CSS(Cascading Style Sheets)层叠样式表
历史还是很重要的:上一篇html入门中简单介绍了html标签的使用方法,其实html还有个很重要的东西,那就是属性,之前不说的原因是因为,html属性实际上就是用来表达网页的一些样式,比如说网页背景,字体颜色,图片大小等等。然而到后来那位科学家发现(你好,我是科学家,我又粗现了)html本身并不能提供很强大的样式属性,反而很多的这种表达会让网页代码看起来很不畅快,所以他又提出了一个东西css,中文名叫层叠样式表。专门用来处理网页中各种文字图片的样式排版,而且它还可以抽离出来单独形成一个文件,这样一来,我们可以设置的样式不仅变得更多,而且代码也更清爽了。
你的第一个css网页:让浏览器为Hello World!化化妆
准备工作:一个记事本
使用css的几种方式:外部,内部,内联。这里会使用内部的方式
css最重要的两个东西:定位和布局,可以理解为一栋房子先把房间确定好了,那里面怎么装修就好办了,所以这里着重介绍这两个属性,你要实现想让Hello World!这几个字显示在任何你想要的位置
----------------------------------------------------
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">Hello World!</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>
----------------------------------------------------
TIP:
1.css有相对定位,绝对定位,固定定位三种定位方式,这里使用的是绝对定位。
