jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢
简介
Button在移动应用中使用频率较高,而且功能丰富;即可用作ui显示内容,同时可以指导用户点击从而实现各种逻辑的交互;而且在一些比较好的应用里的button不仅有了各种行为和样式,还将其作为透明层来增强效果和体验;jquery mobile中button也是一种核心组件,它在其他组件中的到了高频次的应用;比如前一篇中的Navigation Bar及各种toolbars都是基于button来处理的;只是在jquery mobile中的button却不仅限于form中的type=button的标签;比如导航链接其实就是一个<a></a>标签,但是它却可以拥有和button一样的外观和行为;jquey mobile里的button主要包括链接按钮(导航按钮),表单元素中的type为submit,reset,button或image的按钮也都会转换添加对应样式;不同的是,在将链接转换为按钮时必须添加data-role=”button”属性,而表单元素却不需要;
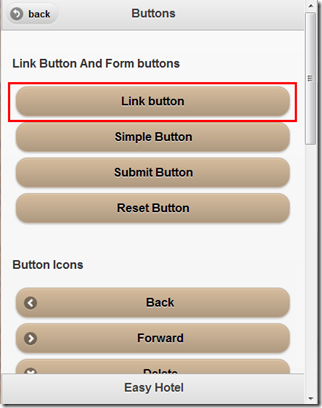
链接按钮(Link Button)
将链接转换为按钮,主要是实现各页面之间的跳转或导航,只需要给a标签添加data-role=”button”就可以了;
<a href="#" data-role="button">Link button</a>
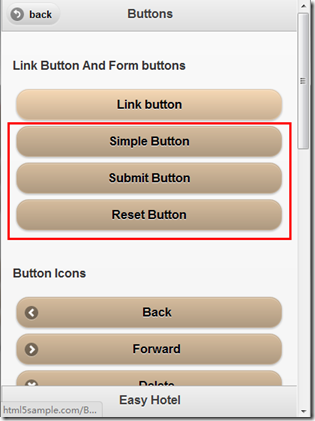
表单按钮(Form Buttons)
表单元素中的input type为button、reset、submit的按钮,不需要添加data-role,它们就会自动转换为button
<input type="button" value="Simple Button" /> <input type="submit" value="Submit Button" /> <input type="reset" value="Reset Button" />
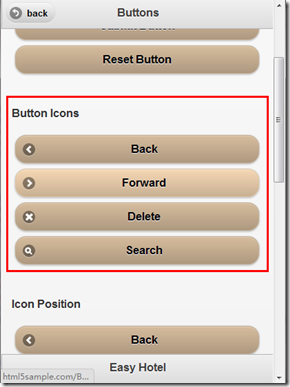
按钮图标(Button Icons)
Jquery Mobile框架包含了一组最常用的移动应用程序所需的图标,为了减少下载的大小,Jquery Mobile包含的是的白色的图标sprite图片,并自动在图标后添加一个半透明的黑圈以确保在任何背景色下图片都能够清晰显示;这个在你使用themeroller创建自己的主题,在导出时会一同下载下来(当然你在线引用的话,也会在线引用那些图片了);要给一个按钮添加图标,只需要给这个按钮(不论链接还是form按钮)添加data-icon属性,目前data-icon支持的属性值有
data-icon属性可以被用来创建如下所示的图标
左箭头data-icon="arrow-l"
右箭头data-icon="arrow-r"
上箭头data-icon="arrow-u"
下箭头data-icon="arrow-d"
删除 data-icon="delete"
添加 data-icon="plus"
减少 data-icon="minus"
检查data-icon="check"
齿轮 data-icon="gear"
前进 data-icon="forward"
后退 data-icon="back"
网格 data-icon="grid"
五角?data-icon="star"
警告 data-icon="alert"
信息 data-icon="info"
首页 data-icon="home"
搜索 data-icon="search"
<a href="#" data-role="button" data-icon="arrow-l">Back</a> <input type="button" value="Forward" data-icon="arrow-r" /> <input type="submit" value="Delete" data-icon="delete" /> <input type="reset" value="Search" data-icon="search" />
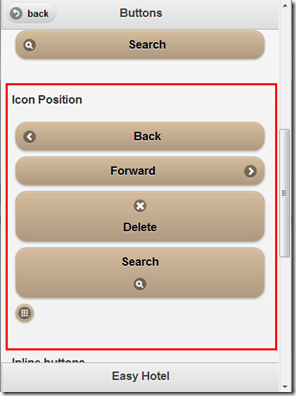
图标位置(Icon Position)
按钮默认图标位置在按钮的左侧,这肯定不是我们想要的;jquery mobile公开了一个data-iconpos属性用来设置按钮的图标相对于按钮的位置;data-iconpos值主要有5个
左侧 data-iconpos=”left”
右侧 data-iconpos=”right”
上侧 data-iconpos=”top”
下侧 data-iconpos=”bottom”
仅显示图标 data-iconpos=”notext”
<a href="#" data-role="button" data-icon="arrow-l" data-iconpos="left">Back</a> <input type="button" value="Forward" data-icon="arrow-r" data-iconpos="right" /> <input type="submit" value="Delete" data-icon="delete" data-iconpos="top" /> <input type="reset" value="Search" data-icon="search" data-iconpos="bottom"/> <a href="#" data-role="button" data-icon="grid" data-iconpos="notext">No Text Button</a>
