方式一:
首先,我们应当从控制器入手,控制器一般不都是return View的吗?那怎么返回图片? 当然,Controller类也没有return Image 的,上次我们的例子是返回JSON,其实我们可以让其返回一个文件流,一开始我也想过使用ViewData,但这个在视图页面上只能通过服务器端代码来操作,如果希望用JS,就不那么好办了。
Controller类有一个File方法,当然,它有N个重载,而且返回的对象不一样,这里我们要找到返回FileContentResult类型的File方法,因为,我测试过,在<img>元素中,src属性不能读取到FileStreamResult对象的内容,是空白的,所以,不能返回FileStreamResult来获取。
请参考下面代码,不复杂,我先画一个矩形,然后在矩形上画一些文字,然后返回。
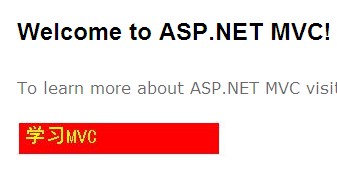
public ActionResult GetImg() { Bitmap bmp = new Bitmap(100, 35); Graphics g = Graphics.FromImage(bmp); g.Clear(Color.White); g.FillRectangle(Brushes.Red, 2, 2, 65, 31); g.DrawString("学习MVC", new Font("黑体", 15f), Brushes.Yellow, new PointF(5f, 5f)); MemoryStream ms = new MemoryStream(); bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); g.Dispose(); bmp.Dispose(); return File(ms.ToArray(), "image/jpeg"); }
注意,这个方法定义在你的控制器中,属于一个Action。
在前台页面,我们这样处理。
- <div>
- <img src="/Home/GetImg" width="100" alt="" />
- </div>
这样,我们就可以在需要的时候通过JS来操作了,比如,返回随机图片,或者验证码什么的。

方式二
public ActionResult GetQianming() { //string strPath = //Server.MapPath("~/Resource/Image/5.jpg"); string strPath = @"\服务器IPSignature�a5ab89b-9963-430d-8dff-393f61e1fad3.png"; Image img = Image.FromFile(strPath); MemoryStream ms = new MemoryStream(); img.Save(ms, System.Drawing.Imaging.ImageFormat.Png); return File(ms.ToArray(), "image/png"); }
前台调用
$("#ImageId").attr("src", "/Admin/Help/GetQianming"); //图片标签Id