个暂时没讲述,暂时不做演示,后续完善。
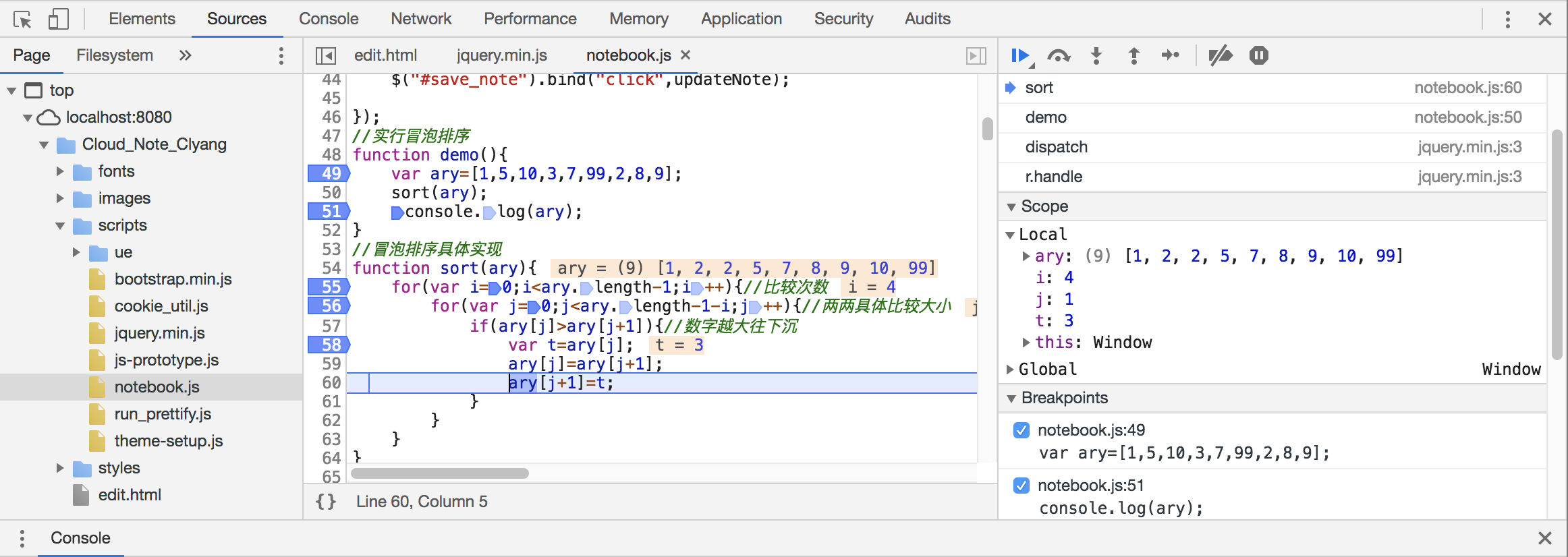
(1)在点击第一个图标resume script execution后,一步一步的按照设定的断点来执行出结果,右侧local区域的值也持续变化。

local中打断点处变量的值持续变化,展示排序的整个过程。

(2)在点击第二个图标step over next function call后,如果执行到断点处,会继续执行断点之后的代码,一步步的执行,直到碰到新的断点,如本例中当执行到断点var t=ary[j]处时,点击第二个图标会继续执行完后面的ary[j]=ary[j+1]和ary[j+1]=t再跳到下一个断点。

(3)在先点击第一个图标执行到sort(ary)后,再点击第二个图标step into next function call后,会进入sort(ary)函数的方法体,就算方法体没有打断点也将进入执行。

(4)与上一步相反,当点击了step out of current function后,将从sort(ary)方法体里面跳出,直接进入到下一个断点console.log(ary)准备执行。

总结:浏览器在必要时也可以打断点,可以查看变量值变化的全过程。