1.安装react 开发工具
1.下载 chrome react developer tools
下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是一个crx 格式的文件。
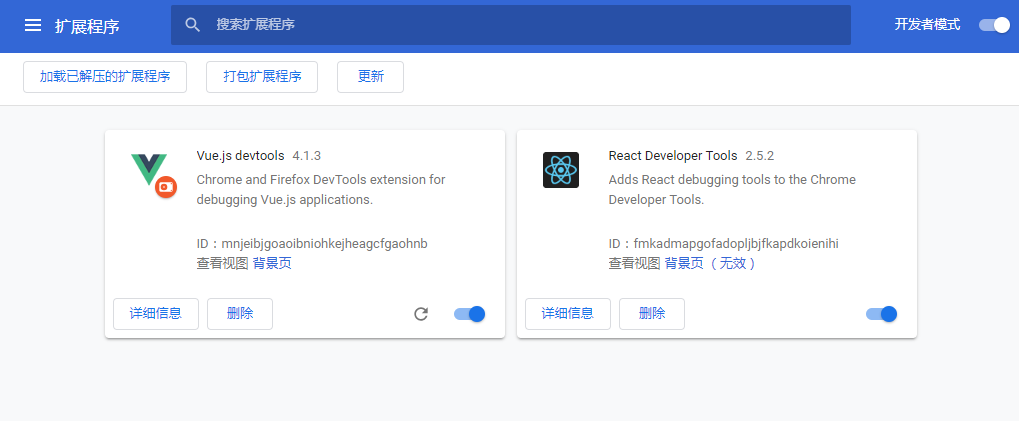
2.安装:打开chrome 浏览器==>更多工具==》扩展程序

将插件拖入 在详细信息中点击启用即可; react developer tools 安装完毕。
2.现在开始新建一个react项目:
1.确保电脑中已经安装好node npm
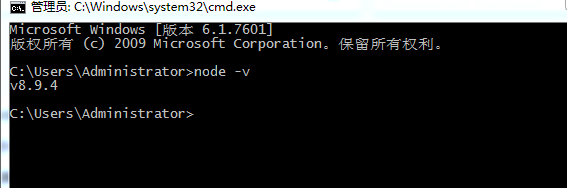
如何确定已经安装好node--打开命令工具 输入cmd==》输入node -v 如出现版本号,则说明node已经安装好,详情请看之前关于“安装node及相关配置”的文章

npm同理。
2.
方案一:
方案一会帮你打包你的代码,为你提供一个开发服务器,但是需要自己添加所需依赖。
-
安装全局包。
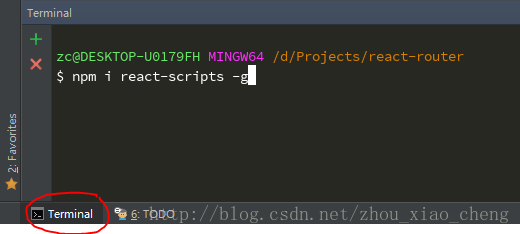
在WebStorm的左下角点击Terminal,输入:npm i react-scripts -g。 -
初始化。
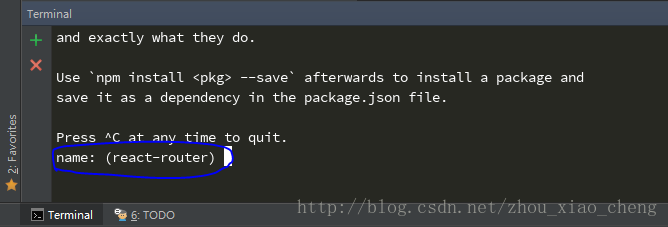
