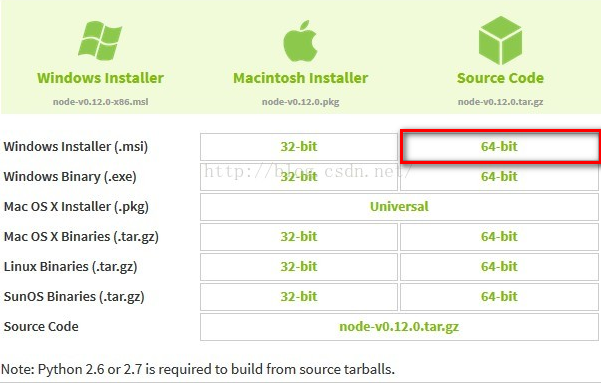
下载node地址:
Node.js安装及详细步骤
Node.js官方安装包及源码下载地址:http://nodejs.org/download/
安装环境:Windows7 x64


安装node:
下载下来安装包之后一路next就行,nodejs安装路径不一定要使用默认的,我不想装在C盘,所以我选择了D:soft ode这个路径
进入命令行:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
--------------------------------------------------------------------------------------------------------------------------------------------------------到此结束 ------------------------------------------------node安装成功
环境配置:
在node.js的安装路径下,添加两个空文件夹 【node_global】及【node_cache】
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoaming
pm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:Develop
odejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:soft
ode
ode_global"
npm config set cache "D:soft
ode
ode_cache"
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

在【系统变量】下新建【NODE_PATH】,输入【D:soft
ode
ode_global
ode_modules】,
在【用户变量】下的【Path】修改为【D:soft
ode
ode_global】
2、 安装相关环境
npm install express -g
npm install jaden -g
npm install mysql -g
安装完这三个环境 看一下experss 版本
命令行接着输入:express --version

Ps:安装express后,创建新项目有时会遇见不正常的情况,提示会“express不是内部或外部命令”,原因:express4.x版本中将命令工具分出来了,需要再安装一个命令工具,执行命令“npm install -g express-generator”
express在4.0后把命令工具单独分了出来,安装完express后,还得安装express-generator 在命令行输入【npm install -g express-generator】
现在可用express创建一个项目了
用express创建项目
在命令行中输入【express 项目名称】,就可以在当前文件夹下创建一个新的项目

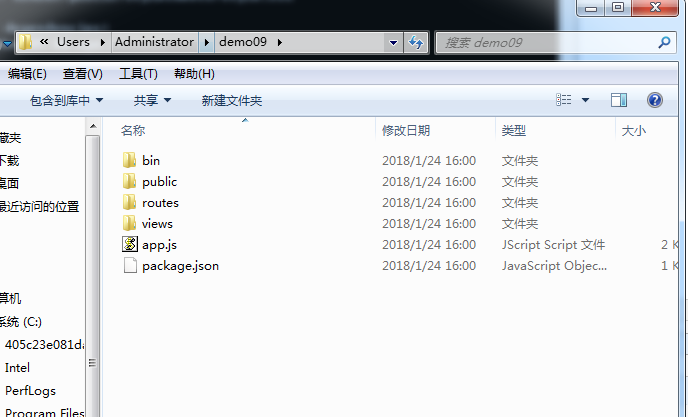
创建结果如下:

用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)