jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢
简介
工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条;Jquery Mobile提供了一套标准的工具和导航栏的工具,可以在绝大多数情况下直接使用;头部一般做网站或应用的标题,功能导航等,一般都是些文字或者按钮;尾部是一个页面的最下端,内容可以根据具体应用需要来排版,也可以放功能导航、各种链接等;内容中使用一般是作为功能的展示,显示内容同时附带着功能;jquery mobile还提供了这些工具栏的一些特性即工具栏定位;通过设置工具栏定位,可以使工具栏一直处于头部或者底部,当滚动时,如果工具栏被滚动到屏幕之外,jquery mobile会自动动画过度将工具条重新显示到头部或者底部;而且任何时候,当点击定位了的工具栏时,点击屏幕会让工具栏消失,再点击时会重新显示;当然还支持全屏的定位模式,当工具条被滚动到屏幕之外时,不会立即显示滚动条,而是当点击屏幕时,工具条会自动显示在固定的位置上。
Header
1.页面Header是一个data-role为header的div,当然我们可以在这个div里定义其他任何内容,比如常用的后退按钮等;
<div data-role="header" data-theme="c"> <h1>Page Header</h1> </div><!-- /header -->
2.一般在header里添加的button不要太多,添加在header里的按钮带有自动定位功能;
比如当添加一个按钮时:
<div data-role="header" data-theme="c" data-position="fixed"> <h1>Page Header</h1> <!-- <a href="../index.htm" data-icon="back">back</a>--> <a href="../index.htm" data-icon="check">Save</a> <!-- <a href="../index.htm" class="ui-btn-left" data-icon="back">back1</a> <a href="../index.htm" data-icon="check">Save1</a>--> </div><!-- /header -->
添加两个按钮时:
<div data-role="header" data-theme="c" data-position="fixed"> <h1>Page Header</h1> <a href="../index.htm" data-icon="back">back</a> <a href="../index.htm" data-icon="check">Save</a> <!-- <a href="../index.htm" class="ui-btn-left" data-icon="back">back1</a> <a href="../index.htm" data-icon="check">Save1</a>--> </div><!-- /header -->
更多按钮时:
<div data-role="header" data-theme="c" data-position="fixed"> <h1>Page Header</h1> <a href="../index.htm" data-icon="back">back</a> <a href="../index.htm" data-icon="check">Save</a> <a href="../index.htm" class="ui-btn-left" data-icon="back">back1</a> <a href="../index.htm" data-icon="check">Save1</a> </div><!-- /header -->
自动定位功能实际是当header内容之有一个按钮时,会自动给这个按钮添加ui-btn-left样式,当有两个时会给前面一个添加ui-btn-left样式,给第二个自动添加ui-btn-right样式;更多时,第三个到第n个应用ui-btn样式;
当然我们可以自己设置按钮的位置:
<div data-role="header" data-theme="c" data-position="fixed"> <h1>Page Header</h1> <!-- <a href="../index.htm" data-icon="back">back</a>--> <a href="../index.htm" class="ui-btn-right" data-icon="check">Save</a> <!-- <a href="../index.htm" class="ui-btn-left" data-icon="back">back1</a> <a href="../index.htm" data-icon="check">Save1</a>--> </div><!-- /header -->
当然毕竟header只是一个div,当然我们可以接着在这个div里放任何内容,只要你愿意;
3.固定header的位置;
当我们在做app时,页面显示更多内容,当然会首选滚动条,但是大家都会知道仅在中部内容上添加滚动条;那么我们的web站点或应用呢;我们也希望在滚动内容时,头和脚固定位置不动;这个jquery mobile通过header或者footer的data-position来设置的;默认的data-position是inline,即你不设置data-position属性,或者设置data-posiiton=”inline”时,页面头和脚会跟随者页面的滚动条滚动;当设置data-posiiton为fixed时,头和脚就会悬浮起来,当内容滚动时,头和脚也会跟着滚动,但是位置一直在最上方和最下方;
这个很简单只需要给header和footer添加data-position="fixed"就ok了
 View Code
View Code
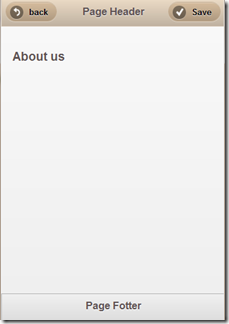
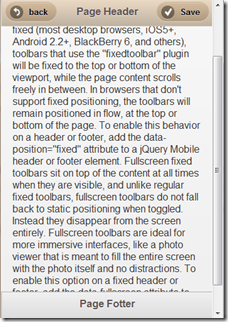
<div id="mainPage" data-role="page" data-add-back-btn="true"> <div data-role="header" data-theme="c" data-position="fixed"> <h1>Page Header</h1> <a href="../index.htm" data-icon="back">back</a> <a href="../index.htm" class="ui-btn-right" data-icon="check">Save</a> <!-- <a href="../index.htm" class="ui-btn-left" data-icon="back">back1</a> <a href="../index.htm" data-icon="check">Save1</a>--> </div><!-- /header --> <div data-role="content"> <h3>About us</h3> In browsers that support CSS position: fixed (most desktop browsers, iOS5+, Android 2.2+, BlackBerry 6, and others), toolbars that use the "fixedtoolbar" plugin will be fixed to the top or bottom of the viewport, while the page content scrolls freely in between. In browsers that don't support fixed positioning, the toolbars will remain positioned in flow, at the top or bottom of the page. To enable this behavior on a header or footer, add the data-position="fixed" attribute to a jQuery Mobile header or footer element. Fullscreen fixed toolbars sit on top of the content at all times when they are visible, and unlike regular fixed toolbars, fullscreen toolbars do not fall back to static positioning when toggled. Instead they disappear from the screen entirely. Fullscreen toolbars are ideal for more immersive interfaces, like a photo viewer that is meant to fill the entire screen with the photo itself and no distractions. To enable this option on a fixed header or footer, add the data-fullscreen attribute to the element. </div><!-- /content --> <div data-role="footer" data-position="fixed"> <h4>Page Fotter</h4> </div><!-- /footer --> </div><!-- /page -->
Footer
1.footer和header一样,也是一个带有data-role=footer的div容器;拥有和header一样的data-position属性;这里就不在多讲了;
2.区别的是,footer不会有header那样的里面的按钮会有自动定位功能;footer里的内容会按照具体的css样式来显示内容;
3.当然我们可以再footer里添加各种自定义的功能(因为它只是一个div么 :) );
4.有些情况下我们也会需要一个尾部栏为全局导航元素,希望页面切换时尾部栏也固定并显示,创造一个持续的尾部栏可以做到这一点;给尾部栏添加data-id属性,并且在所有关联的页面的尾部栏设定同样的data-id的值,就可以使尾部栏在页面切换时也固定并显示;