·一、宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
二、字体属性
1、文字字体
font-family可以把多个字体名称作为一个‘回退’系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
2、文字大小
p { font-size: 14px; }
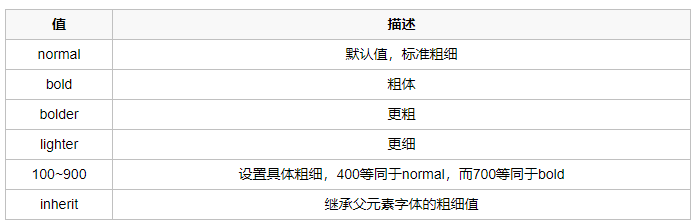
3、字重(粗细)
font-weight用来设置字体的字重(粗细)。

4、文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最常用的指定:
- 十六进制值 如:#FF0000
- 一个RGB值 如:RGB(255,0,0)
- 颜色的名称 如:red
还有rgba(255,0,0,0.3),第四个值为alpha,指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
三、文字属性
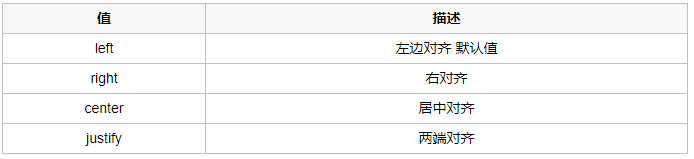
3.1、文字对齐
text-align属性规定元素中的文本的水平对齐方式。

3.2、文字装饰
text-decoration属性用来给文字添加特殊效果。

常用的去掉a标签默认的自划线:
a { text-decoration: none; }
3.3、首行缩进
将段落的第一行缩进32像素:
p { text-indent: 32px; }
四、背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/
支持缩写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
五、边框
边框属性
- border-width
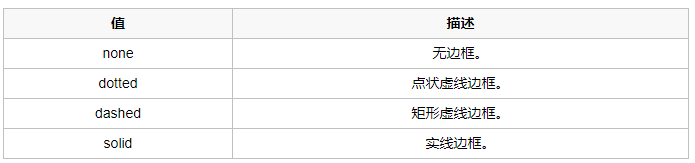
- border-style
- border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#i1 { border: 2px solid red; }
边框样式:

除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
六、border-radius
用这个属性实现圆角边框的效果
将border-radius设置为长或高的一半即可得到一个圆形。
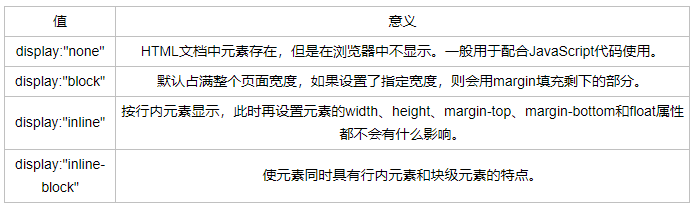
七、display属性
用于控制HTML元素的显示效果。

display:‘none’与visibility:hidden的区别:
visibility:hidden,可以隐藏某个元素,但隐藏的元素人需要占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none,可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
八、CSS盒子模型
- margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding:用于控制内容与边框之间的距离。
- border(边框):围绕在内边框和内容外的边框。
- content(内容):盒子的内容,显示文本和图像。
如图:

九、margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用缩写:
.margin-test { margin: 5px 10px 15px 20px; }
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; }
十、padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用缩写:
.padding-test { padding: 5px 10px 15px 20px; }
顺序:上右下左
补充padding的常用缩写方式:
- 提供一个,用于四边。
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右;第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用域西边
十一、float
在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
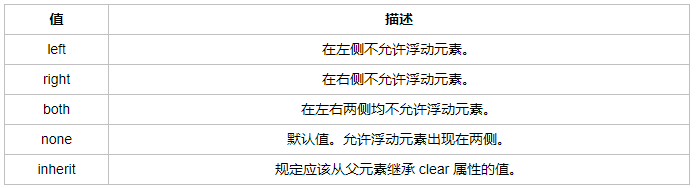
十二、clear
clear属性规定元素的哪一侧不允许其他浮动元素。

注意:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
.clearfix:after { content: ""; display: block; clear: both; }

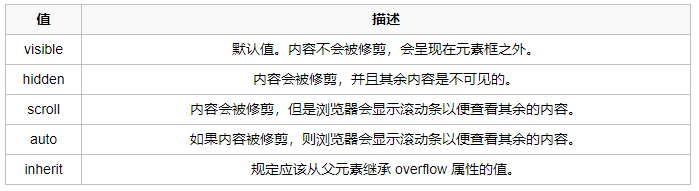
十三、overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像实例
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html>
十四、定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
实例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
十五、z-index
#i2 { z-index: 999; }
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。
十六、opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。