转载自https://www.yuque.com/books/share/ef380286-9a88-4f63-b6df-750cf65c1e48/mgpg0f"
1.CSS简介
CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
- CSS 样式表极大地提高了工作效率
2.CSS基础语法
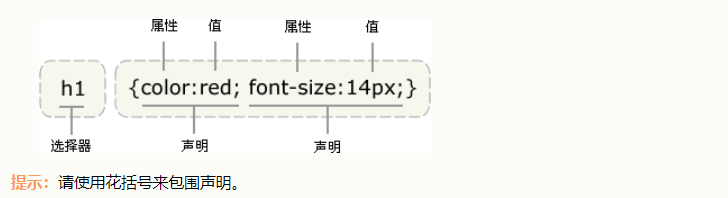
- CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
- 每条声明由一个属性和一个值组成
- 选择器 { 属性名:属性值;属性名:属性值….}
- 由多组属性名和属性值组成,而且每一组属性名和属性值之间用分号隔开
selector {declaration1; declaration2; ... declarationN } //选择器{属性名: 属性值} selector {property: value} // 案例分析: h1 {color:red; font-size:14px;}
3.CSS引入方式
行内式
- 直接写在标签内,通过标签属性style引入;
- <开始标签 style = "属性名:属性值"> 内容 </ 结束标签>
<div style="color:red;">我是div元素</div>内嵌式
- 将css代码写在style元素内,通过css选择器来选择html元素,将css样式添加给这个元素;
<style> div{color:red;} </style> <div>div1</div> <div>div1</div>外链式
- 将css代码单独放在一个css文件中,再通过link标签将这个css文件引入到html页面中;
<link rel="stylesheet" href="css.css" type="text/css">导入式
- 引入一个单独的css文件
- 在style元素或者link样式中;
- 它既不是html标签,也不是css样式;
- 它一条声明语句;
<style> @import "index.css"; </style>
4.外链式和导入式的差别(面试题)
- link和@import虽然都是引入外部的css文件,但是他们是由天差地别的区别的;
- link是html标签,@import完全是css提供的方式,要写在css文件或者style标签中;
- 他们的加载顺序也是有区别的,当一个页面被加载的时候,link引用的css文件会被同时加载,而@import引入的css文件会等页面全部下载完后再加载;
- 当使用javascript控制DOM去改变css样式的时候,只能使用link标签,因为@import是不能被DOM控制的;
5.CSS颜色设置
颜色的三种表示方式
- 十六进制颜色:十六进制颜色是这样规定的:#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于 0 与 FF 之间。
- RGB颜色:RGB 颜色值是这样规定的:rgb(red, green, blue)。每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)
- 颜色的名称:例如: white,red,black等等;
RGBA的作用
- RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道, 它规定了对象的不透明度,alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
常用的颜色
- 黑色: #000 、 rgb(0,0,0,)、black
- 白色: #fff、rgb(255,255,255)、white
6.CSS样式之Font文字设置
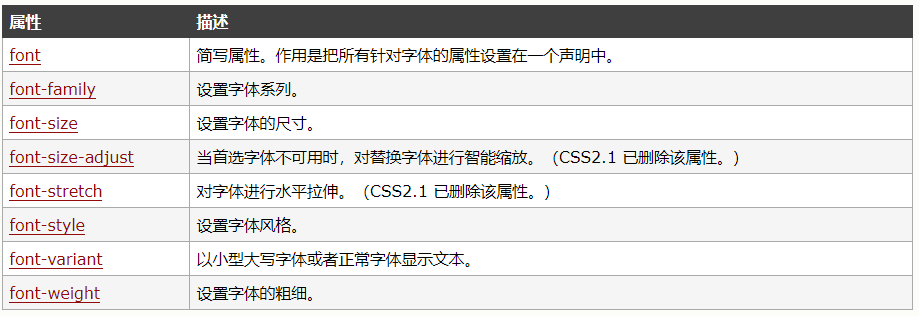
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)
- font 复合样式 font-style | font-weight | font-size | line-height | font-family
- 字体风格: font-style
- 字体粗细: font-weight
- 字体大小: font-size
- 字体系列: font-family
7.CSS样式之Text文本设置
CSS文本属性可定义文本的外观,通过文本属性,可以改变文本的颜色、字符间距、对齐文本、装饰文本、对文本进行缩进等。
- 文本颜色: color
- 字符间距 : letter-spacing
- 设置行高: line-height
- 文本对齐方式: text-align
- 文本修饰: text-decoration
- 文本缩进: text-indent ( em缩进字符)
- 文本阴影: text-shadow
- 文本转换 : text-transform
- 设置元素的垂直对齐:vertical-align
- 设置元素中空白的处理方式: white-space
- 设置字间距 :word-spacing