在SenchaTouch中,当focus到textfield等输入框时,软键盘随即弹出来,当输入框失去焦点(blur)的时候,键盘随即消失,这是最基本的情况。在手动操作的时候,情况是正常的,但有时候我们需要代码来让软键盘弹出或消失,对应的代码就是textfield.focus(),textfield.blur(), 你可以这么写,也可以这么认为,但事实往往会让你打脸。IOS一如既往地较给力,Android就比较任性了,往往要点几次键盘才能出来,有时候点了其他地方,键盘却不消失,只能说sencha touch不可靠,或者是Android坑爹,无论如何,得找另外方法弹出键盘,跟隐藏键盘了。
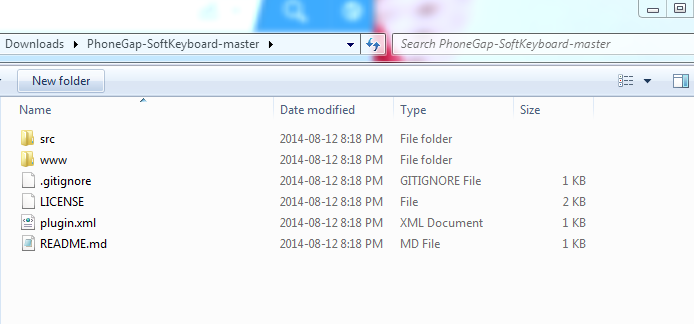
sencha作为高层应用来说,虽然支持swape等原生手势事件,但毕竟跟native交互的功能较弱,这不是它重点解决的内容,只能在Phonegap这层来找找思路了,果然,早有老外写了类似plugin叫Softkeyboard ,下载zip后解压如下图,

关于Android PhoneGap plugin开发,可以参考这篇文章 ,大概照葫芦画瓢就是了。
- src就是Android的java代码,跟原生交互,可以不管,大概就三个接口

getHeight是我自己加的,用来获取虚拟键盘的高度,Android的各种设备高度不一致,有时候需要计算键盘高度。
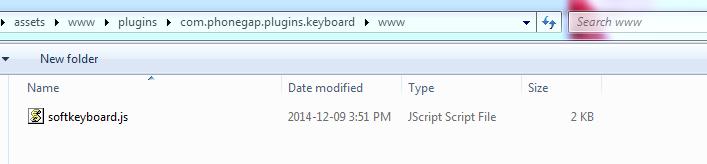
2. www文件夹是js部分,需要放到 Phonegap工程目录assetswwwpluginscom.phonegap.plugins.keyboardwww

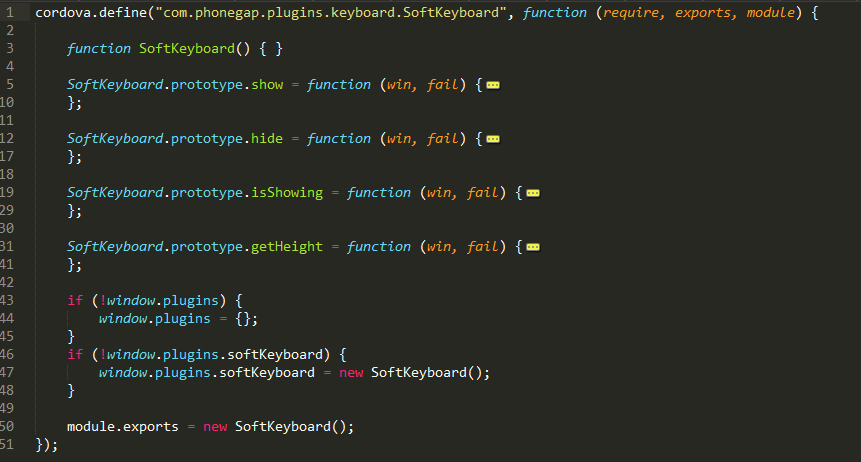
sofwkeyboadr.js提供接口给上层应用调用,同样也是四个接口,简单清楚。

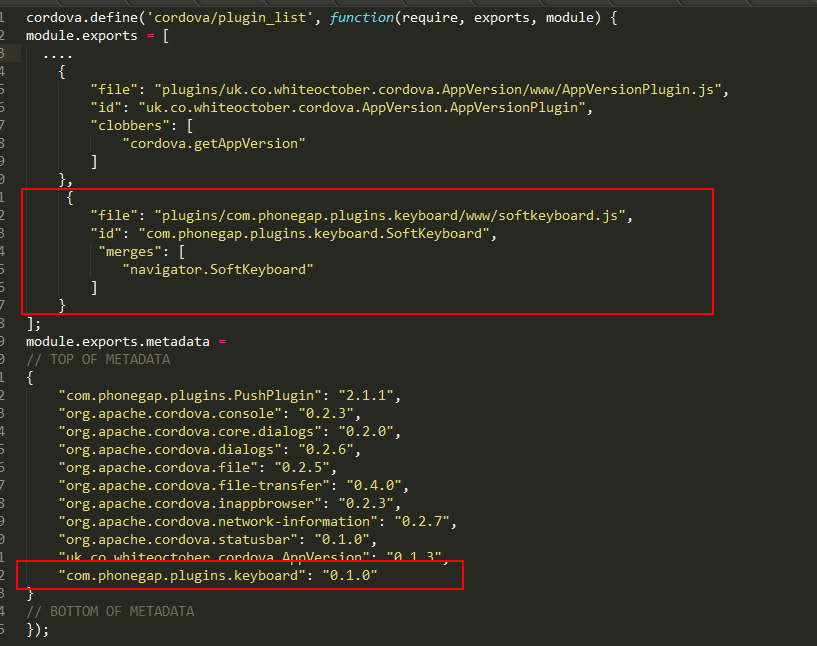
3. 配置cordova _plugins.js 在Phonegap工程目录assetswwwplugins下,需要配置两个地方,

file 代表 javascript写的接口位置
id 代表 唯一
merges 在 javascript中调用该接口的语句 。
4. 在sencha touch中,只需要这么调用,
navigator.SoftKeyboard && navigator.SoftKeyboard.show();
navigator.SoftKeyboard && navigator.SoftKeyboard.hide();
就能弹出软键盘跟隐藏软键盘了。
Phonegap的插件还是很强大的,有机会得多了解学习下。