前端基础面试题
以下更多的题目,希望大家能掌握更多的前端知识,发现自身的不足。不单单是看题目,背答案。
面试题应该反映出的只是你掌握前端知识的冰山一角。别把冰山全貌给展现出来咯
HTML/CSS
1、什么是盒子模型?
大家有没有感觉,就是面试时几乎都会被问到的什么是盒子模型?
我想大家应该回答都是“哦,盒子模型啊,就是外边距+边框+内边距+容器自身的宽高”。
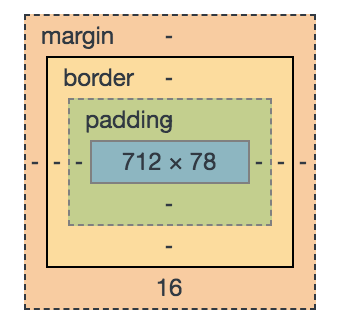
也就是下面这张图,没错这样回答大部门面试官就这样放过你了

这是标准的盒子模型
如果面试官想再深入一下呢,IE的盒子模型和你说的盒子模型有什么区别呢?
咯咯,内心不要骂IE!!!
Do you know!!!
IE的盒子模型被喷了N年之后,大家发现实际上还挺好用。
box-sizing:border-box;
这个css的样式,大家可能不是很陌生吧。
没错它的计算方法就是IE的盒子模型[外边距+宽高(内边距+边框+容器宽高)];
box-sizing:content-box;(这个是标准模型);
2、行内元素有哪些?块级元素有哪些?
常规题
除了img是inline-block以外。
其他的扔在代码里,看看会不会换行。
3,Doctype
这个东西厉害了。
讲真,我写前端6年了,你让我背,我还真不能一字不差的背不出那一长串。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Doctype的作用是申明文档类型
一般会问的点,为什么要写这么一段。
这里标准答案,应该是确定标准或是怪异模式。
1) 盒模型: IE下标准模式为标准w3c盒模型【content+padding+border+margin】,怪异模式为IE盒模型【content+margin:padding与border包含在content宽高中】
2) 行内元素的垂直对齐:基于 Gecko 的浏览器【Mozilla Firefox、HotBrowser、Mozilla Suite、Camino】标准模式对齐至基线,怪异模式对齐至底部
3) 怪异模式中,IE6/7/8都不认识!important声明
4) 设置行内元素的高宽: 在Standards模式下,给等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
5) 使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
未完待续