继续输入:npm init,然后安静等待,当出现下图划线部分时(如果你的项目名不是英文小写,请自觉输入),否则一直狂按回车键就好。 -
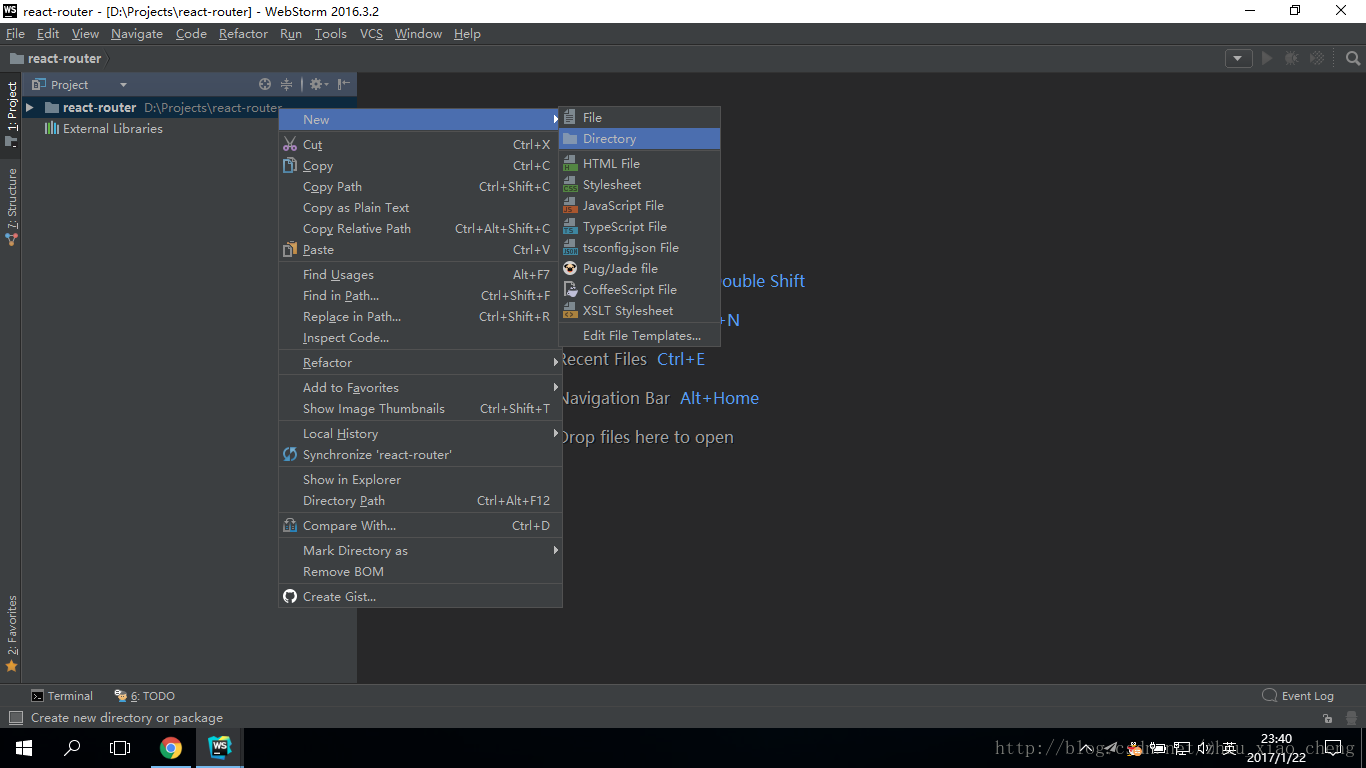
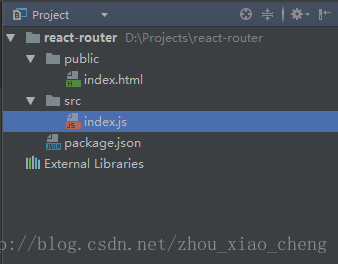
在新创建的项目下新建一个名为public的文件夹,并在该文件夹下新建一个名为index.html的文件。
-
在新创建的项目下新建一个名为src的文件夹,并在该文件夹下新建一个名为index.js的文件。
-
添加依赖。
点回左下角的Terminal,继续输入:npm i react react-dom -S。 -
打开index.html文件,在代码行中输入
!,再按tab键,可快捷生成html文档。之后在body标签对中添加:<div id="app" />
-
打开package.json文件,将下图中的内容进行替换:
替换后:
-
在src文件夹下新建一个组件App.js,其代码如下:
-
import React from 'react'; class App extends React.Component { render () { return ( <div> Hello React! </div> ); } } export default App;
-
打开index.js文件,在代码行中输入:
-
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('app'));
