一、webpack 的使用
webpack简单点来说就就是一个配置文件,所有的魔力都是在这一个文件中发生的。 这个配置文件主要分为三大块
- entry 入口文件 让webpack用哪个文件作为项目的入口
- output 出口 让webpack把处理完成的文件放在哪里
- module 模块 要用什么不同的模块来处理各种类型的文件
二、webpack 常用命令
webpack的使用和browserify有些类似,下面列举几个常用命令:
webpack最基本的启动webpack命令webpack -w提供watch方法,实时进行打包更新webpack -p对打包后的文件进行压缩webpack -d提供SourceMaps,方便调试webpack --colors输出结果带彩色,比如:会用红色显示耗时较长的步骤webpack --profile输出性能数据,可以看到每一步的耗时webpack --display-modules默认情况下 node_modules 下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块
前面的四个命令比较基础,使用频率会比较大,后面的命令主要是用来定位打包时间较长的原因,方便改进配置文件,提高打包效率。
三、webpack的使用通常有三种方式
- 命令行使用:
webpack <entry.js> <result.js>其中entry.js是入口文件,result.js是打包后的输出文件 - node.js API使用:
1 var webpack = require('webpack'); 2 webpack({ 3 //configuration 4 }, function(err, stats){});
- 默认使用当前目录的webpack.config.js作为配置文件。如果要指定另外的配置文件,可以执行:
webpack --config webpack.custom.config.js
四、webpack 配置文件webpack.config.js
项目中静态资源文件较多,使用配置文件进行打包会方便很多。最简单的Webpack配置文件webpack.config.js如下所示:
1 module.exports = { 2 entry:[ 3 './entry.js', 4 ... 5 ], 6 output: { 7 path: __dirname + '/output/', 8 publicPath: "/output/", 9 filename: 'result.js' 10 } 11 };
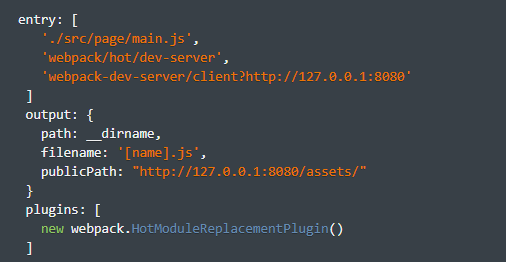
- 其中entry参数定义了打包后的入口文件,数组中的所有文件会打包生成一个filename文件
- output参数定义了输出文件的位置及名字,其中参数path是指文件的绝对路径,publicPath是指访问路径,filename是指输出的文件名。
开发中需要将多个页面的公用模块独立打包,从而可以利用浏览器缓存机制来提高页面加载效率,减少页面初次加载时间,只有当某功能被用到时,才去动态的加载。这就需要使用webpack中的CommonsChunkPlugin插件。具体配置如下:
1 var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin"); 2 module.exports = { 3 entry: { a: "./a", b: "./b" }, 4 output: { filename: "[name].js" }, 5 plugins: [ new CommonsChunkPlugin("common.js") ] 6 }
在文件中根据下面的方式引用即可。
1 <script src="common.js"></script> 2 <script src="a.js"></script> 3 <script src="b.js"></script>
五、webpack 模块加载器loader
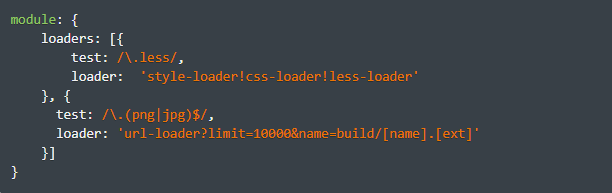
在webpack中JavaScript,CSS,LESS,TypeScript,JSX,CoffeeScript,图片等静态文件都是模块,不同模块的加载是通过模块加载器(webpack-loader)来统一管理的。loaders之间是可以串联的,一个加载器的输出可以作为下一个加载器的输入,最终返回到JavaScript上。loader的配置可以写在配置文件中,通过正则表达式的方式对文件进行匹配,具体可参见下面的示例:

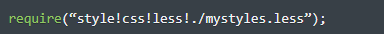
loader也支持在js文件中通过require的方式进行加载,只需要在require资源path的前面指定loader,用!来串联不同的loader和资源即可。

webpack使用loader的方式来处理各种各样的资源,比如说样式文件,我们需要两种loader,css-loader 和 style-loader,css-loader会遍历css文件,找到所有的url(...)并且处理。style-loader会把所有的样式插入到你页面的一个style tag中。
使用前要先在webpack命令工具行中安装我们的loader

