# 检查本地是否安装node:node-v
如果没有安装则从官网上下载对应的node安装即可
# 检查npm版本:npm -v
如果版本太低可以通过npm install -g npm进行升级
# 安装node.js里面集成了npm,使用npm命令获取淘宝镜像的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 全局安装webpack:cnpm install webpack -g
# 安装vue-cli脚手架:cnpm install vue-cli -g
# 安装vue:cnpm install vue
----------------
# 创建一个基于webpack模板的新项目:vue init webpack demo
# 进入项目目录:cd demo
# 安装依赖:cnpm install
# 运行项目:cnpm run dev
----------------
# 安装vue-router:cnpm i vue-router --save-dev
# 安装Vuex:cnpm i vuex -S
# 安装axios用于发起请求:cnpm i axios -S
# 用于编译scss文件:cnpm i --save-dev sass-loader node-sass
----------------
# 使用element-ui(用于后台管理):cnpm i element-ui
在app.vue引入element-ui
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
----------------
# 使用mint-ui(用于移动端):cnpm i mint-ui -S
在app.vue引入element-ui
import Element from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Element)
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component: cnpm install babel-plugin-component -D
然后,将 .babelrc 修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
----------------
# 浏览器兼容性处理:cnpm i -S babel-polyfill
在main.js中导入:import 'babel-polyfill'
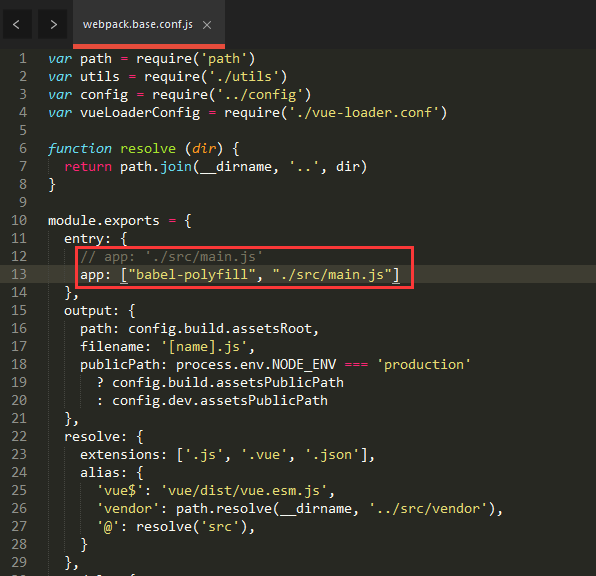
在webpack.base.conf.js中修改entry配置: app: ["babel-polyfill", "./src/main.js"]


----------------
# 导出功能(将页面表格数据导出Excel)
需要安装三个依赖:
npm install -S file-saver xlsx
npm install -D script-loader
项目中新建一个文件夹:(vendor---名字任取)
里面放置两个文件Blob.js和 Export2Excel.js。
Blob.js和 Export2Excel.js文件:链接: http://pan.baidu.com/s/1nvSdw85 密码: 5qhi
在.vue文件中 写这两个方法:其中list是表格的内容
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../vendor/Export2Excel');
const tHeader = ['序号', 'IMSI', 'MSISDN', '证件号码', '姓名'];
const filterVal = ['ID', 'imsi', 'msisdn', 'address', 'name'];
const list = this.tableData;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
如果webpack报解析错误:
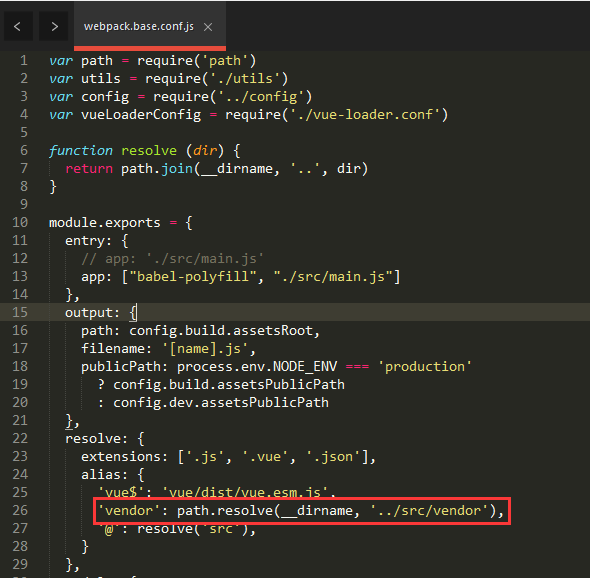
在build----webpack.base.conf.js中resolve的alias(配置别名)加入 'vendor': path.resolve(__dirname, '../src/vendor'),

导出功能参考链接:http://www.cnblogs.com/Mrfan217/p/6944238.html