今天一哥们在博客中留言问到了怎样解决微信图片防盗链的问题。
之前在项目中,我也遇到了防盗链的问题。
在这里分享一下本人对微信图片防盗的简单解决思路。
第一种解决的思路,是非常简单的。
借助跳板,直接在图片链接前加上http://read.html5.qq.com/image?src=forum&q=5&r=0&imgflag=7&imageUrl=
例如,http://read.html5.qq.com/image?src=forum&q=5&r=0&imgflag=7&imageUrl=http://mmbiz.qpic.cn/mmbiz_jpg/FmzqiasicEHF7rOXSZvVu5aibubKtpU4Sc78DRUwsjw3hZDxjJngLXug9o92pXA8FkcUAuiaZHk6XEI3eMGRbwIOPQ/0?wx_fmt=jpeg
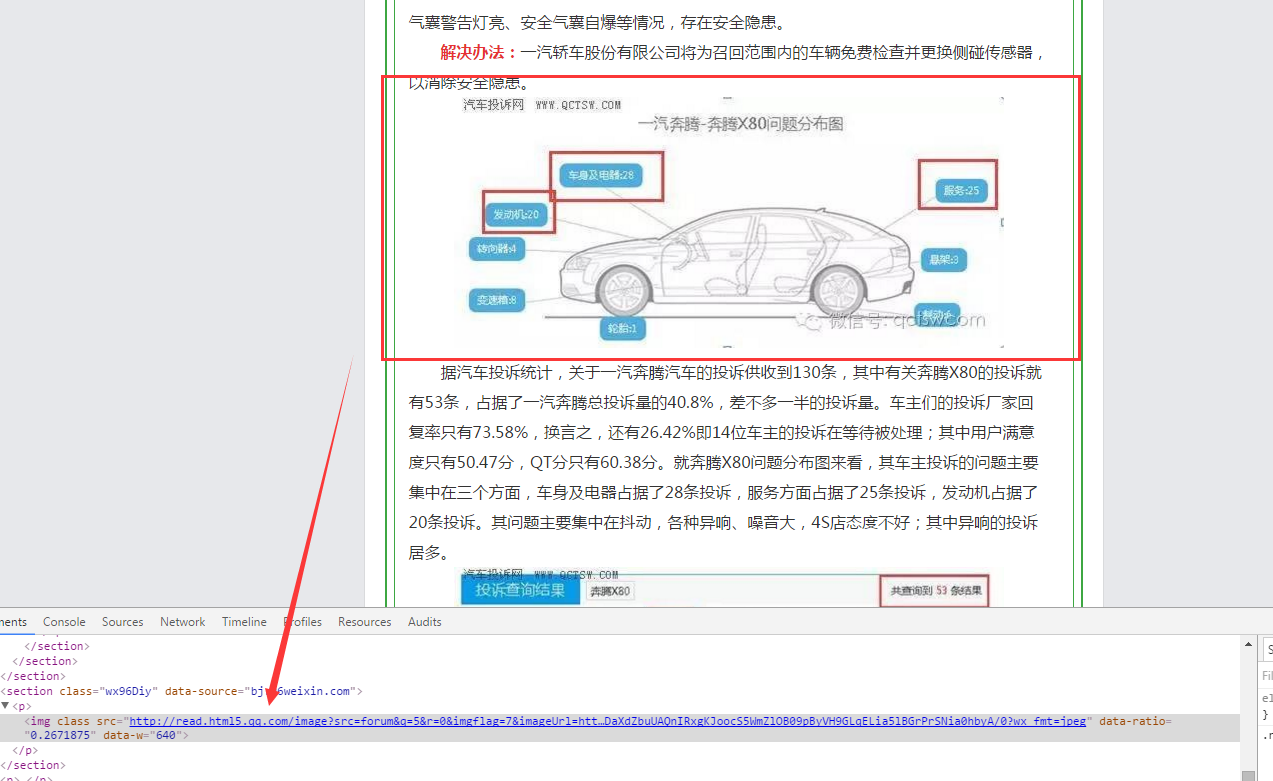
未加上跳板,图片效果是这样的,