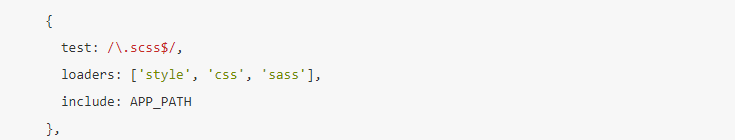
配置loader,在webpack.config.js中

看loaders的书写方式,test里面包含一个正则,包含需要匹配的文件,loaders是一个数组,包含要处理这些程序的loaders,这里我们用了css和style,注意loaders的处理顺序是从右到左的,这里就是先运行css-loader然后是style-loader.
新建一个样式文件 main.css

记得在入口文件index.js中引用

然后发现标题变成红色的了,webpack的理念是基于项目处理的,把对应的文件格式给对应的loader处理,然后你就不用管了,它会决定怎么压缩,编译。
那现在想使用一些有爱的css预编译程序,来点sass吧。 你可能已经想到了,再来个loader就行啦,确实是这样简单。
更新 这里还需要添加node-sass来解析sass文件

稍微修改一下config,删掉我们先前添加的css规则,加上下面的loader

添加两个sass文件,variables.scss和main.scss
variables.scss

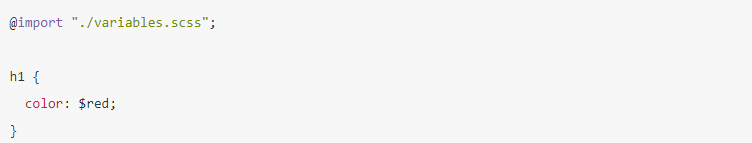
main.scss

在index.js中引用

然后发现标题如愿变红,相当简单吧。
六、css文件独立打包
在webpack中编写js文件时,可以通过require的方式引入其他的静态资源,可通过loader对文件自动解析并打包文件。通常会将js文件打包合并,css文件会在页面的header中嵌入style的方式载入页面。但开发过程中我们并不想将样式打在脚本中,最好可以独立生成css文件,以外链的形式加载。这时extract-text-webpack-plugin插件可以帮我们达到想要的效果。需要使用npm的方式加载插件,然后参见下面的配置,就可以将js中的css文件提取,并以指定的文件名来进行加载。


七、图片打包
webpack中对于图片的处理,可以通过url-loader来实现图片的压缩。它可以根据你的需求将一些图片自动转成base64编码的,为你减轻很多的网络请求。
安装url-loader
npm install url-loader --save-dev
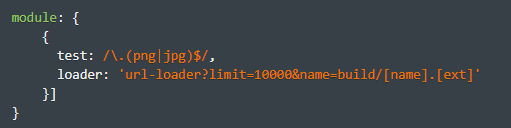
配置config文件
{ test: /.(png|jpg)$/, loader: 'url?limit=40000' }
注意后面那个limit的参数,当你图片大小小于这个限制的时候,会自动启用base64编码图片。

针对上面的两种使用方式,loader可以自动识别并处理。根据loader中的设置,webpack会将小于指点大小的文件转化成 base64 格式的 dataUrl,其他图片会做适当的压缩并存放在指定目录中。

对于上面的配置,如果图片资源小于10kb就会转化成 base64 格式的 dataUrl,其他的图片会存放在build/文件夹下。
八、webpack-dev-server 静态资源服务器
webpack除了可以对模块进行打包,还提供了一个开发服务器。它的特点是:
- 基于Node.js Express框架的轻量开发服务器
- 静态资源Web服务器
- 开发中会监听文件的变化在内存中实时打包
webpack-dev-server需要单独安装,命令如下:

