Canvas实现环形进度条

直接上代码:
<canvas width="200" height="200" >60%</canvas> <canvas width="200" height="200" >20%</canvas> <canvas width="200" height="200" >50%</canvas>
JS:
window.onload = function() { var options = [ //存储颜色数组 {"color1": "#00ff00", "color2": "#db4c3d"}, {"color1": "#669900", "color2": "#3faeca"}, {"color1": "#b34d00", "color2": "#4db07c"} ]; var canvas = document.getElementsByTagName("canvas"); for(var i=0;i<canvas.length;i++) { var that = canvas[i]; var text = that.innerHTML; var number=text.substring(0,text.length-1); var ctx = that.getContext("2d");
//画最下面灰色的圆 ctx.clearRect(0, 0, 200, 200); ctx.beginPath(); ctx.moveTo(100,100); ctx.arc(100, 100, 100, 0, 2 * Math.PI, false); ctx.closePath(); ctx.fillStyle = "#ccc"; ctx.fill(); //画扇形 ctx.beginPath(); ctx.moveTo(100, 100); ctx.arc(100, 100, 100, 0, 2 * Math.PI * number / 100, false); ctx.closePath(); ctx.fillStyle = options[i].color1; ctx.fill(); //环形内部的填充 ctx.beginPath(); ctx.moveTo(100, 100); ctx.arc(100, 100, 80, 0, 2 * Math.PI, false); ctx.fillStyle = "#fff"; ctx.fill(); //中间圆 ctx.beginPath(); ctx.moveTo(100, 100); ctx.arc(100, 100, 60, 0, 2 * Math.PI, false); ctx.fillStyle = options[i].color2; ctx.fill(); //填充字体 ctx.font = "30px Arial"; ctx.fillStyle = '#fff'; ctx.fillText(text, 70, 110); }
}
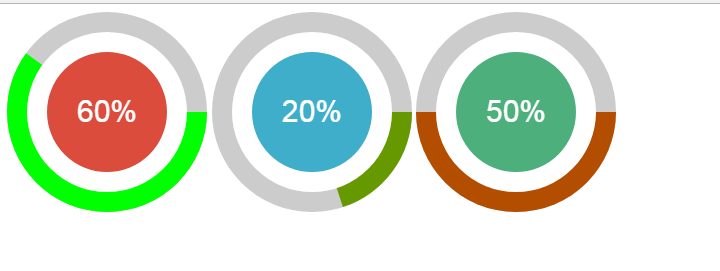
效果图:
 很明显起始角不合适
很明显起始角不合适
改进如下:
补充:因为在IE下canvas不兼容,使用插件excanvas.js,,excanvas.js实现了大部分canvas的API,在绘图方面其核心是通过IE的VML去实现的,利用IE支持的VML对象来模拟Canvas的绘图的。但是还成存在以下缺陷:在速度上与chrome、firefox、safari浏览器相距甚远。也尝试过用其他方式解决IE问题;方法2种,
第一种:通过判断<dd>标签的数字大小,分为两种,大于50,小于50;而改变dt的宽高;
<div class="canvas"> <dl class="every_canvas"> <dt><img src="2.png" alt=""/></dt> <dd>60%</dd> </dl> <dl class="every_canvas"> <dt><img src="2.png" alt=""/></dt> <dd>30%</dd> </dl> <dl class="every_canvas"> <dt><img src="2.png" alt=""/></dt> <dd>80%</dd> </dl> </div> <style> dl,dt,dd{ margin:0;padding:0;list-style:none; } .every_canvas{ width:110px;height:110px;float:left;background:url('1.png');margin-right:20px; position:relative;overflow:hidden; } .every_canvas dt{ width:0px;height:0px;position:absolute;left:0;top:0;overflow:hidden; } .every_canvas dd{ width:63px;height:63px;position:absolute;left:23px;top:23px;background:url('3.png') } </style>
js:
if (!document.getElementById("canvas").getContext){ //IE浏览器 $('.every_canvas').each(function(index){ //循环每一个dl var that=$(this); var text=that.find('dd').text(); var number=text.substring(0,text.length-1); //去掉% if(number>50){ that.find('dt').css({ "height":"110px", "width":100*number/110+"px" }) }else{ that.find('dt').css({ "height":100*number/110+"px", "width":100*number/110+"px" }) } }) }else{
}
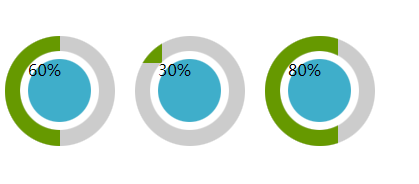
效果图:
 环形太直,,太僵硬
环形太直,,太僵硬
第二种:就是在ps里面,把100%的环形,做10%、20%、30%、40%、50%、60%、70%、80%、90%、出来,js把number分成10类,判断数值,选择不一样的图片。繁琐!