一、在项目中添加Ckeditor4.5.11
(1) 新建 ASP.NET MVC5项目,解压缩ckeditor_4.5.11_standard.zip,在VS2015的解决方案资源管理器中将得到的“ckeditor”文件夹复制到当前项目的Scripts文件夹中。
(2) 此时在解决方案资源管理器中“ckeditor”文件夹的内容不可见,选择“显示所有文件”后,将该文件夹中的所有内容选中,鼠标右键,选择“包括在项目中”,即可看到并使用该文件夹的相应内容。
二、在视图文件中使用Ckeditor编辑器
(1) 在需要使用Ckeditor编辑器的视图中添加编辑器ckeditor.js和配置文件config.js的引用
<script src="~/Scripts/ckeditor/ckeditor.js"></script>
<script src="~/Scripts/ckeditor/config.js"></script>
(2) 方法一:
将内容行
@Html.EditorFor(model => model.PostContent, new { htmlAttributes = new { @class = "form-control" } })
更改为:@Html.TextAreaFor(model => model.PostContent, new { @class = "ckeditor" })
不过我自己用的是 <textarea id="@activities["F_Id"]" class="ckeditor" ></textarea>
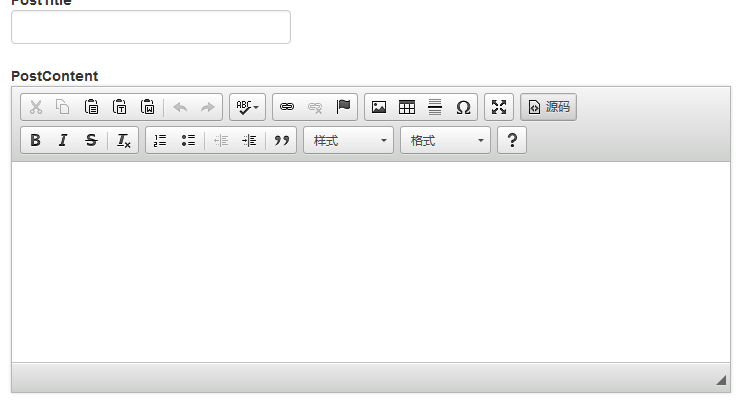
(3) 运行后效果如下图所示

(4) 方法二:在第(1)步的基础上,在当前视图的最后添加以下内容(这种方式有可能会使得编辑器提交的值为空值):
<script type="text/javascript">
CKEDITOR.replace('PostContent');
</script>
说明:CKEDITOR.replace('PostContent') 单引号中的内容为文本框的id值。
三、添加编辑器的本地图片上传功能
(1) 单击编辑器的“图片”按钮,此时图像属性中没有“上传”功能。

(2) 在项目的解决方案资源管理器中双击/Scripts/ckeditor/config.js ,打开Ckeditor配置文件,添加行: config.filebrowserImageUploadUrl = "/Home/Upload";
说明:等号右边为实现图片上传功能的 控制器名/方法(动作)名,实际开发时可以使用专门的上传控制器来处理图片上传功能,例如:"/Upload/Image"
(3) 如果要指定语言为简体中文则添加以下行:config.language = 'zh-cn';
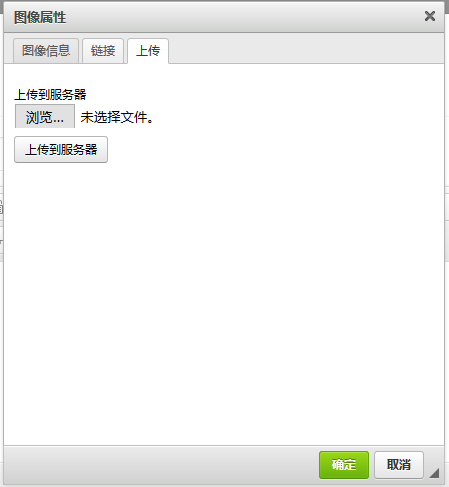
(4) 刷新页面后再次点击图片按钮,已经显示“上传”选项卡(在Ckeditor的配置文件中添加config.filebrowserImageUploadUrl后,图像属性就可以看到“上传”选项卡),效果如下图所示:

四、实现图片上传功能
(1) 第三步中虽然已经显示“上传”选项卡,但没有用于支持图片上传功能的代码,由于已经在上面的步骤中指定"/Home/Upload"负责处理图片上传,所以在Home控制器添加Upload方法(动作),代码如下所示:
[HttpPost]
public ActionResult Upload(HttpPostedFileBase upload)
{
//获取图片文件名
var fileName = System.IO.Path.GetFileName(upload.FileName);
var filePhysicalPath = Server.MapPath("~/upload/" + fileName);//我把它保存在网站根目录的 upload 文件夹,需要在项目中添加对应的文件夹
upload.SaveAs(filePhysicalPath); //上传图片到指定文件夹
var url = "/upload/" + fileName;
var CKEditorFuncNum = System.Web.HttpContext.Current.Request["CKEditorFuncNum"];
//上传成功后,我们还需要通过以下的一个脚本把图片返回到第一个tab选项
return Content("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", "" + url + "");</script>");
}
(2) 因为编辑器产生的内容中包含中HTML标签代码,提交时会导致页面验证失效,运行时有类似“...从客户端中检测到有潜在危险的 request.form 值。”的错误提示,这时可以通过为发表文章的方法(动作)添加特性(Attributes):[ValidateInput(false)]来解决这个问题。
(3) 显示带有HTML标签的内容:@Html.Raw(item.PostContent)
出处:http://www.cnblogs.com/mahidol/p/5972318.html