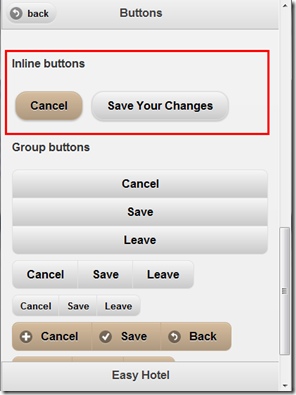
内联按钮(Inline Buttons)
上面你应该会看到我们每添加一个按钮,它就会自动变成窗口100%宽度,这是因为body里的所有按钮都会被样式化为块级元素,这肯定是不行的;当然你肯定猜到了,有一个属性来解决这个的,Bingo;它就是data-inline属性,只要值设置为true,这个对应的按钮宽度就会根据内容和icon自动调节宽度;这样我们就可以添加一排的按钮了;如果需要将多个按钮在通过一行横排并且容器自动撑大到与页面同宽,可以使用 内容分栏 把多个普通的块级按钮 放入同一行内,类似table;
<a href="#" data-role="button" data-inline="true" >Cancel</a> <a href="#" data-role="button" data-inline="true" data-theme="a" >Save Your Changes</a>
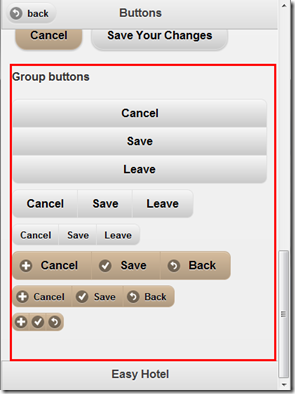
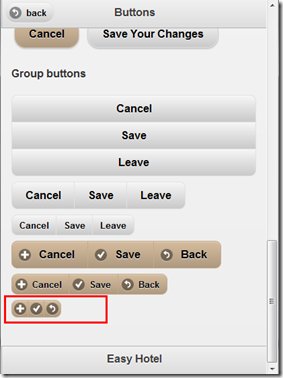
分组按钮(Group buttons)
1.有时候在一块区域内,各个区域都有自己的操作,但是他们样式统一,效果统一,这时候只需要简单的将一组按钮包裹在一个容器里(一般都会选择div)里,然后给这个容器添加data-role=”controlgroup”属性,Jquery Mobile就会创建一个垂直的按钮组,删除掉按钮间的margin和阴影,然后只在第一个按钮和最后一个按钮产生圆角,使他们看起来是一组按钮;效果非常棒;
<div data-role="controlgroup"> <a href="#" data-role="button" data-theme="a">Cancel</a> <a href="#" data-role="button" data-theme="a">Save</a> <a href="#" data-role="button" data-theme="a">Leave</a> </div>
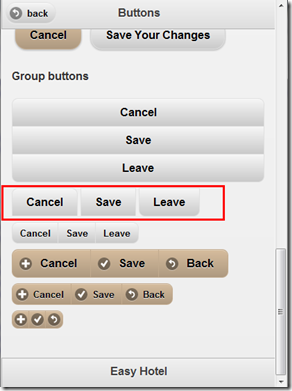
2.当然这种按钮肯定可以让他们水平排列了;但是这时候只给button添加data-inline并不会起作用
如图,虽然按钮会水品排列,但是按钮分组的效果却依旧是第一个按钮左上、右上圆角;最后一个按钮左下、右下圆角,这中效果不是我们想要的;
要实现水平排列分组的效果,是需要给分组的容器(带有data-role=”controlgroup”的容器)添加data-type=”horizontal”,当然默认它自然是vertival的,这时候button的data-inline是否设置都ok的了;
<div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-theme="a" data-inline="true">Cancel</a> <a href="#" data-role="button" data-theme="a" data-inline="true">Save</a> <a href="#" data-role="button" data-theme="a" data-inline="true">Leave</a> </div>
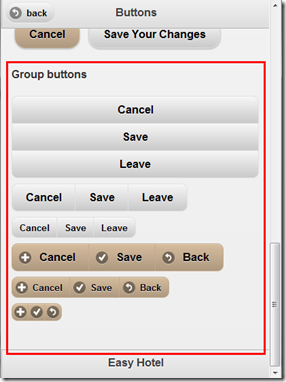
3.当然还有一种方式可以创建没有内容的按钮组,方法是给分组的容器(带有data-role=”controlgroup”的容器)添加data-mini="true"属性;当然你分别给分组按钮里的按钮添加data-iconpos=”notext”也是可以的;
<div data-role="controlgroup" data-type="horizontal" data-mini="true"> <a href="#" data-role="button" data-icon="cancel">Cancel</a> <a href="#" data-role="button" data-icon="check">Save</a> <a href="#" data-role="button" data-icon="back">Back</a> </div>
All Code:
 View Code
View Code
<div id="pageSearch" data-role="page" > <div data-role="header" data-position="fixed"> <a href="../index.htm" data-icon="back">back</a> <h1>Buttons</h1> </div><!