为了加强界面的一致性,提高用户体验,Dynamics 365 Online V9发布了新的Interface:Unified User Interface。
区别于旧的Regular UI,UUI自适应浏览器,屏幕大小以及访问的设备,减少定制化的工作,实现界面的统一。当然,之前的界面在用浏览器访问的时候,还是可以看到的,这个是可选择的,比如你会发现有Sales和Sales Hub两种app;但是如果使用Mobile访问,只会看到Sales Hub,界面也是UUI。
1. 如何在浏览器访问切换APP

截图中,我们通过选择Hub/非Hub的App来切换,如果想看看UUI是什么样的,可以选择Hub APP。
2. Regular UI or UUI
选择Regular UI还是UUI,需要了解一个前提,就是Hub是非Hub的子集,例如Sales Hub是Sales的子集,某些Entity或者信息,并不会在Hub中看到,所以要根据具体的业务需要做出选择。
3. New Activity Timeline
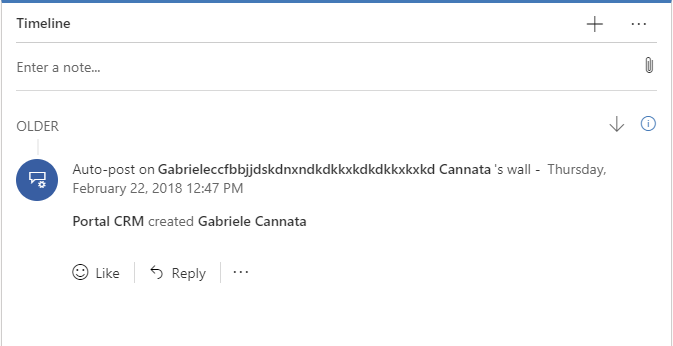
在UUI下,Social Pane被Timeline取代
Social Pane:

Timeline:

并且,admin可以修改Timeline包含的Activity Types。
4. Text Wrapping
在V9之前的版本中,字段Label以及Text文本域的值,如果大于了设定的长度,超出的部分都会显示为“...”,然后把鼠标移到具体的字段上,会弹出完整的内容。当然,Mobile的体验就...
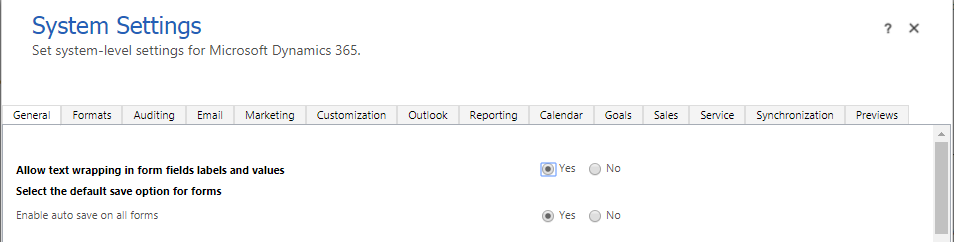
在V9版本,MS添加了Text Wrapping设置,可以System Settings中设置,默认是Enable。

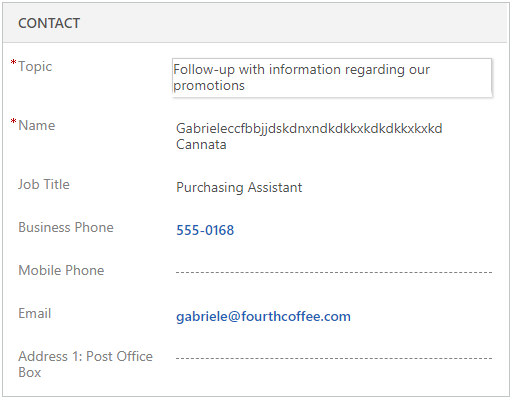
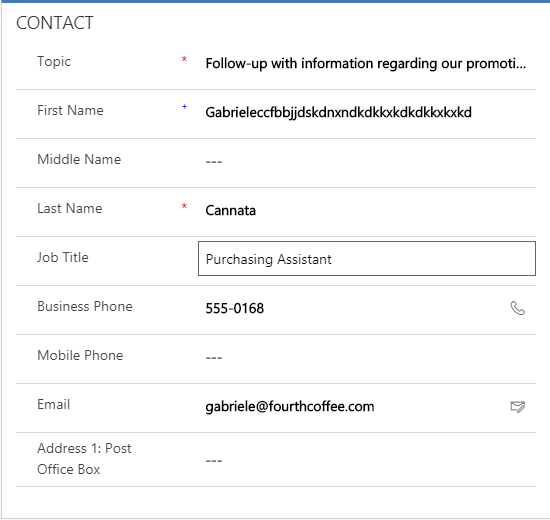
但是新的东西,往往存在一些小瑕疵。在Regular UI中,我们看看效果

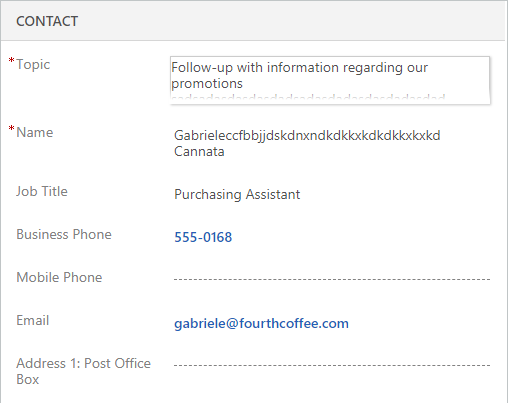
字段Label和字段Value都自动换行了,一切按照描述很完美,但是多余两行之后

两行之后的内容就看不到了,当然,仅仅两行的支持,已经可以很好的提高用户体验了。如果内容实在太多,就该考虑多行文本域了。
而在UUI中,

只有字段Label换行了,字段Value还是...,尤其在用Mobile访问的时候,看数据还是有点不太方便。