偶尔见到别人的博客侧边栏 有一些很有意思的flash插件,也想加入到自己博客里面,这里来大概讲一下~
一、支持js代码
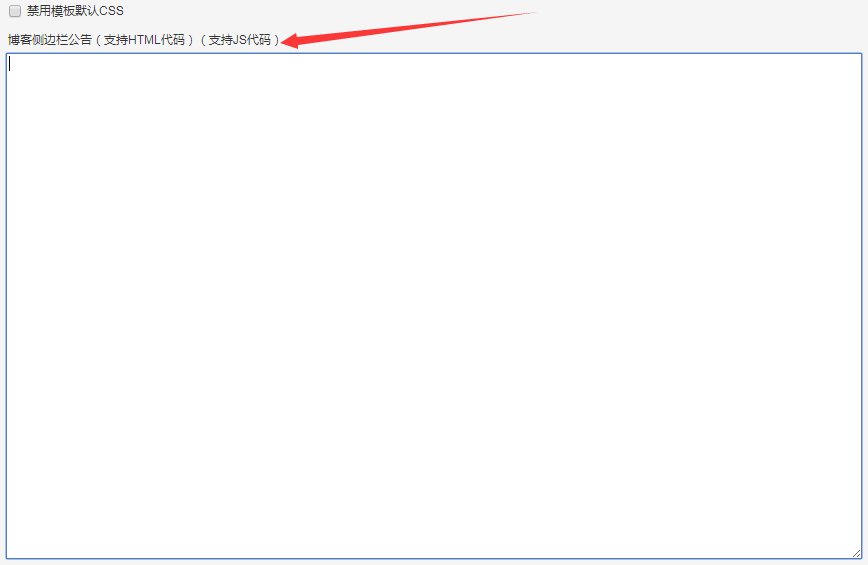
首先要在 博客设置 >开启博客侧边栏公告的js代码支持,提交审核后 很快就会通过,如图:

二、添加flash插件
之后我们要做的事情就很简单了,我们只需要将我们想要的flash插件代码粘贴进去,保存之后就搞定了~
下面列举一些flash插件脚本供大家来使用:
1.人体时钟(透明背景)
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.js"></script>
效果图:

2.人体时钟(白色背景)
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.js"></script>
效果图:

3.dog
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/dog/dog.swf?3?" width="300" height="225"><param name="movie" value="http://cdn.abowman.com/widgets/dog/dog.swf?3?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value="FFFFFF"/></object>
效果图:

4.hamster
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?" width="300" height="225"><param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param></object>
效果图:

5.newton's cradle
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/newtonscradle/newtonsCradle.swf?" width="300" height="225"><param name="movie" value="http://cdn.abowman.com/widgets/newtonscradle/newtonsCradle.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param></object>
效果图:

6. ball clock
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/ballclock/ballclock.swf?" width="300" height="220"><param name="movie" value="http://cdn.abowman.com/widgets/ballclock/ballclock.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param></object>
效果图:

7. turtle
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/turtles/turtle.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/turtles/turtle.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
效果图:

8. penguins
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/penguins/penguins.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/penguins/penguins.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
效果图:

9.fish
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/fish/fish.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/fish/fish.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
效果图:

10. tree frog
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/treefrog/treefrog.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/treefrog/treefrog.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
效果图:

11. spider
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/spider/spider.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/spider/spider.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/><param name="bgcolor" value=""/></object>
效果图:

12. desc drop
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/discdrop/discDrop.swf?" width="300" height="225"><param name="movie" value="http://cdn.abowman.com/widgets/discdrop/discDrop.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value="FFFFFF"/></object>
效果图:

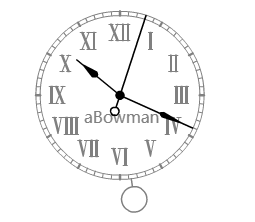
13.pendulum clock
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value=""/></object>
效果图:

14.stingray
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/stingray/stingray.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/stingray/stingray.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
效果图:

ok,到此结束,有没有觉得博客漂亮了很多~