前言:FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
input:file
在介绍FileReader之前,先简单介绍input的file类型。
<input type="file" id="inputBox">
input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。
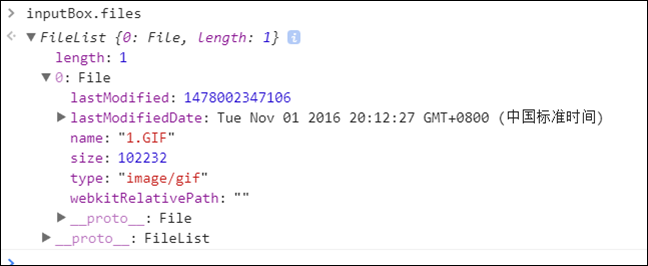
点击按钮上传一个文件后,在控制台打印input.files,如下:
可以发现input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
<input type="file" id="inputBox" webkitdirectory>
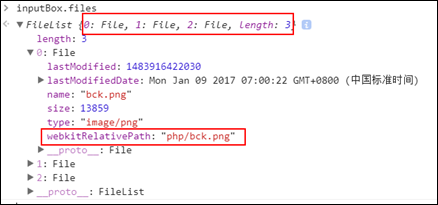
点击按钮添加一个包含3个文件的名为php的文件夹后,控制台打印inputBox.files,如下:
可看出,此时weblitRelativePath表示当前file对象的文件在文件夹中的路径。
FileReader
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而inputBox.value也只是保存的是文件的绝对路径(这里就不展示了,大家可以自己试一试)。我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
var reader = new FileReader();
【方法】
FileReader提供了如下方法:
| readAsArrayBuffer(file) | 按字节读取文件内容,结果用ArrayBuffer对象表示 |
| readAsBinaryString(file) | 按字节读取文件内容,结果为文件的二进制串 |
| readAsDataURL(file) | 读取文件内容,结果用data:url的字符串形式表示 |
| readAsText(file,encoding) | 按字符读取文件内容,结果用字符串形式表示 |
| abort() | 终止文件读取操作 |
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
var inputBox = document.getElementById("inputBox");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,数据保存在对象的result属性中
console.log(this.result)
}
})
控制台为当前所传文件的base64编码表示。由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
<input type="file" id="inputBox" > <img src="" id="img">
var inputBox = document.getElementById("inputBox");
var img = document.getElementById("img");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,将结果赋值给img的src
img.src = this.result
}
})
如上,只需将读取的结果赋给图片的src属性,即可预览图片:
readAsText(file,encoding)可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码,因此不是最理想的读取文件的方式。
【事件】
| onabort | 当读取操作被中止时调用 |
| onerror | 当读取操作发生错误时调用 |
| onload | 当读取操作成功完成时调用 |
| onloadend | 当读取操作完成时调用,无论成功或失败 |
| onloadstart | 当读取操作开始时调用 |
| onprogress | 在读取数据过程中周期性调用 |
var inputBox = document.getElementById("inputBox");
var count=0;
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求
reader.onload = function(){
console.log("加载成功")
}
reader.onloadstart = function(){
console.log("开始加载")
}
reader.onloadend= function(){
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("加载中"+count)
}
})
每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条;onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。
无论触发load,error,abort事件中哪一个,最终都会触发loadend事件。