1.新建空目录
2.进入该目录新建Dockerfile文件,并在该Dockerfile文件添加如下内容
FROM python:3 ENV PYTHONUNBUFFERED 1 RUN mkdir /code WORKDIR /code ADD requirements.txt /code/ RUN pip install -r requirements.txt ADD . /code/
3.在当前目录创建requirements.txt并添加如下内容
Django>=1.8,<2.0
psycopg2
4.创建docker-compose.yml并添加如下内容
version: '3' services: db: image: postgres web: build: . command: python3 manage.py runserver 0.0.0.0:8000 volumes: - .:/code ports: - "8000:8000" depends_on: - db
5..当前目录下执行该命令
sudo docker-compose run web django-admin.py startproject composeexample .
如果出现这个警告
WARNING: Image for service web was built because it did not already exist. To rebuild this image you must use `docker-compose build` or `docker-compose up --build`.
那么就在当前目录再执行docker-compose build就可以了
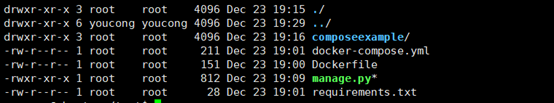
6.查看当前目录
ls -l

7.授权
如果你在Linux上运行Docker,则django-admin创建的文件由root拥有。发生这种情况是因为容器以root用户身份运行。更改新文件的所有权。
sudo chown -R $USER:$USER .
8.编辑composeexample/settings.py
替换DATABASES = ...为以下内容:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql', 'NAME': 'postgres', 'USER': 'postgres', 'HOST': 'db', 'PORT': 5432, } }
9.顶级目录运行该目录,记得要在空目录下即可,也就是与docker-compose.yml同级目录
docker-compose up
控制台输出,如图所示:

10.浏览器访问 http://IP:8000/回车
