预约页面的框架与管理页面的框架基本上是一样的,不做重复。
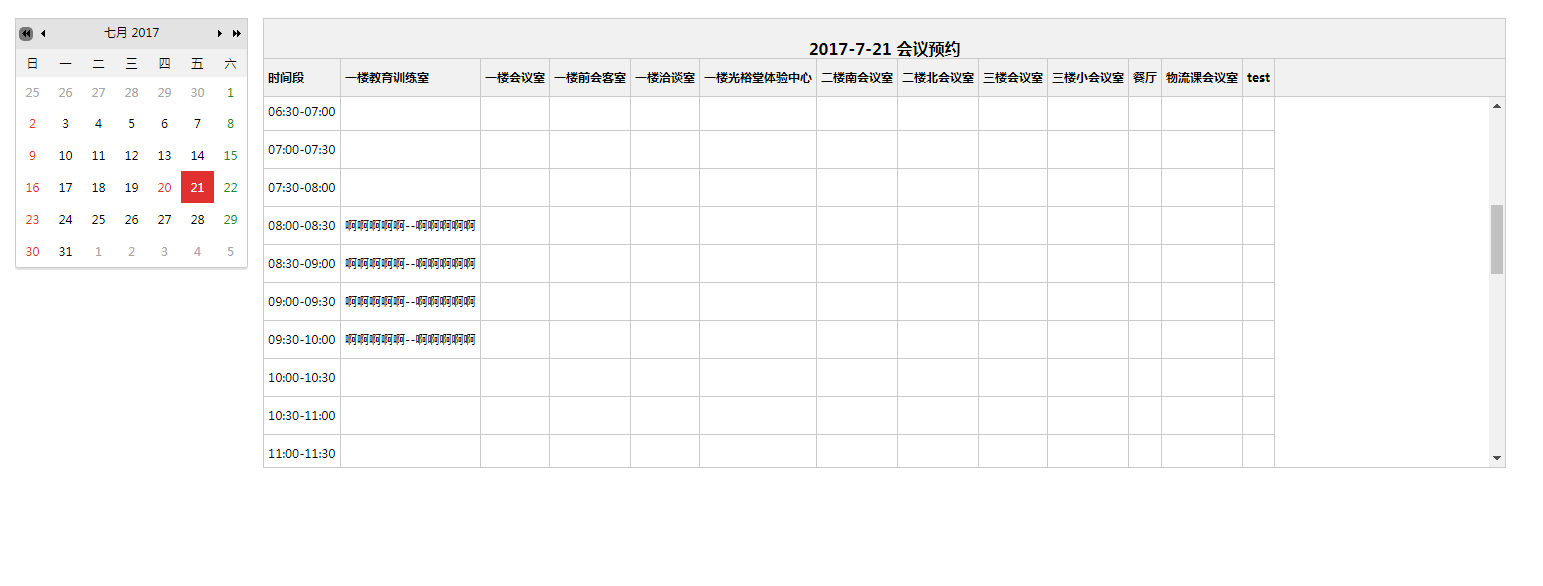
预约首页的的效果:(左面的月历选择日期可以查看到这天各个会议室的预约情况,显示在右面的表格中)

前端html:
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>首页</title> 7 8 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 9 <script src="~/Scripts/jquery.easyui.min.js"></script> 10 <link href="~/Content/uimaker/icon.css" rel="stylesheet" /> 11 <link href="~/Content/uimaker/easyui.css" rel="stylesheet" /> 12 <script src="~/Scripts/easyui-lang-zh_CN.js"></script> 13 14 <style type="text/css"> 15 #title{ font-size:16px;color:#0E2D5F; margin-bottom:10px; } 16 </style> 17 18 </head> 19 <body style="padding-top: 10px;"> 20 21 <div data-options="region:'center'" style="overflow: hidden;padding:10px 15px;"> 22 23 <div style="15%; float:left; margin-right:15px;"> 24 <div id="cc" class="easyui-calendar" style="100%;height:250px;"></div> 25 </div> 26 27 <!--表格--> 28 <table id="dg" class="easyui-datagrid" style=" 80%; height:450px;" data-options="method:'post',toolbar: '#tb_search',singleSelect: true"> 29 </table> 30 <!--toolbar--> 31 <div id="tb_search" style="padding:2px 2px;"> 32 <div id="tb_search_title" style="100%;height:35px; text-align:center; font-size:16px;font-weight:bold;">今日会议预约</div> 33 </div> 34 </div> 35 36 </body> 37 </html>
jquery部分:分为两个功能,一个是页面加载绑定当天的会议内容;另一个是月历选择绑定会议的内容.
