国际化翻译遇到的问题与解决方案:
国际化项目部署情况:uni-app系列----项目国际化
1.文字的替换方法:
跟访问data数据 一样,{{}}实现数据绑定:
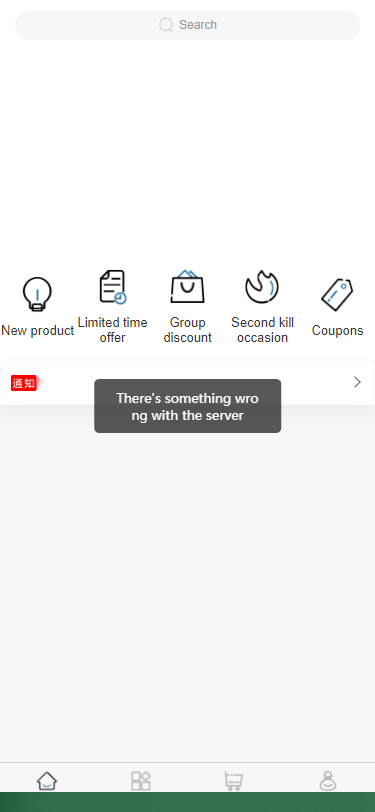
<text class="placeholder">搜索</text>
<text class="placeholder">{{i18n.search}}</text>
2.标签内属性值的替换方法:
用 " : " 即 “ v-bind”进行绑定访问:注意冒号
<input placeholder="电话" type="number" maxlength="11" @input="onMobileInput"></input>
<input :placeholder="i18n.mobilePhone" type="number" maxlength="11" @input="onMobileInput"></input>
3.标签或文本内的三木运算判断的替换方法:
<view class="date">{{userLevelInfo.levelType==1? wxs.spliceDate(userLevelInfo.endTime)+"1111":"22222"}}</view>
<view class="date">{{userLevelInfo.levelType==1? wxs.spliceDate(userLevelInfo.endTime)+i18n.expire:i18n.notPayingMember}}</view>
<view :class="'level-mark ' + (currentLevelId==item.id? '':'white-bg' )">{{currentLevelId==item.id?"111":"222"}}</view>
<view :class="'level-mark ' + (currentLevelId==item.id? '':'white-bg' )">{{currentLevelId==item.id?i18n.current:i18n.notPurchased}}</view>
