关于第二个教程暂时就了解到这么多了,接下来看第三个教程. 这里认识到了hgeSprite,hgeFont,hgeParticleSystem.
来看下sprite的属性
struct hgeSprite
{
static HGE *hge;
hgeQuad quad;
float tx, ty, width, height;
float tex_width, tex_height;
float hotX, hotY;
bool bXFlip, bYFlip, bHSFlip;
};
看样子sprite像是quad的强化版.
然后来看hgeFont的属性
struct hgeFont
{
static HGE *hge;
static char buffer[1024];
HTEXTURE hTexture;
hgeSprite* letters[256];
float pre[256];
float post[256];
float fHeight;
float fScale;
float fProportion;
float fRot;
float fTracking;
float fSpacing;
DWORD dwCol;
float fZ;
int nBlend;
};
Font的属性有好多,其中我比较在意的是buffer,letters,数组分别代表的是字符本身和字符对应的纹理显示?实际上看letters可以看到明显比buffer小很多,256的话刚好是扩展ASCII表的大小.也就是说只表示这么大小么?关于font等下来试试.
在来看hgeParticleSystem相关的内容
struct hgeParticleSystem
{
static HGE *hge;
float fAge;
float fEmissionResidue;
hgeVector vecPrevLocation;
hgeVector vecLocation;
float fTx, fTy;
float fScale;
int nParticlesAlive;
hgeRect rectBoundingBox;
bool bUpdateBoundingBox;
hgeParticle particles[MAX_PARTICLES];
};
struct hgeParticle
{
hgeVector vecLocation;
hgeVector vecVelocity;
float fGravity;
float fRadialAccel;
float fTangentialAccel;
float fSpin;
float fSpinDelta;
float fSize;
float fSizeDelta;
hgeColor colColor; // + alpha
hgeColor colColorDelta;
float fAge;
float fTerminalAge;
};
struct hgeParticleSystemInfo
{
hgeSprite* sprite; // texture + blend mode
int nEmission; // particles per sec
float fLifetime;
float fParticleLifeMin;
float fParticleLifeMax;
float fDirection;
float fSpread;
bool bRelative;
float fSpeedMin;
float fSpeedMax;
float fGravityMin;
float fGravityMax;
float fRadialAccelMin;
float fRadialAccelMax;
float fTangentialAccelMin;
float fTangentialAccelMax;
float fSizeStart;
float fSizeEnd;
float fSizeVar;
float fSpinStart;
float fSpinEnd;
float fSpinVar;
hgeColor colColorStart; // + alpha
hgeColor colColorEnd;
float fColorVar;
float fAlphaVar;
};
代码挺长,但是可以理解.在上面的的代码中,hgeParticleSystem中少了一个属性值hgeParticleSystemInfo info;
稍稍了解结构之后再来看程序,和第二个程序几乎没多大逻辑上的差别。区别就在于这次用里粒子系统,所以要想粒子系统中载入一个粒子的图形-->精灵。然后再输出文字,这里我来试试如果输出的字符串长度超过256看会有什么特别的不,我来试试长度为1025吧:

没报错但是我也不知道最后输出是什么样子的。
看教程4的时候突然想到,既然有粒子系统那粒子是怎么加载到某个精灵上去的呢。回到教程3的代码中找到这些语句:
spt=new hgeSprite(tex, 32, 32, 32, 32);
spt->SetBlendMode(BLEND_COLORMUL | BLEND_ALPHAADD | BLEND_NOZWRITE);
spt->SetHotSpot(16,16);
par=new hgeParticleSystem("trail.psi",spt);
par->Fire();
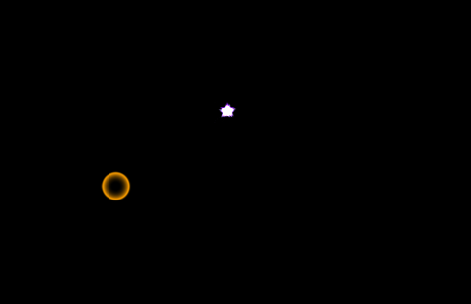
可以看到代码中先选取一个纹理来作为粒子的显示效果,然后再将粒子放到了粒子系统中。那么是不是所有的精灵都会被加载了粒子呢?显然不是这样的,在加载了粒子之后然后选择粒子出现的地方。也就是说粒子和精灵是完全不同地方出现的。我们可以在某一个固定显示精灵,只要让精灵一直移动向一个固定地点就可以:

由图可以看出来,粒子和精灵是相对独立的两个东西。