页面加载绑定当天的会议内容:
1 $(function () { 2 3 //发送一个请求,获取绑定的列名,列字段,并补充相关内容 4 $.ajax({ 5 url: "/Home/Dynamic_Column", 6 success: function (data) { 7 if (data.length > 0) { 8 9 //动态绑定列 10 var option1 = {}; //声明一个对象,并对对象的属性赋值 var a = {} ; var a =new object() ; 11 option1.columns = [[ 12 //{ field: '', title: '' } 13 ]] 14 var array = data.split('%'); 15 for (var i = 0; i < array.length; i++) 16 { 17 var temp = array[i].split('&'); 18 option1.columns[0].push({ field: temp[1], title: temp[1] }); 19 } 20 option1.url = '/Home/Meeting_today'; 21 option1.frozenColumns = [[]]; 22 option1.frozenColumns[0].push({ field: 'Time_region', title: '时间段' }); 23 24 //将这个对象传递给easyui datagrid的方法中 25 $('#dg').datagrid(option1); 26 //datagrid选择到固定的行 27 $('#dg').datagrid({ 28 onLoadSuccess: function () { 29 $("#dg").datagrid("scrollTo", 24); 30 } 31 }); 32 33 } 34 } 35 }) 36 })
**这里其实发送了两个请求,一个是获取动态的列,一个是获取当天会议内容。
获取动态列:控制器中的方法
1 /// <summary> 2 /// 返回列,列名和列的字段名 3 /// </summary> 4 /// <returns></returns> 5 public ActionResult Dynamic_Column() 6 { 7 RoomService roomservice = new RoomService(); 8 string temp = roomservice.Return_DynamicColumn(); 9 return Content(temp); 10 }
获取动态列:BLL
1 public string Return_DynamicColumn() 2 { 3 return roomdal.Return_DynamicColumn(); 4 }
获取动态列:DAL
1 public string Return_DynamicColumn() 2 { 3 string sql = " select room_mc from T_room "; 4 DataTable dt = SqlHelper.SelectSqlReturnDataTable(sql, CommandType.Text); 5 6 string s3 = ""; 7 if (dt.Rows.Count > 0) 8 { 9 for (int i = 0; i < dt.Rows.Count; i++) 10 { 11 if (i == dt.Rows.Count - 1) 12 { 13 s3 = s3 + "room_mc" + i + "&" + dt.Rows[i]["room_mc"].ToString(); 14 } 15 else 16 { 17 s3 = s3 + "room_mc" + i + "&" + dt.Rows[i]["room_mc"].ToString() + "%"; 18 } 19 } 20 21 } 22 return s3; 23 }
获取当天会议内容:控制中的方法
1 public ActionResult Meeting_today() 2 { 3 // 4 string date = DateTime.Now.ToShortDateString(); 5 string[] temp = date.Split('/'); 6 if (temp[1].Length == 1) 7 { 8 temp[1] = "0" + temp[1]; 9 } 10 if (temp[2].Length == 1) 11 { 12 temp[2] = "0" + temp[2]; 13 } 14 date = temp[0] + "-" + temp[1] + "-" + temp[2]; 15 //List<T_Meeting_Today> list = new Hys_PlanService().ReturnMeetingToday(date); 16 //return Json(list, JsonRequestBehavior.AllowGet); 17 18 string result = new Hys_PlanService().ReturnMeetingToday_update(date); 19 return Content(result); 20 }
获取当天会议内容:BLL
1 public string ReturnMeetingToday_update(string date) 2 { 3 return hys_PlanDal.ReturnMeetingToday_update(date); 4 }
获取当天会议内容:DAL
****
1 /// <summary> 2 /// 根据日期生成当天的会议室预约情况! 3 /// </summary> 4 /// <param name="date"></param> 5 /// <returns></returns> 6 public string ReturnMeetingToday_update(string date) 7 { 8 string sql = " select room_mc from T_room "; 9 DataTable dt_0 = SqlHelper.SelectSqlReturnDataTable(sql, CommandType.Text); 10 11 #region 生成DataTable 12 DataTable tblDatas = new DataTable("Datas"); 13 DataColumn dc = null; 14 dc = tblDatas.Columns.Add("Time_region", Type.GetType("System.String")); 15 for (int i = 0; i < dt_0.Rows.Count; i++) 