加载事件(onload)
任务
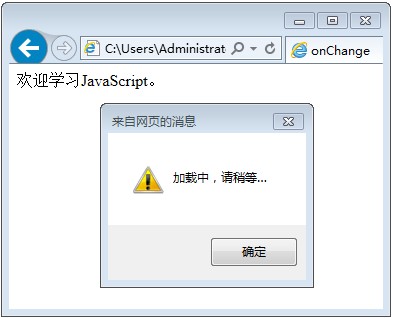
补充右边编辑器第10行,实现加载页面时,弹出对话框“加载中,请稍等…”。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 加载事件 </title>
<script type="text/javascript">
function message(){
alert("加载中,请稍等…"); }
</script>
</head>
<body onload="message()">
欢迎学习JavaScript。
</body>
</html>