第四天
1.set 持有一系列元素,这一点和 list 很像,但是set的元素没有重复,而且是无序的, 这点和 dict 的 key很像。
(不信可以输出下试试 ~-~ )另外,其存储的对象必须不可变。
创建 set 的方式是调用 set() 并传入一个 list, list的元素将作为set的元素: s = set(['A', 'B', 'C'])
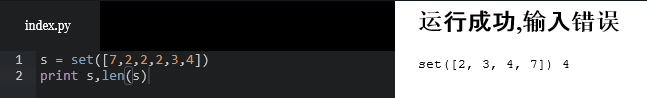
2.set不能包含相同元素,会自动“去重”。(见下图)

3.set存储无序,故无法通过索引(下标)方式来访问元素,那么它的访问就相当于判断 是否存在 某元素,用in操作符实现 例如:
>>>s = set(['Adam', 'Lisa', 'Bart', 'Paul'])
>>>'Lisa' in s
>>>True
>>>'yoci' in s
>>>False (set元素区分大小写)
4.函数:s.add(元素)---向set中添加元素,若已经存在,不重复添加 s.remove(元素)---删除set中的元素,若不存在,报错
5.函数( http://docs.python.org/2/library/functions.html#abs 官方函数文档查看地址,一箩筐函数,大致看看就好~-~)
1)abs(参数1个)----求绝对值函数,应该没有人会往里传超过一个数或者字符串吧!
2)cmp(参数1,参数2)----比较函数
3)str(),int()---强制转换函数
6.怎么敲函数:
格式:def 函数名(参数):
函数体
......
return
例如:def my_abs(x):
if x >= 0:
return x
else:
return -x
(具体练习见慕课网课程 “python入门”,点击即可reach )
(最近电脑的输入法被我添加了一个日语以后,字体看起来就有一些怪,见谅haha! )