16 { 17 dc = tblDatas.Columns.Add(dt_0.Rows[i]["room_mc"].ToString(), Type.GetType("System.String")); 18 } 19 20 string[] temp_0 = new string[48]{ 21 "00:00-00:30","00:30-01:00","01:00-01:30","01:30-02:00","02:00-02:30","02:30-03:00","03:00-03:30","03:30-04:00","04:00-04:30", 22 "04:30-05:00","05:00-05:30","05:30-06:00","06:00-06:30","06:30-07:00","07:00-07:30","07:30-08:00","08:00-08:30","08:30-09:00", 23 "09:00-09:30","09:30-10:00","10:00-10:30","10:30-11:00","11:00-11:30","11:30-12:00","12:00-12:30","12:30-13:00","13:00-13:30", 24 "13:30-14:00","14:00-14:30","14:30-15:00","15:00-15:30","15:30-16:00","16:00-16:30","16:30-17:00","17:00-17:30","17:30-18:00", 25 "18:00-18:30","18:30-19:00","19:00-19:30","19:30-20:00","20:00-20:30","20:30-21:00","21:00-21:30","21:30-22:00","22:00-22:30", 26 "22:30-23:00","23:00-23:30","23:30-24:00" 27 }; 28 foreach (string t in temp_0) 29 { 30 DataRow newRow; 31 newRow = tblDatas.NewRow(); 32 newRow["Time_region"] = t; 33 for (int j = 0; j < dt_0.Rows.Count; j++) 34 { 35 newRow[dt_0.Rows[j]["room_mc"].ToString()] = ""; 36 } 37 tblDatas.Rows.Add(newRow); 38 } 39 #endregion 40 41 string[] arrays = new string[49]{ 42 "00:00","00:30","01:00","01:30","02:00","02:30","03:00","03:30","04:00","04:30","05:00","05:30","06:00","06:30","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","20:00","20:30","21:00","21:30","22:00","22:30","23:00","23:30","24:00" 43 }; 44 // 45 DataTable dt = Returndt_today(date); 46 if(dt.Rows.Count>0) 47 { 48 for (int i = 0; i < dt.Rows.Count; i++) 49 { 50 string hyz = dt.Rows[i]["hys"].ToString(); 51 string temp_begin = dt.Rows[i]["time_begin"].ToString(); 52 string temp_end = dt.Rows[i]["time_end"].ToString(); 53 string hyzt = dt.Rows[i]["hyzt"].ToString() + "--" + dt.Rows[i]["yyr"].ToString(); 54 foreach (DataColumn column in tblDatas.Columns) 55 { 56 if (column.ColumnName == hyz) 57 { 58 int a = Array.IndexOf(arrays, temp_begin); 59 int b = Array.IndexOf(arrays, temp_end); 60 string[] temp = arrays.Skip(a).Take(b - a + 1).ToArray(); 61 for (int j = 0; j < temp.Length - 1; j++) 62 { 63 #region 时间段 64 string t = temp[j] + "-" + temp[j + 1]; 65 if (t == "00:00-00:30") { tblDatas.Rows[0][column] = hyzt; } 66 else if (t == "00:30-01:00") { tblDatas.Rows[1][column] = hyzt; } 67 else if (t == "01:00-01:30") { tblDatas.Rows[2][column] = hyzt; } 68 else if (t == "01:30-02:00") { tblDatas.Rows[3][column] = hyzt; } 69 else if (t == "02:00-02:30") { tblDatas.Rows[4][column] = hyzt; } 70 else if (t == "02:30-03:00") { tblDatas.Rows[5][column] = hyzt; } 71 else if (t == "03:00-03:30") { tblDatas.Rows[6][column] = hyzt; } 72 else if (t == "03:30-04:00") { tblDatas.Rows[7][column] = hyzt; } 73 else if (t == "04:00-04:30") { tblDatas.Rows[8][column] = hyzt; } 74 else if (t == "04:30-05:00") { tblDatas.Rows[9][column] = hyzt; } 75 else if (t == "05:00-05:30") { tblDatas.Rows[10][column] = hyzt; } 76 else if (t == "05:30-06:00") { tblDatas.Rows[11][column] = hyzt; } 77 else if (t == "06:00-06:30") { tblDatas.Rows[12][column] = hyzt; } 78 else if (t == "06:30-07:00") { tblDatas.Rows[13][column] = hyzt; } 79 else if (t == "07:00-07:30") { tblDatas.Rows[14][column] = hyzt; } 80 else if (t == "07:30-08:00") { tblDatas.Rows[15][column] = hyzt; } 81 else if (t == "08:00-08:30") { tblDatas.Rows[16][column] = hyzt; } 82 else if (t == "08:30-09:00") { tblDatas.Rows[17][column] = hyzt; } 83 else if (t == "09:00-09:30") { tblDatas.Rows[18][column] = hyzt; } 84 else if (t == "09:30-10:00") { tblDatas.Rows[19][column] = hyzt; } 85 else if (t == "10:00-10:30") { tblDatas.Rows[20][column] = hyzt; } 86 else if (t == "10:30-11:00") { tblDatas.Rows[21][column] = hyzt; } 87 else if (t == "11:00-11:30") { tblDatas.Rows[22][column] = hyzt; } 88 else if (t == "11:30-12:00") { tblDatas.Rows[23][column] = hyzt; } 89 else if (t == "12:00-12:30") { tblDatas.Rows[24][column] = hyzt; } 90 else if (t == "12:30-13:00") { tblDatas.Rows[25][column] = hyzt; } 91 else if (t == "13:00-13:30") { tblDatas.Rows[26][column] = hyzt; } 92 else if (t == "13:30-14:00") { tblDatas.Rows[27][column] = hyzt; } 93 else if (t == "14:00-14:30") { tblDatas.Rows[28][column] = hyzt; } 94 else if (t == "14:30-15:00") { tblDatas.Rows[29][column] = hyzt; } 95 else if (t == "15:00-15:30") { tblDatas.Rows[30][column] = hyzt; } 96 else if (t == "15:30-16:00") { tblDatas.Rows[31][column] = hyzt; } 97 else if (t == "16:00-16:30") { tblDatas.Rows[32][column] = hyzt; } 98 else if (t == "16:30-17:00") { tblDatas.Rows[33][column] = hyzt; } 99 else if (t == "17:00-17:30") { tblDatas.Rows[34][column] = hyzt; } 100 else if (t == "17:30-18:00") { tblDatas.Rows[35][column] = hyzt; } 101 else if (t == "18:00-18:30") { tblDatas.Rows[36][column] = hyzt; } 102 else if (t == "18:30-19:00") { tblDatas.Rows[37][column] = hyzt; } 103 else if (t == "19:00-19:30") { tblDatas.Rows[38][column] = hyzt; } 104 else if (t == "19:30-20:00") { tblDatas.Rows[39][column] = hyzt; } 105 else if (t == "20:00-20:30") { tblDatas.Rows[40][column] = hyzt; } 106 else if (t == "20:30-21:00") { tblDatas.Rows[41][column] = hyzt; } 107 else if (t == "21:00-21:30") { tblDatas.Rows[42][column] = hyzt; } 108 else if (t == "21:30-22:00") { tblDatas.Rows[43][column] = hyzt; } 109 else if (t == "22:00-22:30") { tblDatas.Rows[44][column] = hyzt; } 110 else if (t == "22:30-23:00") { tblDatas.Rows[45][column] = hyzt; } 111 else if (t == "23:00-23:30") { tblDatas.Rows[46][column] = hyzt; } 112 else if (t == "23:30-24:00") { tblDatas.Rows[47][column] = hyzt; } 113 #endregion 114 } 115 } 116 } 117 } 118 } 119 string result = DataTableToJson(tblDatas); 120 return result; 121 } 122 123 124 125 /// <summary> 126 /// DataTableToJson 127 /// </summary> 128 /// <param name="table"></param> 129 /// <returns></returns> 130 public static string DataTableToJson(DataTable table) 131 { 132 var JsonString = new StringBuilder(); 133 if (table.Rows.Count > 0) 134 { 135 JsonString.Append("["); 136 for (int i = 0; i < table.Rows.Count; i++) 137 { 138 JsonString.Append("{"); 