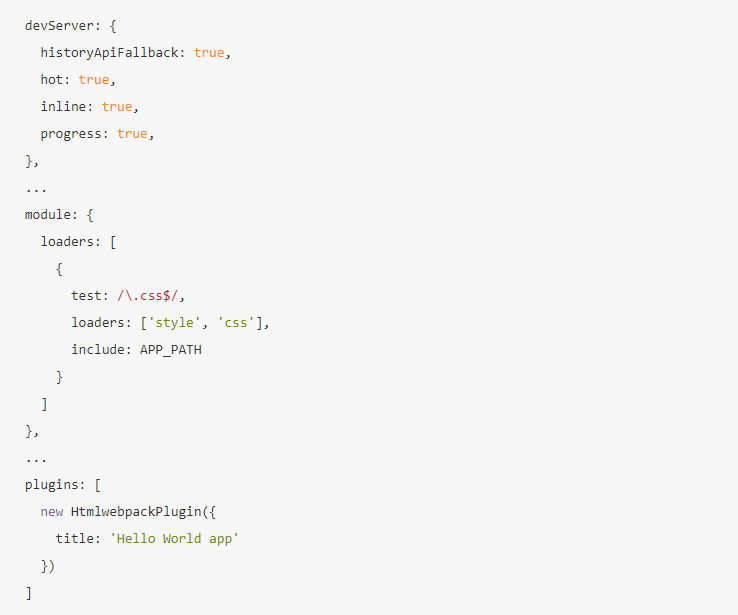
可以使用webpack-dev-server直接启动,也可以增加参数来获取更多的功能,具体配置可以参见官方文档。默认启动端口8080,通过localhost:8080/webpack-dev-server/可以访问页面,文件修改后保存时会在页面头部看到sever的状态变化,并且会进行热替换,实现页面的自动刷新。
九、双服务器模式
项目开发中,仅有一台静态服务器是不能满足需求的,我们需要另启一台web服务器,且将静态服务器集成到web服务器中,就可以使用webpack的打包和加载功能。我们只需要修改一下配置文件就可以实现服务器的集成。

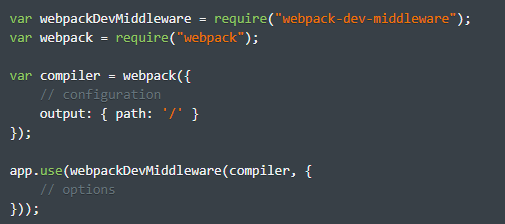
如果在开发中启动两个服务器并不是一个很好地选择,webpack提供了一个中间件webpack-dev-middleware,但其只能在生产环境中使用,可以实现在内存中实时打包生成虚拟文件,供浏览器访问以及调试。使用方式如下:

十、添加第三方库
有的时候还想来点jquery,moment,undersocre之类的库,webpack可以非常容易的做到这一点,有谣言说Bower即将停止开发了, 作者推荐都使用npm来管理依赖。那么我们现在安装在我们的app中添加jquery和moment的支持。
npm install jquery moment --save-dev
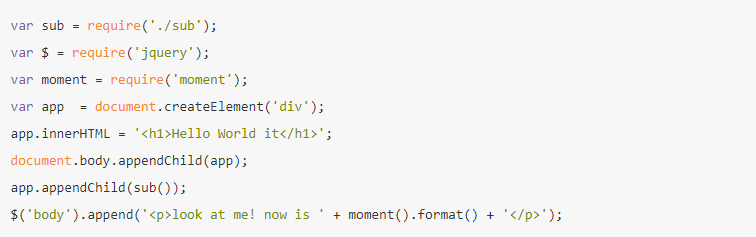
在js中引用

看看浏览器,成功! jquery和moment现在都起作用了!
十一、添加ES6的支持
如果现在你的项目还没有对ES6的语法支持,那就有点没有逼格了,其实大家都知道这个也很简单,因为我们有伟大的Babel
首先 装各种loader
npm install babel-loader babel-preset-es2015 --save-dev
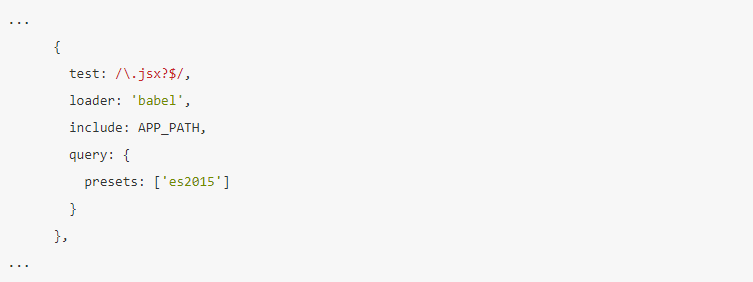
配置我们的config文件

es2015这个参数是babel的plugin,可以支持各种最新的es6的特性,具体的情况看这个链接。 Babel es2015 plugin
现在我们可以改掉CommonJS风格的文件了。
sub.js

index.js

我们上面测试了import, export,const,let,promise等一系列es6的特性。
最后完美的输出界面。