最近用vue在做一个项目,github用上找了一个日历插件,intall到了本项目中,配好以后发现插件的样式风格和项目总体风格相差较大,所以就像这个改一下插件风格,
第一种方法:我直接在父组件中将style标签的scoped的属性去掉了,在父组件中直接写了想要的样式,重叠样式全部!important,结果确实生效了

第二种方法:本想这个要是样式这么改,还有路可走;要是插件的底层方法呢,如果有对外开发的修改入口还行,要是没有,可咋办,于是想着能不能直接去改下这个插件,这样直接一锤子到底,
在node_modules中直接找到了这个插件,查阅了这

刚开始直接啥也没管,直接改了src下的文件死活不生效

最后看了下这个插件的package.json;一看,靠,原来主文件,是dist目录下的index.js;这个是已经打好的用于生产环境的包,我改的src下的测试环境的文件,当然无效

怎么办才能有效呢,当然是重新打包,问题的关键是怎样在node_modules下在这个插件下重新build,查了这个插件下,根本没有这个插件的node_modules依赖(插一句git文件到github时node_moudles文件是忽略的),所以在插件下直接npm run build各种报错,
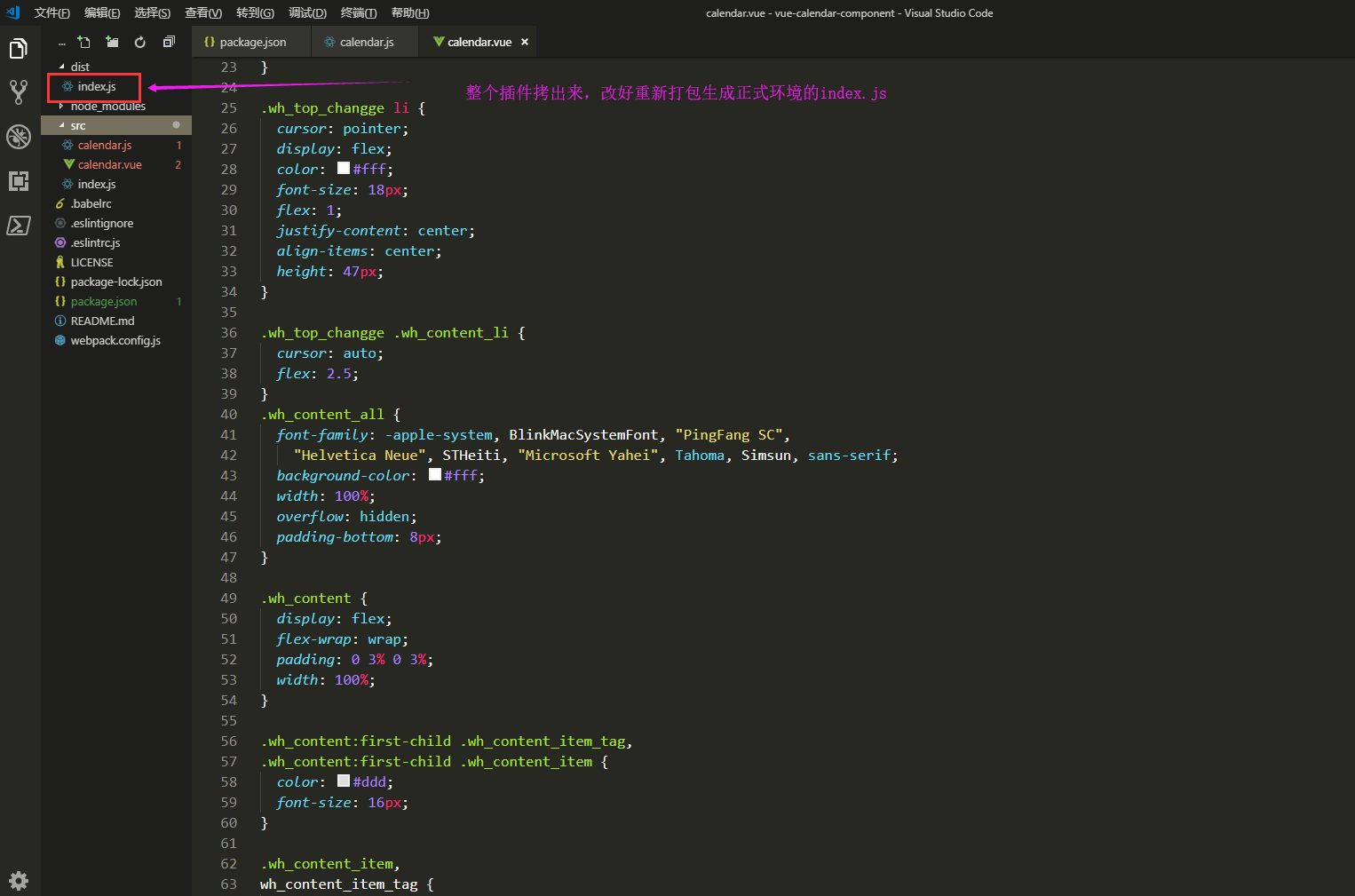
后来想了下,我把这个插件包拷出来,然后vs打开,不是没有node_modules依赖吗,有package.json。直接npm install ;这样的package.json里面的标写的依赖全部安装,然后有了依赖,这时去改这个插件src下的文件;
改好所有的一切后直接npm run build;重新生成了新的dist 下的index.js;把这个新生成的index.js拷贝覆盖到原来那个项目下对应的位置,覆盖,这样最后的效果妥妥额成功了!哈哈哈!!!

总结一下:
可以看下要修改的node_modules项目中的package.json,里面会有一个属性,类似:
"main": "dist/index.min.js",表示的是该项目的入口文件,我们日常开发的项目中引用的其实就是这一个文件,若是直接改这个index.min.js,重启一下就能生效。
PS: 不过一般入口文件都是打包后的js,很难直接改,都是改src目录下的文件后重新build。
--------------------问题的关键是怎样在node_modules下在这个插件下build,查了这个插件下根本没有这个插件的node_modules依赖,所以在插件下直接npm run build各种报错,解决方法是拷贝出来改好后直接去覆盖,
--------------------一般不建议这么干,太暴力了,另外团队协助时,其他队友和服务器上的代码不能保持一致