139 for (int j = 0; j < table.Columns.Count; j++) 140 { 141 if (j < table.Columns.Count - 1) 142 { 143 JsonString.Append(""" + table.Columns[j].ColumnName.ToString() + "":" + """ + table.Rows[i][j].ToString() + "","); 144 } 145 else if (j == table.Columns.Count - 1) 146 { 147 JsonString.Append(""" + table.Columns[j].ColumnName.ToString() + "":" + """ + table.Rows[i][j].ToString() + """); 148 } 149 } 150 if (i == table.Rows.Count - 1) 151 { 152 JsonString.Append("}"); 153 } 154 else 155 { 156 JsonString.Append("},"); 157 } 158 } 159 JsonString.Append("]"); 160 } 161 return JsonString.ToString(); 162 }
月历选择绑定会议的内容,后台的方法相类似,只不过js部分的不同:
1 $('#cc').calendar({ 2 onSelect: function (date) { 3 //获取当天的日期和选择之后的日期格式 4 var myDate = new Date(); 5 var date_today = myDate.getFullYear() + "-" + (myDate.getMonth() + 1) + "-" + myDate.getDate(); 6 var date_other = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate() 7 //alert(date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate()); 8 $('#dg').datagrid('loadData', { total: 0, rows: [] }); 9 10 if (date_today == date_other) { 11 //日期为今天 12 $("#tb_search_title").html("今日会议预约"); 13 //绑定数据 14 //$("#dg").datagrid('loadData', []); 15 $('#dg').datagrid({ 16 frozenColumns: [[ 17 { field: 'Time_region', title: '时间段' } 18 ]] 19 }); 20 $.ajax({ 21 url: "/Home/Dynamic_Column", 22 success: function (data) { 23 if (data.length > 0) { 24 var option1 = {}; 25 option1.columns = [[ 26 //{ field: '', title: '' } 27 ]] 28 var array = data.split('%'); 29 for (var i = 0; i < array.length; i++) { 30 var temp = array[i].split('&'); 31 option1.columns[0].push({ field: temp[1], title: temp[1] }); 32 } 33 option1.url = '/Home/Meeting_today'; 34 $('#dg').datagrid(option1); 35 //初始化表格绑定... 36 $('#dg').datagrid({ 37 //url: '/Home/Meeting_today', 38 //columns:option1, 39 onLoadSuccess: function () { 40 $("#dg").datagrid("scrollTo", 24); 41 } 42 }); 43 } 44 } 45 }) 46 } else { 47 //日期不为今天 48 $("#tb_search_title").html(date_other + " 会议预约"); 49 //绑定数据 50 //$("#dg").datagrid('loadData', []); 51 //$("#dg").datagrid("loadData", { total: 0, rows: [] }); 52 $('#dg').datagrid({ 53 frozenColumns: [[ 54 { field: 'Time_region', title: '时间段' } 55 ]] 56 }); 57 $.ajax({ 58 url: "/Home/Dynamic_Column", 59 success: function (data) { 60 if (data.length > 0) { 61 var option1 = {}; 62 option1.columns = [[ 63 //{ field: '', title: '' } 64 ]] 65 var array = data.split('%'); 66 for (var i = 0; i < array.length; i++) { 67 var temp = array[i].split('&'); 68 option1.columns[0].push({ field: temp[1], title: temp[1] }); 69 } 70 option1.url = '/Home/Meeting_otherDay'; 71 option1.queryParams = { date: date_other }; 72 //option1.queryParams[0].push({ date: date_other }); 73 $('#dg').datagrid(option1); 74 //初始化表格绑定... 75 $('#dg').datagrid({ 76 //url: '/Home/Meeting_otherDay', 77 //queryParams: { 78 // date: date_other 79 //}, 80 81 //columns:option1, 82 onLoadSuccess: function () { 83 $("#dg").datagrid("scrollTo", 24); 84 } 85 }); 86 } 87 } 88 }) 89 } 90 } 91 });