今日完成任务---网页布局
1. bootStrap栅格系统
响应式web布局是让用户通过不同尺寸的浏览器都可以获得良好视觉的一种方法。是目前比较流行的一种布局方法。
通过CSS3 Media Queries(媒体查询),媒体查询是让页面内容在不同的媒体环境下运行时可以展示不同的样式。@media是CSS3中规定的属性,它可以实现针对不同媒体设备来设置不同的样式的目的。而且就算是在同一设备中它也可以在你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
2. bootStrap栅格系统工作原理
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
类前缀:.cd-xs- * (手机<768px) .cd-sm- * (平板>=768px) .cd- md-* (中屏>=992px) .col-lg-* (大屏>=1200px)

2.1 HTML基本结构:
row(.row)必须位于container的内部,column(如.col-md-6)必须位于row的内部。也就是说,container、row、column必须保持特定的层级关系,栅格系统才可以正常工作。
<div class="container"> <div class="row"> <div class="col-md-6"></div> <div class="col-md-6"></div> </div> </div>
2.2 Container
Container这个容器class为.container类。
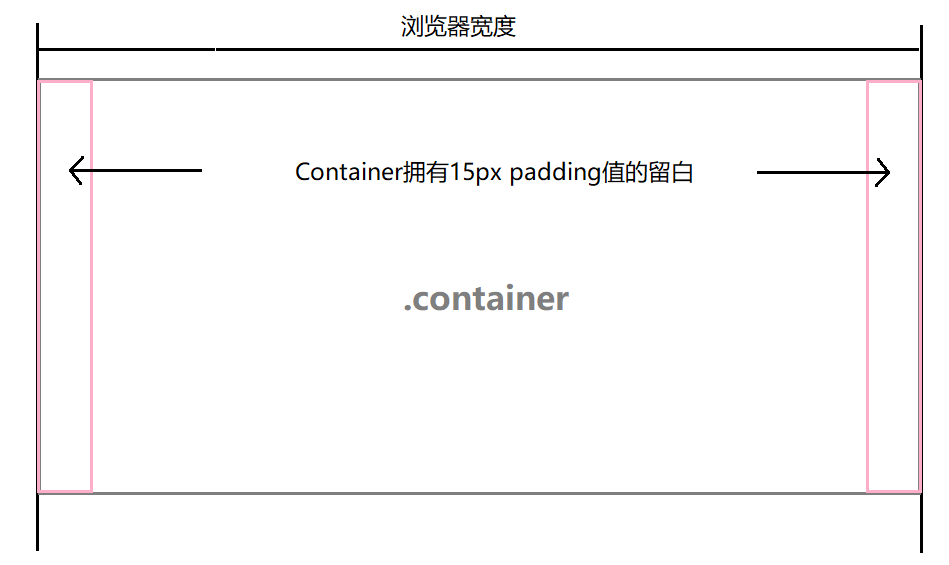
在响应式宽度上提供宽度约束。响应式尺寸的改变其实改变的是Container,行(rows)和列(columns)都是基于百分比的所以它们不需要做任何改变;提供padding以至于内容不直接紧贴于浏览器边缘,两边都是15px。如图所示:

注意:在一个Container中不要再嵌套另一个Container!
2.3 Row
行(Row)Class为.row的容器;
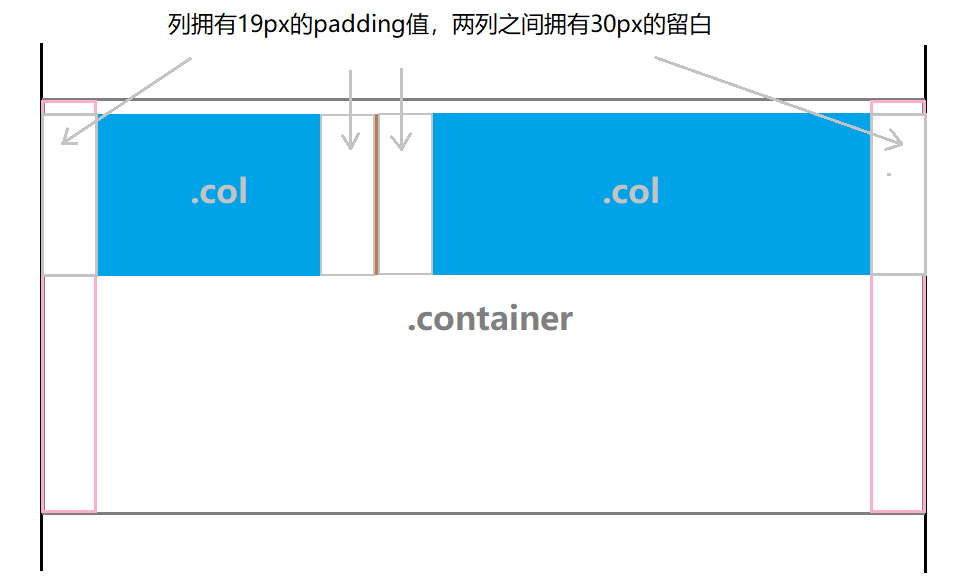
行(Row)为列(column)提供了空间,一般一行分了12列。Row 的两侧都拥有15px水平负外边距,如下图中棕色部分。被当作为row的div被约束在container内边界与粉色区域重叠。这负的15px margin值把row推出了container的15px padding,并与之重叠。

注意:Row在Container外面使用是无效的。
2.4 Column
列(col)有15px padding值,如下图中黄颜色部分。Container的正padding值造成了15px的留空,Row用负margin值反的延伸回去,所以现在col的padding值与container的padding重叠了。

注意:在row外使用col是无效的。
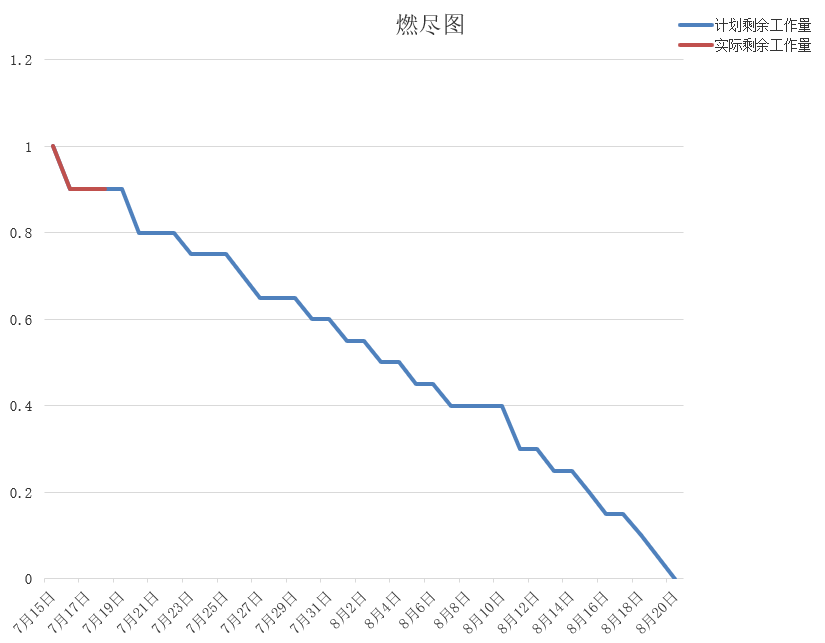
3.项目燃尽图