对近期学习记录进行总结,重点在于记录。
1、block、inline和inline-block
参考链接为:
block,inline和inline-block概念和区别
CSS Layout - display: inline-block
简单来说:
- block为一个块,另起一行,占据一个方块空间,宽度填满父元素。
- inline为一行,在行内。
- inline-block 为互为inline-block的元素会排在一行,不会另起一行,块内元素具备block的性质
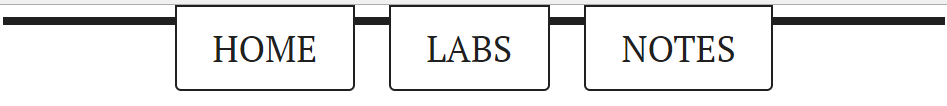
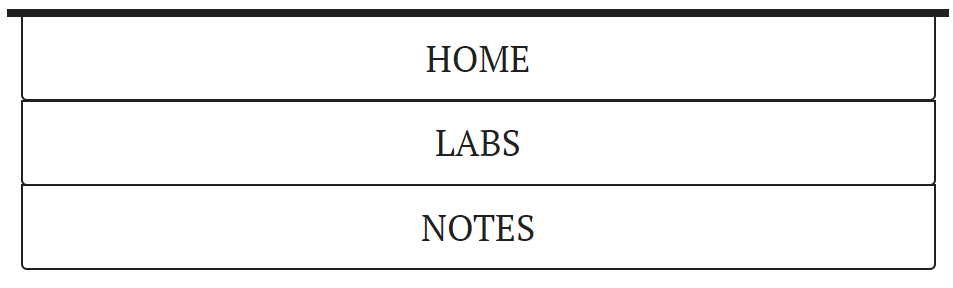
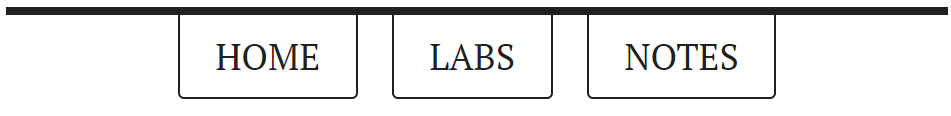
学习接触到inline-block的场景是在“抄”导航栏的时候,若是inline则会边框出狂,block则三个导航会成三行,用inline-block则刚好。
inline

block

inline-block

扩展阅读:学习CSS布局
2、SVG与base64
SVG
参考链接为:
SVG维基百科
SVG Tutorial | MDN
def
xlink:href
SVG是XML语言的一种形式,可以用来绘制矢量图形。
SVG允许3种图形对象类型:矢量图形、栅格图像以及文本。图形对象——包括PNG、JPEG这些栅格图像——能够被编组、设计、转换及集成进先前的渲染对象中。文本可以在任何适用于应用程序的XML名字空间之内,从而提高SVG图形的搜索能力和无障碍性。SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果、模板对象以及可扩展性。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
SVG格式是XML的一种,SVG文件其实只是普通的文本文件,用一般的文本编辑器便可查看或修改。
SVG简单例子为:
<svg version="1.1"
baseProfile="full"
width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="red" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text>
</svg>
详情可参考SVG Tutorial | MDN
我接触到的SVG是进行base64编码后作为网页背景使用,例子如下
body{
font: 16px/1.4 sans-serif;
background-color: #fff;
background- image:url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHhtbG5zOnhsaW5rPSdodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rJyB3aWR0aD0nNjYnIGhlaWdodD0nMzMnPgoJPGRlZnM+CgkJPGcgaWQ9J2xpbmVzJz4KCQkJPGxpbmUgeDE9JzAnIHkxPScwJyB4Mj0nMTMuMicgeTI9JzE2LjUnIHN0cm9rZS13aWR0aD0nMScgc3Ryb2tlPScjZjZmNmY2Jy8+CgkJCTxsaW5lIHgxPSc5LjknIHkxPScwJyB4Mj0nMjMuMScgeTI9JzE2LjUnIHN0cm9rZS13aWR0aD0nMScgc3Ryb2tlPScjZmNmY2ZjJy8+CgkJCTxsaW5lIHgxPScxOS44JyB5MT0nMCcgeDI9JzMzJyB5Mj0nMTYuNScgc3Ryb2tlLXdpZHRoPScxJyBzdHJva2U9JyNmOWY5ZjknLz4KCQk8L2c+Cgk8L2RlZnM+Cgk8cmVjdCB4PSctMTAlJyB5PSctMTAlJyB3aWR0aD0nMTIwJScgaGVpZ2h0PScxMjAlJyBmaWxsPScjZmZmZmZmJy8+Cgk8dXNlIHhsaW5rOmhyZWY9JyNsaW5lcycgeD0nMzMnIHk9JzE2LjUnIC8+Cgk8dXNlIHhsaW5rOmhyZWY9JyNsaW5lcycgeD0nMzMnIHk9Jy0xNi41JyB0cmFuc2Zvcm09J21hdHJpeCgxIDAgMCAtMSAwIDApJy8+Cgk8dXNlIHhsaW5rOmhyZWY9JyNsaW5lcycgIC8+Cgk8dXNlIHhsaW5rOmhyZWY9JyNsaW5lcycgeD0nMCcgeT0nLTMzJyB0cmFuc2Zvcm09J21hdHJpeCgxIDAgMCAtMSAwIDApJy8+ICAKPC9zdmc+');
}
其中 background-image 中的 base64,后面一大串就是经过base64编码的SVG文件。
将那一长串进行base64解码后得到
<svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='66' height='33'>
<defs>
<g id='lines'>
<line x1='0' y1='0' x2='13.2' y2='16.5' stroke-width='1' stroke='#f6f6f6'/>
<line x1='9.9' y1='0' x2='23.1' y2='16.5' stroke-width='1' stroke='#fcfcfc'/>
<line x1='19.8' y1='0' x2='33' y2='16.5' stroke-width='1' stroke='#f9f9f9'/>
</g>
</defs>
<rect x='-10%' y='-10%' width='120%' height='120%' fill='#ffffff'/>
<use xlink:href='#lines' x='33' y='16.5' />
<use xlink:href='#lines' x='33' y='-16.5' transform='matrix(1 0 0 -1 0 0)'/>
<use xlink:href='#lines' />
<use xlink:href='#lines' x='0' y='-33' transform='matrix(1 0 0 -1 0 0)'/>
</svg>
可见,base64编码的是一个SVG文件。
base64解码网站
base64
base64维基百科
廖雪峰讲base64
base64编码解码网站
个人理解的base64,“64”指的是,使用了64种字符来表示BASE64码,其中有 1、大小写字母共52个,2、数字10个, 3、“+” 和 “/” ,
4、由于base64是每6位进行编码总会出现除不尽的情况,此时则用“=”填充
base64很简单,看看维基百科就全都明白了。
使用base64 SVG 作为背景
小tip: base64:URL背景图片与web页面性能优化
我暂时还搞不清楚,节省一个http请求是什么意思,简单说明下就是这样操作会SVG会在背景上显示。
网上有很多SVG背景生成网站,这就是一个
延伸阅读:
Probably Don’t Base64 SVG
探究 dataURI 中使用 SVG 正确姿势
09: SVG with Data URIs
css background-image 属性
background-image属性设置一个元素的背景图像。
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。
默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,可以使用背景色带代替。