-- /header --> <div data-role="content"> <h4>Link Button And Form buttons</h4> <a href="#" data-role="button">Link button</a> <input type="button" value="Simple Button" /> <input type="submit" value="Submit Button" /> <input type="reset" value="Reset Button" /> <br /> <h4>Button Icons</h4> <a href="#" data-role="button" data-icon="arrow-l">Back</a> <input type="button" value="Forward" data-icon="arrow-r" /> <input type="submit" value="Delete" data-icon="delete" /> <input type="reset" value="Search" data-icon="search" /> <br /> <h4>Icon Position</h4> <a href="#" data-role="button" data-icon="arrow-l" data-iconpos="left">Back</a> <input type="button" value="Forward" data-icon="arrow-r" data-iconpos="right" /> <input type="submit" value="Delete" data-icon="delete" data-iconpos="top" /> <input type="reset" value="Search" data-icon="search" data-iconpos="bottom"/> <a href="#" data-role="button" data-icon="grid" data-iconpos="notext">No Text Button</a> <br /> <h4> Inline buttons</h4> <a href="#" data-role="button" data-inline="true" >Cancel</a> <a href="#" data-role="button" data-inline="true" data-theme="a" >Save Your Changes</a> <br /> <h4>Group buttons</h4> <div data-role="controlgroup"> <a href="#" data-role="button" data-theme="a">Cancel</a> <a href="#" data-role="button" data-theme="a">Save</a> <a href="#" data-role="button" data-theme="a">Leave</a> </div> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-theme="a" data-inline="true">Cancel</a> <a href="#" data-role="button" data-theme="a" data-inline="true">Save</a> <a href="#" data-role="button" data-theme="a" data-inline="true">Leave</a> </div> <div data-role="controlgroup" data-type="horizontal" data-mini="true"> <a href="#" data-role="button" data-theme="a">Cancel</a> <a href="#" data-role="button" data-theme="a">Save</a> <a href="#" data-role="button" data-theme="a">Leave</a> </div> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button" data-icon="cancel">Cancel</a> <a href="#" data-role="button" data-icon="check">Save</a> <a href="#" data-role="button" data-icon="back">Back</a> </div> <div data-role="controlgroup" data-type="horizontal" data-mini="true"> <a href="#" data-role="button" data-icon="cancel">Cancel</a> <a href="#" data-role="button" data-icon="check">Save</a> <a href="#" data-role="button" data-icon="back">Back</a> </div> <div data-role="controlgroup" data-type="horizontal" data-mini="true"> <a href="#" data-role="button" data-icon="cancel" data-iconpos="notext">Cancel</a> <a href="#" data-role="button" data-icon="check" data-iconpos="notext">Save</a> <a href="#" data-role="button" data-icon="back" data-iconpos="notext">Back</a> </div> <br /> </div><!-- /content --> <div data-role="footer" data-position="fixed"> <h4>Easy Hotel</h4> </div><!-- /footer --> </div><!-- /page -->
以上是对button的一般性用法,当然button的用处远不止这些,在各种组件之间灵活运用就可以了(事实上各种组件也都在用了);