前言:昨天被面试官问到了opacity和rgba的区别,突然想起很久以前遇到的一个有关这方面的问题。本文先讲解两者的区别,再来结合这个问题说说两者的应用场景。
区别一
opacity和rgba最大的区别:opacity具有继承性,rgba不具有继承性。
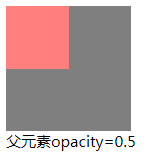
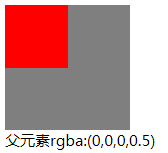
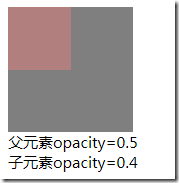
区别很明显,左图中红色的子元素继承了父元素的不透明度opacity,右图子元素未继承父元素的不透明度。有一点需要注意的是,子元素的不透明不仅仅是继承自父元素,其最终显示的值为:子元素的不透明=父元素opacity*子元素opacity。
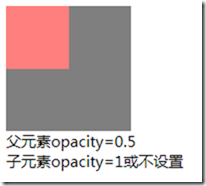
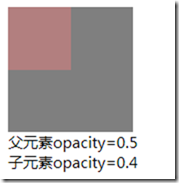
从右图可以看出,当减少子元素的不透明度时,子元素的背景色变浅了。为了更清楚了证明子元素的不透明=父元素opacity*子元素opacity,我们来看下面的对比:
咦,怎么子元素此时的不透明都为0.2,但是看起来不一样?这是由于子元素背景色与子元素的背景色重叠在一起导致看上去不一样,我们可以通过getComputedStyle()方法来看看此时子元素的opacity。(getComputedStyle可以获得元素当前样式的计算值)
var style = document.defaultView.getComputedStyle(son, null);
console.log(style.opacity);
大家可以试一试,两种情况opacity都为0.2,说明子元素的不透明=父元素opacity*子元素opacity。其实也可以把元素的背景色设为白色,这样就不会影响子元素的视觉效果了。大家可以试一试,这里就不放图了。
区别二
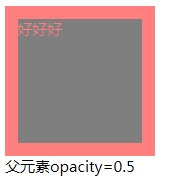
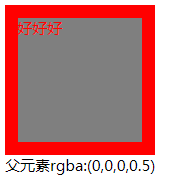
opacity是对整个元素起作用,也就是会对元素的字体颜色,边框,背景等均设置不透明度;rgba只会对相应的属性起作用,比如background设置了rgba,就只会对背景起作用,而不会影响边框、字体的颜色。
有关问题
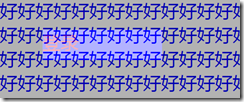
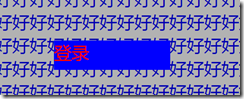
这里说说我之前遇到的一个问题,这个问题很常见,就是类似实现以下蒙层的效果:
简单实现了一个,蒙层的核心结构及样式如下:
<div id="mask">
<div id="button">
登录
</div>
</div>
#mask{
opacity: 0.3;
background: black;
}
可以发现,我们可以透过登录box看到背景中的字。通过以上的讲解,解决这个问题就很简单了,只要将蒙层由opacity改为rgba即可。
#mask{
background: rgba(0,0,0,0.3);
}