方案二:
方案二的方法更方便,使用create-react-app包,然后几行命令就搞定了,只是可能会比较慢== (在cmd命令行中)进入某盘f:回车即可,进入某个路径 f:
eact和回车即可
你可以在GitHub上面详细了解这个包。 create-react-app会帮你下载项目的模板文件,比如public/index.html和src/index.js这些,然后会帮你执行npm install来安装项目依赖。
这里就不按步骤依次截图了,在左下角的Terminal中按序键入下列命令就好,其他的都不用做:
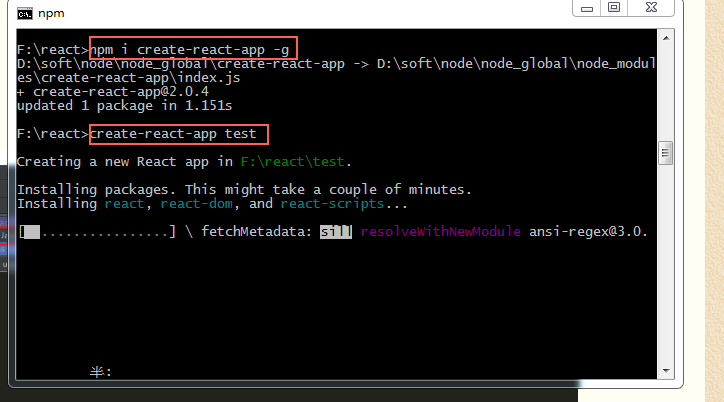
1.npm i create-react-app -g2.create-react-app test
3.cd react-router/
4.npm start
步骤2 的
create-react-app testtest 为项目的名字 问题及解决:
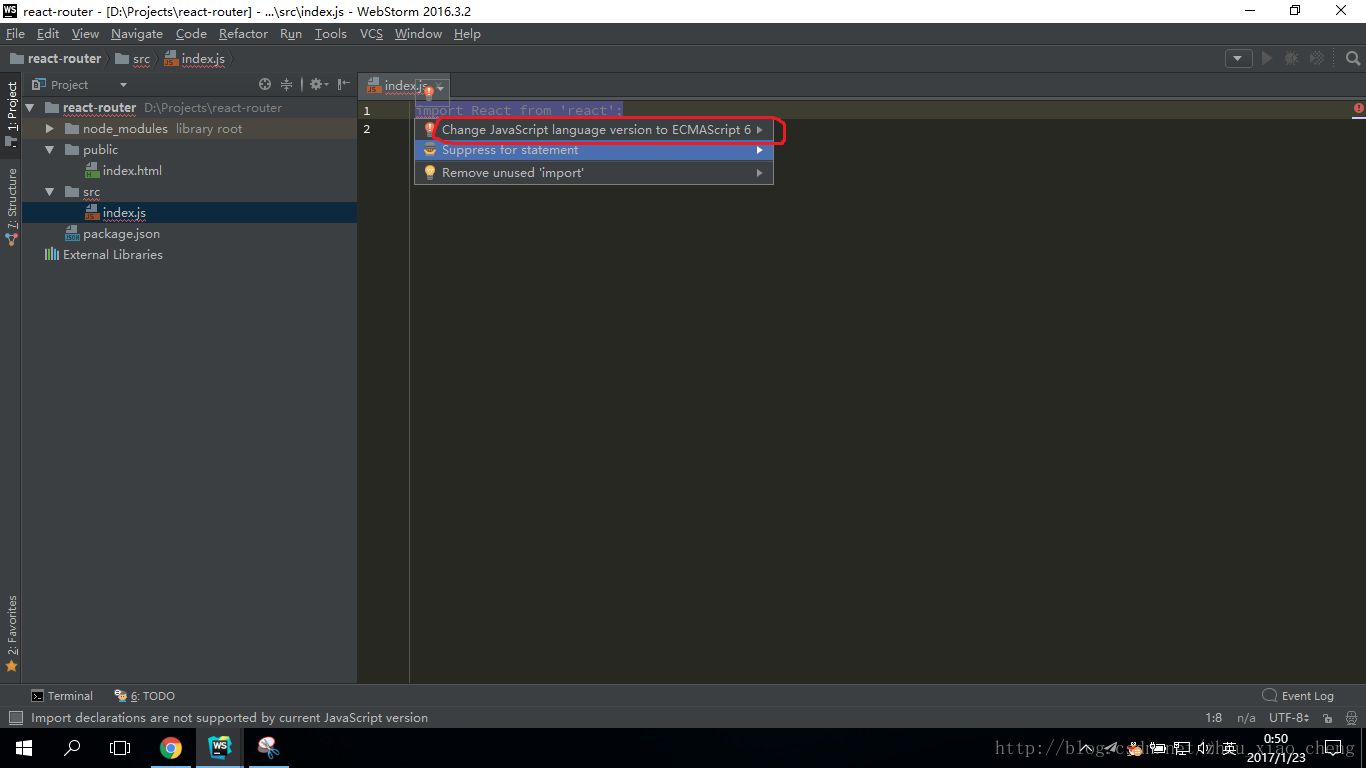
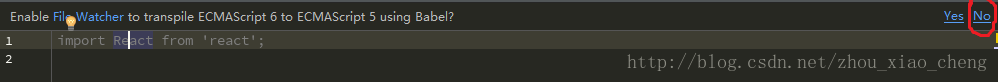
import是ES6的语法,需要转换一下:
转换成ES6后,忽略这条消息就好:
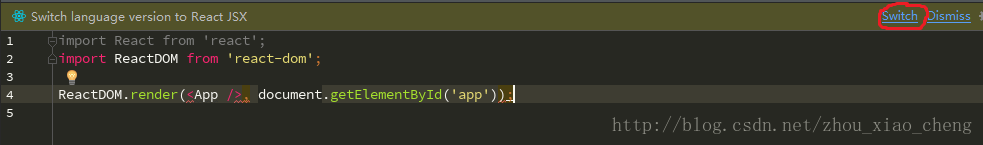
React使用的是JSX语法,需要转换一下:
全文完。