kkpager的用法网上有很多,可以百度的到。
但是在调用动态数据的时候发现两个问题
1.Ajax数据变化但是页码不变的问题,方法来自网上

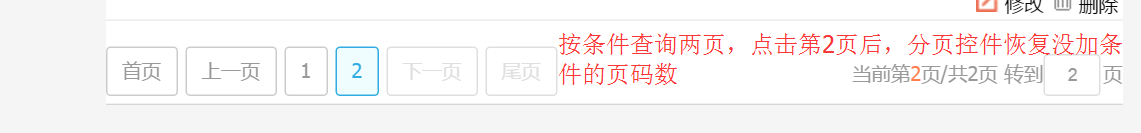
2.按查询条件重新生成数据和分页,点击分页事件后totalpage 和totalrecord 和没加条件查询的数据一样。

主要原因是因为客户端不会帮你保留总页码数和总条数,
在使用kkpager插件的页面,放两个hidden标签。
然后在按查询条件重新生成数据时,用hidden按钮绑定你的总页数和总条数。
下面是ajax 调用后台数据,把返回的总页数和总条数存放在hidden。
$.ajax({ type: "get", dataType: "json", url: urlStr2, success: totalOnsuccess }); //根据返回的total 加载数据和分页 function totalOnsuccess(data) { var resInfoArray = eval(data); totalRecords = resInfoArray[0].TOTAL; totalPage = Math.ceil(totalRecords / pageSize); //向上取整 $("#totalpages").val(totalPage); //绑定获取的总页数 $("#totalRecords").val(totalRecords);//绑定获取的总条数 if (!pageNo) { pageNo = 1; } if (totalRecords > 0) { FkeepPage(pageNo, totalPage, totalRecords); //调用分页插件 } else { $("#kkpager").html("<div style='text-align:center'>没有符合条件的数据</div>") } queryInfoTable(tablename, pageSize, pageNo, where); //加载表格数据 }
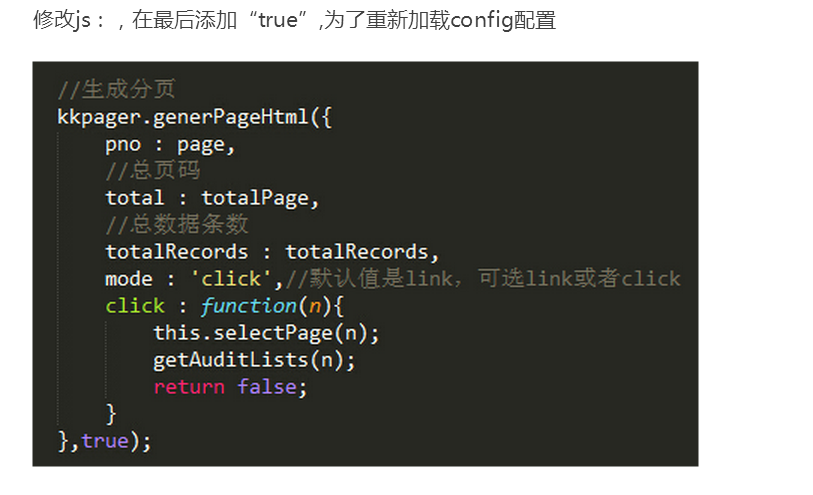
/* pageNo:当前页 totalPage:总页数 totalRecords:总条数 */ function FkeepPage(pageNo, totalPage, totalRecords) { //生成分页 //有些参数是可选的,比如lang,若不传有默认值 kkpager.generPageHtml({ pno: pageNo, //总页码 total: totalPage, //总数据条数 totalRecords: totalRecords, mode: 'click',//默认值是link,可选link或者click click: function (n) { // do something // this.selectPage(n); //默认的,因为不能符合我的要求改成下面的
this.selectPage(n, $("#totalpages").val(), $("#totalRecords").val());
queryInfoTable(tablename, pageSize, n, where); //加载表格数据 return false; } /* ,lang : { firstPageText : '首页', firstPageTipText : '首页', lastPageText : '尾页', lastPageTipText : '尾页', prePageText : '上一页', prePageTipText : '上一页', nextPageText : '下一页', nextPageTipText : '下一页', totalPageBeforeText : '共', totalPageAfterText : '页', currPageBeforeText : '当前第', currPageAfterText : '页', totalInfoSplitStr : '/', totalRecordsBeforeText : '共', totalRecordsAfterText : '条数据', gopageBeforeText : ' 转到', gopageButtonOkText : '确定', gopageAfterText : '页', buttonTipBeforeText : '第', buttonTipAfterText : '页' }*/ },true);//加true 默认没有,因为页码数不更新,所以加上了 }
后面的是修改kkpager.js
主要就是把里面的
//不刷新页面直接手动调用选中某一页码
selectPage: function (n) {
this.generPageHtml(this._config,true);
},
改成
//不刷新页面直接手动调用选中某一页码
selectPage: function (n, b, c) {
this._config['pno'] = n;
this._config['total'] = b;
this._config['totalRecords'] = c;
this.generPageHtml(this._config,true);
},