阅读目录
在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀。盒模型是网页布局的基础,它制定了元素如何在页面中显示,如果足够地掌握,那使用CSS布局那将会容易得多。
1. 什么是CSS盒模型
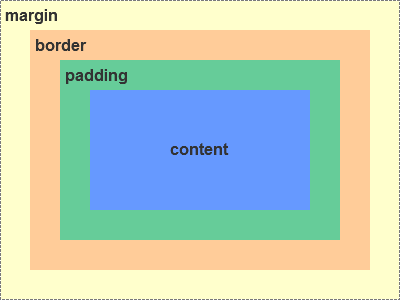
盒模型,顾名思义,就是一个盒子。生活中的盒子,有长宽高,盒子本身也有厚度,可以用来装东西。页面上的盒模型我们可以理解为,从盒子顶部俯视所得的一个平面图,盒子里装的东西,相当于盒模型的内容(content);东西与盒子之间的空隙,理解为盒模型的内边距(padding);盒子本身的厚度,就是盒模型的边框(border);盒子外与其他盒子之间的间隔,就是盒子的外边距(margin)。
元素的外边距(margin)、边框(border)、内边距(padding)、内容(content)就构成了CSS盒模型。
图1. 盒模型示意图
2. IE盒模型和W3C盒模型
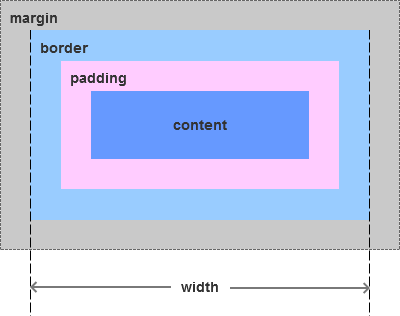
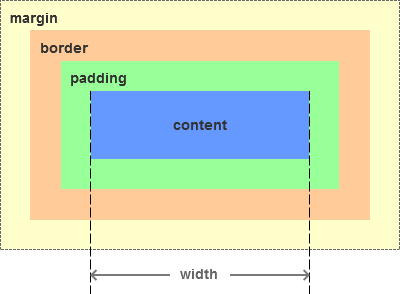
CSS盒模型分为IE盒模型(图2)和W3C盒模型(图3)。其实,IE盒模型是怪异模式(Quirks Mode)下的盒模型,而W3C盒模型是标准模式(Standards Mode)下的盒模型。
IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C盒模型,IE6以下版本的浏览器遵循的是IE盒模型。
图2. IE盒模型
图3. W3C盒模型
从上图直观的可以看出,IE盒模型的宽度或者高度计算方式为:width/height = content + padding + border,W3C盒模型的宽度或者高度计算方式为:width/height = content。
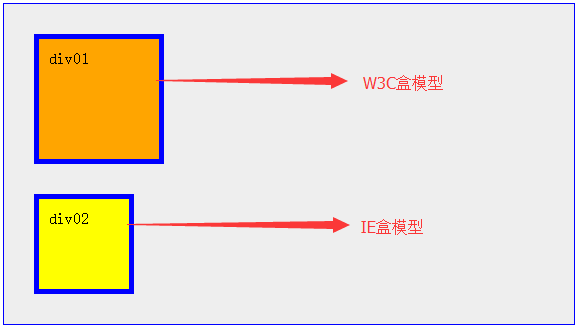
举一个简单的例子:一个div的宽度和高度为100px,内边距为10px,边框为5px,外边距为30px。图4为不同模型下显示的结果,W3C盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为100 + 10 + 5 + 30 = 145px,IE盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为100 + 30 = 130px。很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括。
代码如下:
<style> .content {background: #eee; height: auto;border: 1px solid blue;} .div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;} .div-01 {background: orange;} .div-02 {background: yellow;box-sizing: border-box;} </style>
<div class="content"> <div class="div div-01">div01</div> <div class="div div-02">div02</div> </div>
页面效果如下:
图4. 区别
3. CSS3属性box-sizing
如果计算一个盒子的长宽高,我们一般都是盒子本身的厚度加上盒子里的空间大小,所在在IE盒模型和W3C盒模型,我们会觉得IE盒模型更符合逻辑。
不同的人有不同的习惯,所以CSS3新增了一个属性box-sizing: content-box | border-box | inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素继承。
4. 关于盒模型的使用
有没有人和我一样,觉得属性box-sizing真是个好东西,只需设置所有元素的该属性为content-box或者border-box,满足自己的习惯。
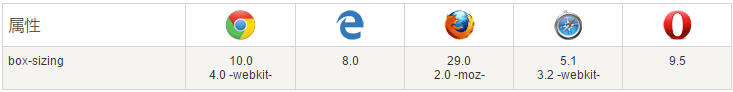
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; }
在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得<!DOCTYPE>声明吧,这是告诉浏览器选择哪个版本的HTML,<!DOCTYPE>后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。