4.data里数值的替换方法:
不能直接 i18n. 进行访问,只能用在函数中用 push 方法添加进去
一些对象的属性也可以这样添加实现!
// refundPriReasonArray: ['请选择', '协商一致退款', '拍错/多拍/不喜欢', '其他'], refundPriReasonArray: [i18n.pleaseChoose, i18n.refundConsensus, i18n.wrongShot, i18n.other],//无法访问
data里:
refundPriReasonArray:[],
函数
{
this.refundPriReasonArray.push(i18n.pleaseChoose, i18n.refundConsensus, i18n.wrongShot, i18n.other);
console.log(this.refundPriReasonArray)
}
5.弹窗文字的替换方法:
用 this 进行访问,同访问 data 数据
uni.showModal({
title: "提示",
content: "请输入正确的信息!",
success: res => {
if (res.confirm) {
this.popupShow = true
} else {}
}
});
uni.showModal({ title: this.i18n.tips, content: this.i18n.upgradeMemberTips1, success: res => { if (res.confirm) { this.popupShow = true } else {} } });
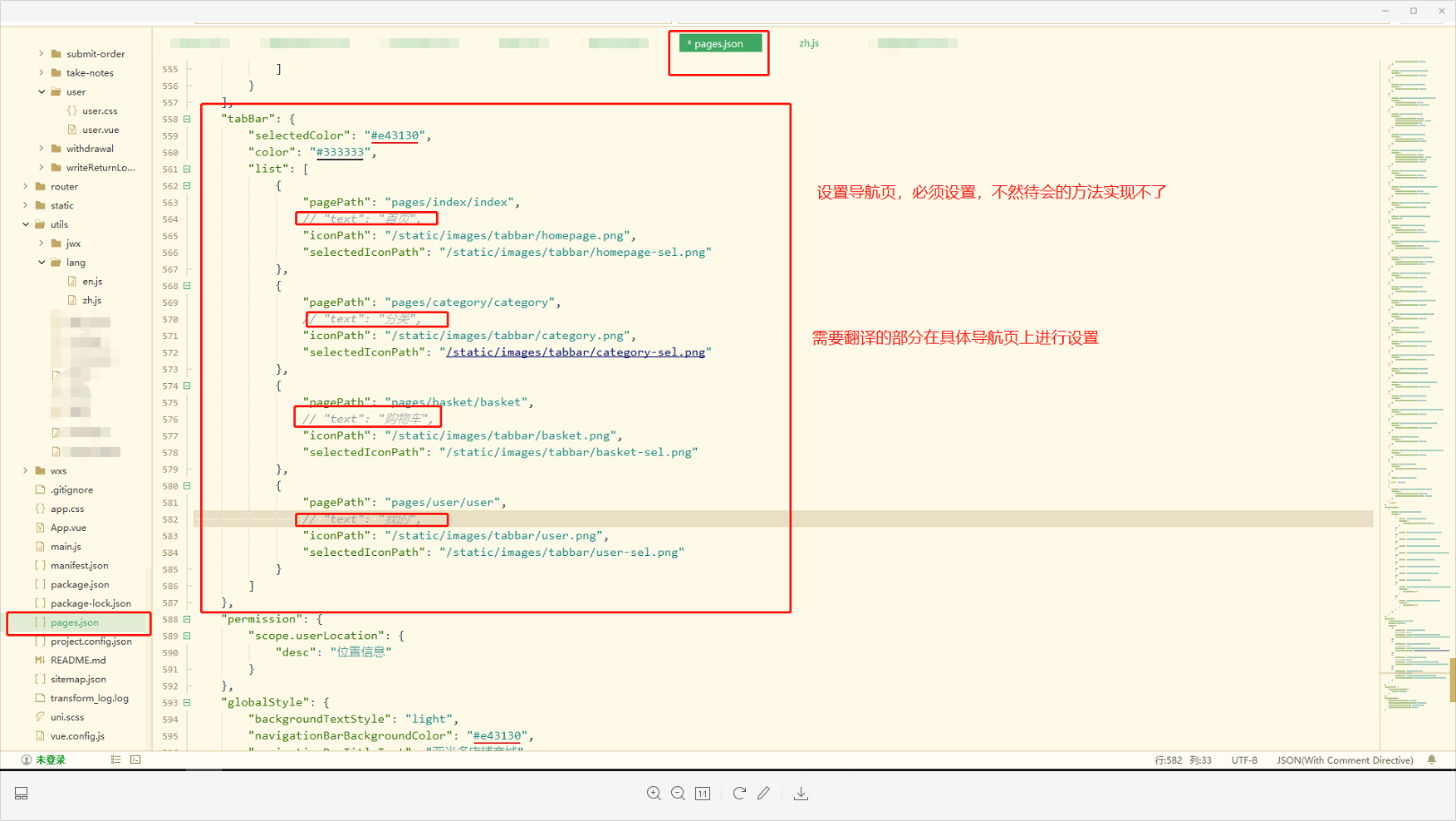
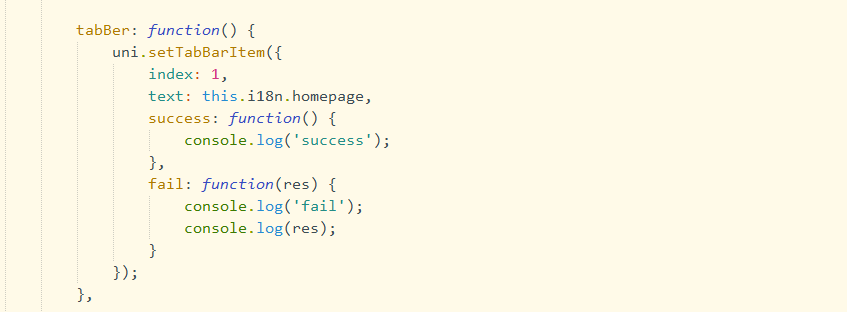
6.下方导航标签的替换方法


