在上一篇中,我用一个例子,简单介绍了如何添加Ribbon Button,以及如何理解RibbonDiffXml,对这方面还不清楚的,可以先看看这篇博文:Dynamics CRM 2015-Form之添加Ribbon Button
接着上一回的讲,在日常开发中,我们不仅需要添加Button,还需要根据一些Rule,对Button进行控制,比如Create Record的时候,Button是Disable的,然后当满足一定条件的时候,Button变成Enable。
下面就说说如何配置。
上一篇我们说到了使用<CommandDefinition><Actions></CommandDefinition>定义Button的点击事件,这里我们需要用到<EnableRule />节点。
<CommandDefinitions> <CommandDefinition Id="***"> <EnableRules> <EnableRule Id="***.CustomRule" /> <EnableRule Id="***.FormStateRule" /> </EnableRules> <DisplayRules /> <Actions> <JavaScriptFunction FunctionName="alertFunc" Library="$webresource:***.js" /> </Actions> </CommandDefinition> </CommandDefinitions>
Id的命名规则不用过多说,大家注意Organization Level的唯一性。而这里EnableRule的Id,匹配的是<RuleDefinitions><EnableRules /></RuleDefinitions>里面EnableRule的Id。
根据所要说明的例子,我们需要定义两个Rule,一个用来控制Create时候,Button的状态,一个用来控制Record操作过程中,Button的状态
<RuleDefinitions> <TabDisplayRules /> <DisplayRules /> <EnableRules> <EnableRule Id="***.CustomRule"> <CustomRule Library="$webresource:js1.js" FunctionName="NaN" Default="true" /> <CustomRule Library="$webresource:js2.js" FunctionName="NaN" Default="true" /> <CustomRule Library="$webresource:js3.js" FunctionName="hideButtonOnProRun"> </CustomRule> </EnableRule> <EnableRule Id="***FormStateRule"> <FormStateRule State="Create" InvertResult="true" /> </EnableRule> </EnableRules> </RuleDefinitions>
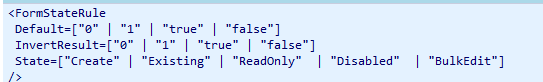
先说第一个,Create时候Button是Disable状态,使用<FormStateRule />节点,这个节点专门针对的是Form的状态。

注意,InvertResult,这个表示的是指定值的否定值。也就是说,如果是Disable,就用true值,对应状态是false;如果是Enable,就用false,对应状态是true。
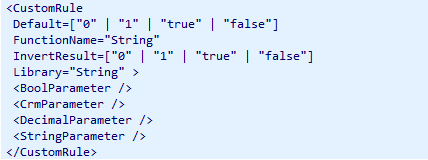
再来配置第二个,满足一定条件才Enable,使用<CustomRule />节点。

FunctionName和Library是必填项,而Default,指定的是如果无法决定返回值,就返回Default指定的值。
<CustomRule Library="$webresource:js3.js" FunctionName="hideButtonOnProRun">
这一段,大家肯定都能理解,但是之前还有两个节点,又是什么意思呢?
我们指定的js和function,经常会遇到引用的情况,前面两个节点,就是用来指定引用的webresource的。
将这个再配置到我们之前的RibbonDiffXml里面,Button功能就更完整了。