ionic 侧栏菜单
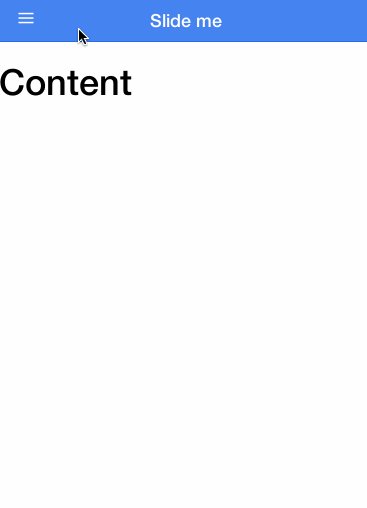
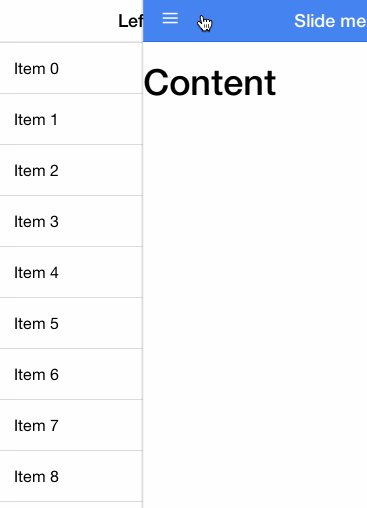
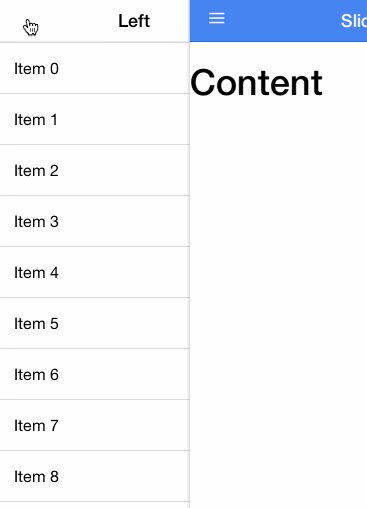
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。
效果图如下所示:

用法
要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) { $scope.toggleLeft = function() { $ionicSideMenuDelegate.toggleLeft(); }; }
API
| 属性 | 类型 | 详情 |
|---|---|---|
|
enable-menu-with-back-views
(可选)
|
布尔值 |
在返回按钮显示时,确认是否启用侧边栏菜单。 |
| delegate-handle | 字符串 | 该句柄用于标识带有$ionicScrollDelegate的滚动视图。 |
ion-side-menu-content
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| 属性 | 类型 | 详情 |
|---|---|---|
|
drag-content
(可选)
|
布尔值 |
内容是否可被拖动。默认为true。 |
ion-side-menu
一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。
用法
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| side |
字符串 |
侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
|
is-enabled
(可选)
|
布尔值 |
该侧栏菜单是否可用。 |
|
width
(可选)
|
数值 |
侧栏菜单应该有多少像素的宽度。默认为275。 |
menu-toggle
在一个指定的侧栏中切换菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
menu-close
关闭当前打开的侧栏菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
<a menu-close href="#/home" class="item">首页</a>
$ionicSideMenuDelegate
该方法直接触发$ionicSideMenuDelegate服务,来控制所有侧栏菜单。用$getByHandle方法控制特定情况下的ionSideMenus。
用法
<body ng-controller="MainCtrl"> <ion-side-menus> <ion-side-menu-content> 内容! <button ng-click="toggleLeftSideMenu()"> 切换左侧侧栏菜单 </button> </ion-side-menu-content> <ion-side-menu side="left"> 左侧菜单! <ion-side-menu> </ion-side-menus> </body>
function MainCtrl($scope, $ionicSideMenuDelegate) { $scope.toggleLeftSideMenu = function() { $ionicSideMenuDelegate.toggleLeft(); }; }
方法
toggleLeft([isOpen])
切换左侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
|
isOpen
(可选)
|
布尔值 |
是否打开或关闭菜单。默认:切换菜单。 |
toggleRight([isOpen])
切换右侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
|
isOpen
(可选)
|
布尔值 |
是否打开或关闭菜单。默认:切换菜单。 |
getOpenRatio()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
返回值: 浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpen()
返回值: 布尔值,判断左侧或右侧菜单是否已经打开。
isOpenLeft()
返回值: 布尔值左侧菜单是否已经打开。
isOpenRight()
返回值: 布尔值右侧菜单是否已经打开。
canDragContent([canDrag])
| 参数 | 类型 | 详情 |
|---|---|---|
|
canDrag
(可选)
|
布尔值 |
设置是否可以拖动内容打开侧栏菜单。 |
返回值: 布尔值,是否可以拖动内容打开侧栏菜单。
$getByHandle(handle)
| 参数 | 类型 | 详情 |
|---|---|---|
| handle |
字符串 |
例如:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();
完整源码:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="http://cdn.bootcss.com/ionic/1.0.1/css/ionic.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/ionic/1.0.1/js/ionic.bundle.min.js"></script>
<script type="text/javascript">
