第一:CSS 语法
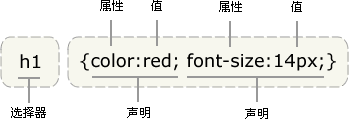
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
h1 {color:red; font-size:14px;}
解释:上面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。

第二:css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用
<p style="background-color: rebeccapurple">hello ying</p>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式
将一个.css文件引入到HTML文件中,推荐使用
<link href="mycss.css" rel="stylesheet" type="text/css"/>
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:(不推荐使用)
<style type="text/css"> @import"mycss.css"; 此处要注意.css文件的路径 </style>
连接式与导入式的区别:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
第三:css选择器
1.基本选择器:
|
选择器 |
含义 |
示例 |
|
* |
通用元素选择器,匹配任何元素 |
* { margin:0; padding:0; } |
|
E |
标签选择器,匹配所有使用E标签的元素 |
p { font-size:2em; } |
|
.info和E.info |
class选择器,匹配所有class属性中包含info的元素 |
.info { background:#ff0; } p.info { background:#ff0; } |
|
#info和E#info |
id选择器,匹配所有id属性等于footer的元素 |
#info { background:#ff0; } p#info { background:#ff0; } |
1.1 通配选择器(用的少)
style中: *{ color: gold; } body中: <p class="p3">1111</p> <p class="p3">1111</p>
1.2 标签选择器
p{
color: rebeccapurple;
}
1.3 class选择器
style 中 .p3{ color: green; } body中 <p class="p3">1111</p> <p class="p3">1111</p>
1.4 id选择器
style中: #p3{ color: green; } body中: <p id="p3">1111</p>
2.组合选择器:
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> .p1,#p3{ color: gold; } </style> </head> <body> <p class="p1">1111</p> <p id="p3">1111</p> </body> </html>
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> .div1 p{ color: red; } </style> </head> <body> <p class="p1">1111</p> <p id="p3">1111</p> <div class="div1"> <div class="div2"> <p>inner p</p> </div> <p>aaaa</p> </div> <p>outer</p> </body> </html>
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> .div1 > p{ color: red; } </style> </head> <body> <p class="p1">1111</p> <p id="p3">1111</p> <div class="div1"> <div class="div2"> <p>inner p</p> </div> <p>aaaa</p> </div> <p>outer</p> </body> </html>
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }注:紧挨着的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> .div1 + p{ color: red; } </style> </head> <body> <p class="p1">1111</p> <p id="p3">1111</p> <div class="div1"> <div class="div2"> <p>inner p</p> </div> <p>aaaa</p> </div> <p>outer</p> </body> </html>
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> .div1 ~ p{ color: red; } </style> </head> <body> <p class="p1">1111</p> <p id="p3">1111</p> <div class="div1"> <div class="div2"> <p>inner p</p> </div> <p>aaaa</p> </div> <p>outer</p> </body> </html>
3.属性选择器:
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [zzl]{ color: aqua; } </style> </head> <body> <p zzl="cyy">222</p> <p zzl="cy">222</p> <p>222</p> <p>222</p> </body> </html>
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [zzl="cy"]{ color: aqua; } </style> </head> <body> <p zzl="cyy">222</p> <p zzl="cy">222</p> <p>222</p> <p>222</p> </body> </html>
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [zzl~="yy"]{ color: red; } </style> </head> <body> <div zzl="cyy yy">222</div> <p zzl="cyy">222</p> <p class="c1 c3">222</p> <p class="c2 c3">222</p> </body> </html>
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [zzl^="cyy"]{ color: red; } </style> </head> <body> <div zzl="cyy yy">222</div> <p zzl="cy">222</p> <p class="c1 c3">222</p> <p class="c2 c3">222</p> </body> </html>
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [zzl$="yy"]{ color: red; } </style> </head> <body> <div zzl="cyy yy">222</div> <p zzl="cy">222</p> <p class="c1 c3">222</p> <p class="c2 c3">222</p> </body> </html>
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [zzl*="yy"]{ color: red; } </style> </head> <body> <div zzl="cyy yy">222</div> <p zzl="yy">222</p> <p class="c1 c3">222</p> <p class="c2 c3">222</p> </body> </html>
4.伪类:
4.1 anchor伪类:专用于控制链接的显示效果
| 选择器 |
含义 |
示例 |
|
E:first-child |
匹配父元素的第一个子元素 |
p:first-child { font-style:italic; } input[type=text]:focus { color:#000; background:#ffe; } input[type=text]:focus:hover { background:#fff; } q:lang(sv) { quotes: “201D” “201D” “2019″ “2019″; } |
|
E:link |
匹配所有未被点击的链接 |
|
|
E:visited |
匹配所有已被点击的链接 |
|
|
E:active |
匹配鼠标已经其上按下、还没有释放的E元素 |
|
|
E:hover |
匹配鼠标悬停其上的E元素 |
|
|
E:focus |
匹配获得当前焦点的E元素 |
|
|
E:lang(c) |
匹配lang属性等于c的E元素 |
4.2 before after伪类
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
5.选择器的优先级 :
5.1 css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中
body{color:red;} <p>hello</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
div{ border:1px solid #222 } <div>hello <p>cyy</p> </div>
5.2 css的优先级
是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------ 1000;
2 统计选择符中的ID属性个数。 #id -------------- 100
3 统计选择符中的CLASS属性个数。 .class ------------- 10
4 统计选择符中的HTML标签名个数。 p -------------- 1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
第四:css属性操作
1.css text
1.1 文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
1.2 水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css</title> <style> h2 {text-align:center;} p.publish_time {text-align:right;} p.content {text-align:justify;} </style> </head> <body> <h1>CSS text-align 水平居中</h1> <p class="publish_time">2017 年 5 月 17 号</p> <p class="content"> 完美世界小说简介:《完美世界小说》由起点超人气作者'辰东'最新巨作,讲述的是 一粒尘可填海,一根草斩尽日月星辰,弹指间天翻地覆。 群雄并起,万族林立,诸圣争霸,乱天动地。问苍茫大地,谁主沉浮?! 一个少年从大荒中走出,一切从这里开始…… 《完美世界小说》文笔流畅、洒脱、新颖,情节内容绝对一流,所以我们要多多支持'辰东'写的更好更精彩,支持《完美世界小说》请您购买正版、或多多帮助宣传、推荐本书,好的小说,有了您们的支持才能更精彩! 完美世界小说小说网每天第一时间更新《完美世界小说》最新章节,欢迎收藏。</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> </body> </html>
1.3 文本其它属性
font-size: 10px;字体大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' 相当于word中的宋体,黑体等 font-weight: lighter/bold/border/ 加粗加重 font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
2.背景属性
2.1 属性介绍
background-color # 背景颜色 background-image # 背景图片 background-repeat # 背景平满铺 background-position # 背景位置
2.2 简写
background:#ffffff url('1.png') no-repeat right top;
3.边框属性
3.1 属性介绍
- border-width
- border-style (required)
- border-color
3.2简写
border: 30px rebeccapurple solid;
3.3边框-单独设置各边
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
3.4示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ 200px; height: 300px; background: red; border : 3px solid gold; /* solid实线,dashed虚线*/ border-right: none; } </style> </head> <body> <div class="div1"></div> </body> </html>
4.列表属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
使用图像来替换列表项的标记:
ul { list-style-image: url('图片地址'); }
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ 200px; height: 300px; background: red; border : 3px solid gold; /* solid实线,dashed虚线*/ border-right: none; } ul{ /*变成一个圆*/ /*list-style: circle;*/ /*没有点和圆*/ /*!*list-style: none; *! 重点*/ /*变成一个方框*/ /*list-style: square;*/ list-style-image: url("https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1495643607&di=d31c69108fcc8d37e029b0d7a67c6415&src=http://passport.5857.com/Uploads/77089/20170423/desk_20170423164423003.jpg"); } </style> </head> <body> <div class="div1"></div> <ul> <li>1111</li> <li>2222</li> <li>3333</li> <li>4444</li> </ul> </body> </html>
5.dispaly属性
5.1 none(隐藏某标签)
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
5.2 block(内联标签设置为块级标签)
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
5.3 inline(块级标签设置为内联标签)
li {display:inline;}
5.4 inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{ border: 3px dashed; word-spacing: -5px; }
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*由内联标签变成块级标签*/ span{ display: block; background-color: rebeccapurple; } /*由块级标签变成内联标签*/ div{ display: inline-block; background-color: #dddddd; 100px; height: 100px; } /*隐藏p标签的数据*/ p{ display: none; } </style> <body> <span>span</span> <div>div</div> <div>div</div> <div>div</div> <p>ppp</p> </body> </html>
6.外边距(margine)和内边距(padding)
6.1 盒子模型