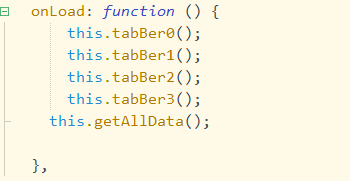
只能一次设置一个,所以要设多个

记得城市换调用与渲染

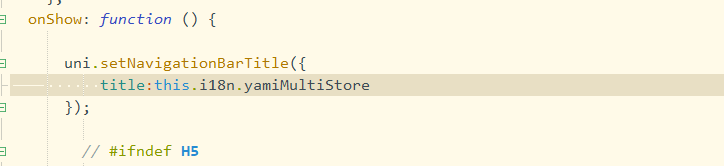
7.页面标题的替换方法

用
uni.setNavigationBarTitle({
});
uni.setNavigationBarTitle({
title:this.i18n.yamiMultiStore
});
再每个页面都要设置。。。。。一百多个页面文件,就是手指有点抽筋。。。。
我是放在onShow里面的

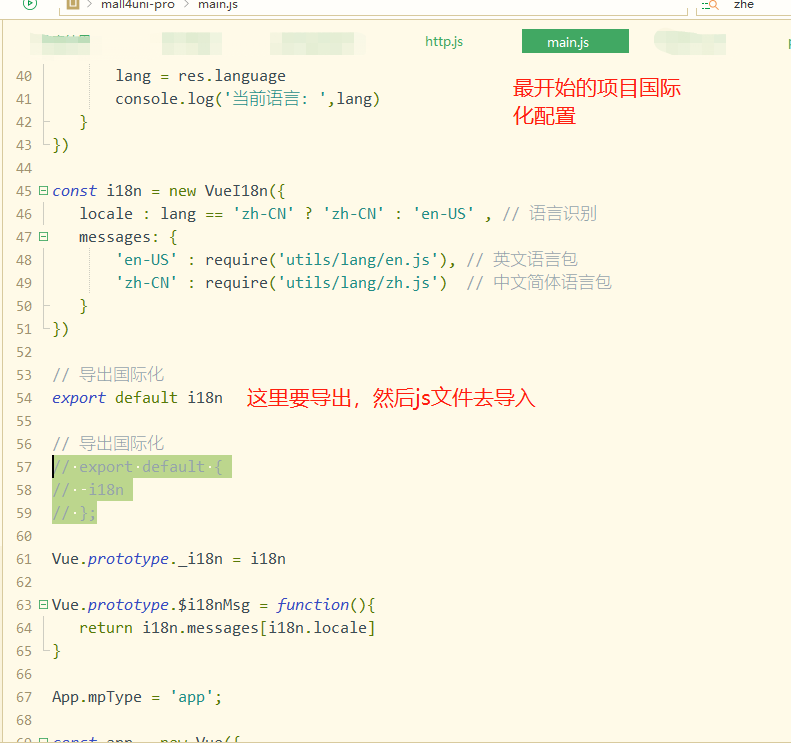
8. js文件文字的替换方法
终于解决了。hhhhhhhhhh,弄了一个早上,搞定了是真的开心呀
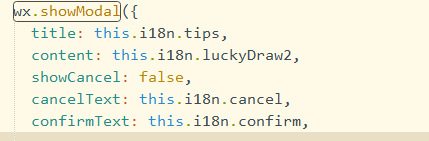
下面的弹窗就是再js文件里设置的,搞定了!

方法:



9.弹窗补充(wx.showModal与uni.showModal)
wx.showModal:http://www.mamicode.com/info-detail-2373042.html
uni.showModal: https://www.kancloud.cn/guobaoguo/uniapp/820872



解决:


注意:this指向问题:

详细请结合参考官网:https://uniapp.dcloud.io/api/ui/tabbar?id=settabbaritem
https://ask.dcloud.net.cn/article/35872