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
// org.apache.cordova.statusbar required
StatusBar.styleDefault();
}
});
})
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('app', {
url: "/app",
abstract: true,
templateUrl: "menu.html",
controller: 'AppCtrl'
})
.state('app.playlists', {
url: "/playlists",
views: {
'menuContent' :{
templateUrl: "playlists.html",
controller: 'PlaylistsCtrl'
}
}
})
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/app/playlists');
})
.controller('AppCtrl', function($scope) {
})
.controller('PlaylistsCtrl', function($scope) {
console.log("PlaylistsCtrl");
$scope.playlists = [
{ title: 'Reggae', id: 1 },
{ title: 'Chill', id: 2 },
{ title: 'Dubstep', id: 3 },
{ title: 'Indie', id: 4 },
{ title: 'Rap', id: 5 },
{ title: 'Cowbell', id: 6 }
];
})
.controller('PlaylistCtrl', function($scope, $stateParams) {
})
</script>
</head>
<body ng-app="starter">
<ion-nav-view></ion-nav-view>
<script id="menu.html" type="text/ng-template">
<ion-side-menus>
<ion-pane ion-side-menu-content>
<ion-nav-bar class="bar-stable nav-title-slide-ios7">
<ion-nav-back-button class="button-clear"><i class="icon ion-chevron-left"></i> Back</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view name="menuContent" animation="slide-left-right"></ion-nav-view>
</ion-pane>
<ion-side-menu side="left">
<header class="bar bar-header bar-stable">
<h1 class="title">Left</h1>
</header>
<ion-content class="has-header">
<ion-list>
<ion-item nav-clear menu-close href="#/app/search">
Search
</ion-item>
<ion-item nav-clear menu-close href="#/app/browse">
Browse
</ion-item>
<ion-item nav-clear menu-close href="#/app/playlists">
Playlists
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
</script>
<script id="playlists.html" type="text/ng-template">
<ion-view title="Playlists">
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
<ion-tabs class="tabs-positive tabs-icon-only">
<ion-tab title="Home" icon-on="ion-ios7-filing" icon-off="ion-ios7-filing-outline" class="has-header">
<!-- Tab 1 content -->
<ion-content>
<ion-list>
<ion-item ng-repeat="playlist in playlists" href="#/app/playlists/{{playlist.id}}">
{{playlist.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-tab>
<ion-tab title="About" icon-on="ion-ios7-clock" icon-off="ion-ios7-clock-outline">
<!-- Tab 2 content -->
<ion-content>
<h1>About</h1>
</ion-content>
</ion-tab>
<ion-tab title="Settings" icon-on="ion-ios7-gear" icon-off="ion-ios7-gear-outline">
<!-- Tab 3 content -->
<ion-content>
<h1>Settings</h1>
</ion-content>
</ion-tab>
</ion-tabs>
</ion-view>
</script>
</body>
</html>