借助跳板之后,图片的效果,就是我们想要的了,

这种方法,很简单。但是,有些朋友反馈图片没有显示出来,or 再服务器上运行就不OK了。
这样,我们再分享第二种方法。
第二种方法借助了js,在iframe中加载了图片。
我的应用场景是这样的,我爬取了一些微信文章,需要把这些文章在自己的网站上展现,包括微信文章中的图片。
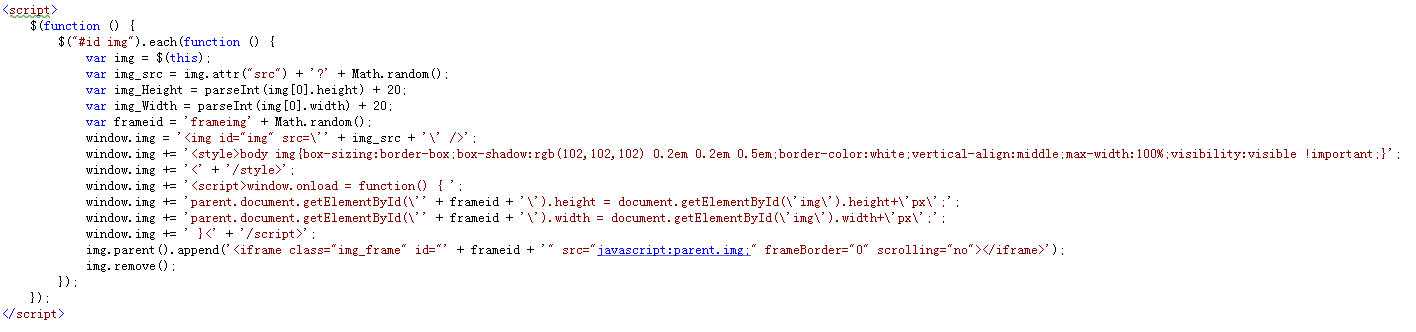
首先,js脚本,遍历微信文章中的图片,放到iframe中:

其次,我写了点小样式,让整体布局稍微整齐看得顺眼一些,在每个iframe中也写了一些样式。

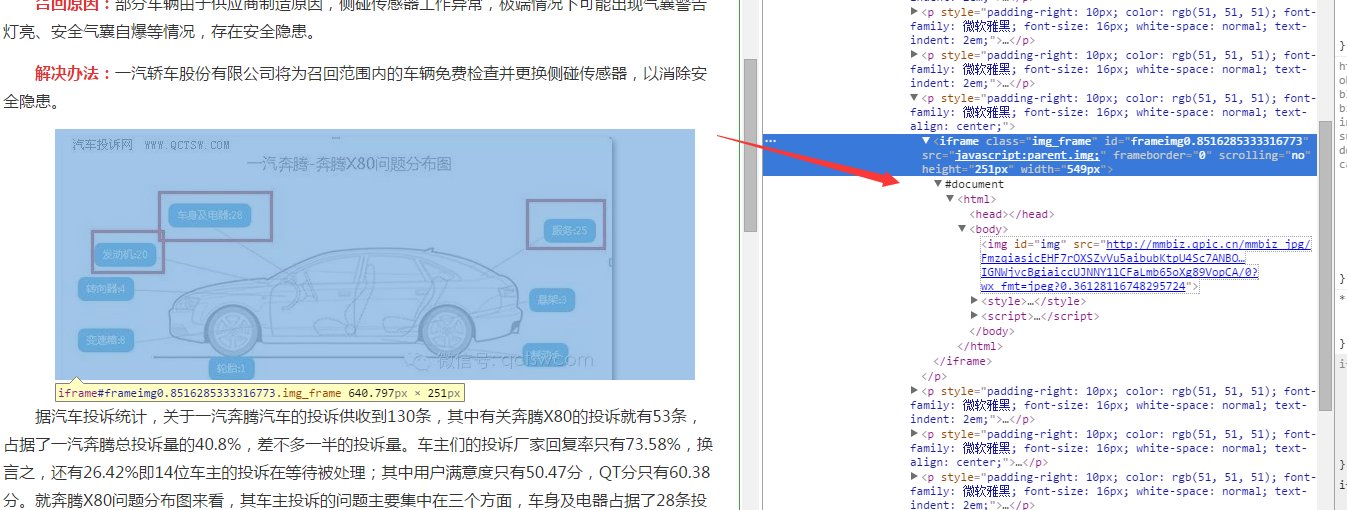
这样,我们想要的结果也就出来了。

这两种方法,本人测试都OK的。不过有朋友反馈这俩都不OK,并且提供了第三种解决思路。在这里我也简单分享一下。
他给我分享的原话是这样 ---- “现在我用的方法是转发img的src请求到一个自己写的action,然后在action里面获取图片流,再将图片写到网页上。”
我理解是,在后台加载获取了图片,然后再响应到网页上来。
我觉得这种方法是可以行得通的。
但是,如果需要显示的图片很多,比如一个网页中就有几十张微信图片,那么浏览这样的几个页面结果就比较累了,服务器累。
本文路径:http://www.cnblogs.com/youler/p/5985313.html