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
6.2 margine(外边距)
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
属性简写:
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
margin: 0 auto;
居中应用
6.3 padding(内边距)
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
padding-top等等同6.2的margin
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .d1{ 200px; height: 200px; background-color: gold; } .d2{ 200px; height: 200px; background-color: rebeccapurple; margin-top: 20px; padding: 10px; } </style> </head> <body> <div class="d1">div1</div> <div class="d2">div2</div> </body> </html>
7.float属性
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1.float属性:定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
left:元素想左浮动
right:元素向右浮动
none:默认值。元素不浮动,并会显示在其文本中出现的位置
inherit:规定应该从父元素继承float属性的值
2.
clear语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。

.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。
visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神
奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>
3、overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
8.position(定位)
8.1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
8.2 position: relative/absolute
relative 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<html> <head> <style type="text/css"> h2.pos_left { position:relative; left:-20px } h2.pos_right { position:relative; left:20px } </style> </head> <body> <h2>这是位于正常位置的标题</h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p> </body> </html>
absolute 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<html> <head> <style type="text/css"> h2.pos_abs { position:absolute; left:100px; top:150px } </style> </head> <body> <h2 class="pos_abs">这是带有绝对定位的标题</h2> <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> </body> </html>
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
8.3 position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<html> <head> <style type="text/css"> p.one { position:fixed; left:5px; top:5px; } p.two { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="one">一些文本。</p> <p class="two">更多的文本。</p> </body> </html>