2.div、h 、p 这几个标签会被看做是一个框,css定位的时候会将标签内的内容看做一个整体来放置,其中div又叫做无名框,也就是它就是个框,没啥别的意思。不像h等加个2还会变大。框有两个蛮重要的属性叫margin(外边距) padding(内边距)。
好了,你现在知道css是个什么东西了吧,等等!上面那个h2.pos_abs是个什么东东?它的名字叫类选择器(这名字完全让人不知道它是干嘛的),其实很简单,我们确定了一个样式,肯定需要一个应用样式的对象,这个类选择器的意思就是 声明:听好了,我定义了一个样式,他是给h2用的,当h2说:我的class名字叫"pos_abs"的时候,我的样式就生效了!也就是:h3说了没用,h2说的class名字不相同也没用。这样还不明白?你不适合学这个,卖萌去吧。
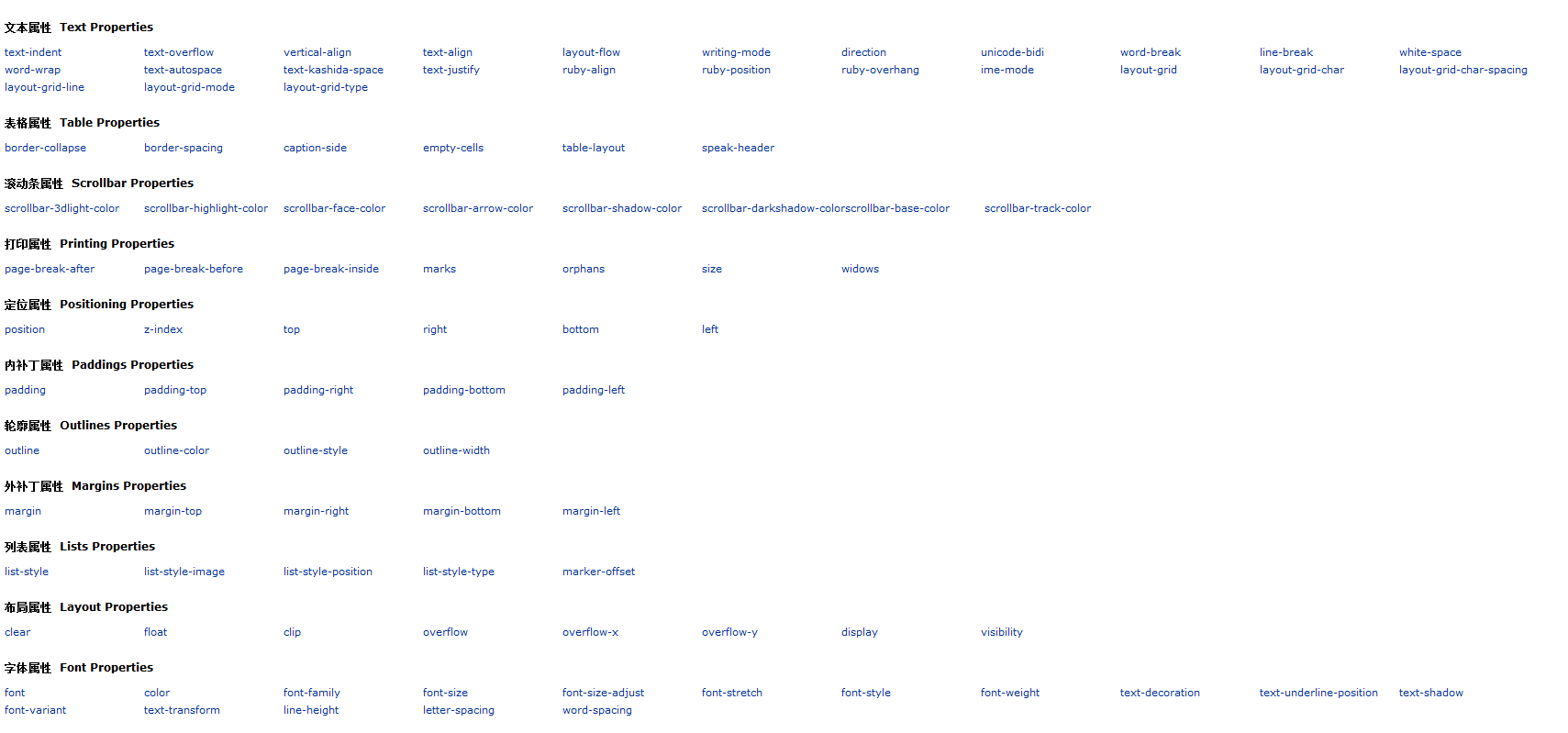
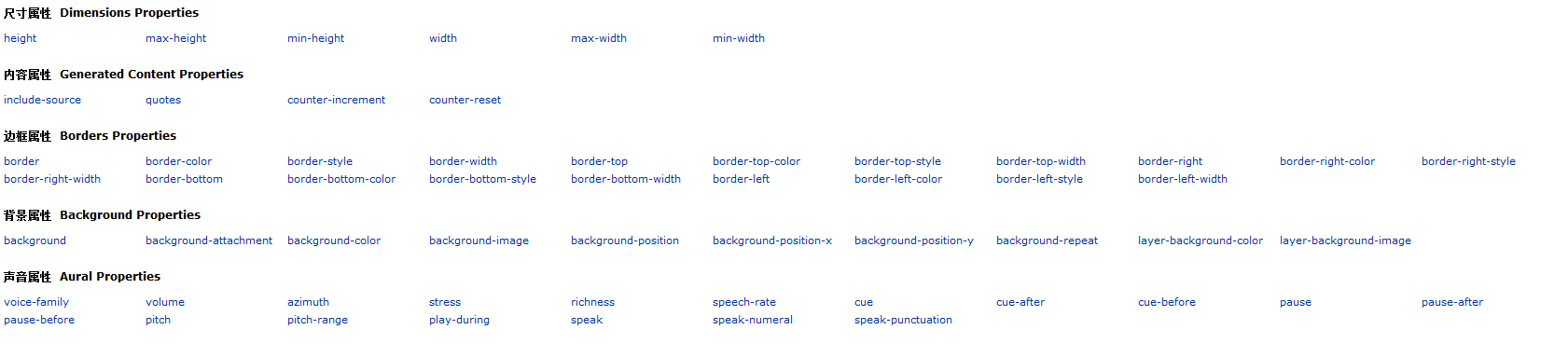
css当然不止这么简单,又来预警:一大拨css属性来袭!
同样,真正的学习从看文档开始:
w3cschool:http://www.w3school.com.cn/css/css_text.asp
css帮助文档:http://yunpan.cn/cdAavywH3qnwC 访问密码 134b
-----------------------------------------------------------
更新:
我本人的邮箱ymczxy@126.com,有我会的问题可以直接问我,做好的网页也可以发给我,要是人多的话,我可以弄个网站专门放作品,别怕挫,这是NX人生的开始。