近期,再用react的时候,由于不想用丑陋的hash,便将路由模式切换成history了,结果带来了一些问题,比如刷新白屏,还有图片加载不出来,这里我们说一下解决方案。
原因
首先,我们说一下造成这一系列现象的原因。
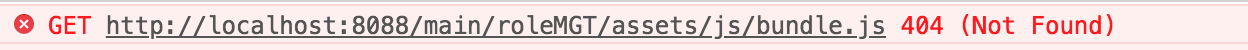
我们在http://localhost:xxxx/这个路径下去刷新页面是没有问题的,一切都显得那么正常,但是当我们换到一个子模块,刷新就会白屏,为什么呢?

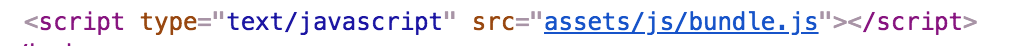
我们看到,它会从当前路径下去找bundle.js,为什么?因为HtmlWebpackPlugin插件在帮我们引入bundle.js时,引入的是相对路径

所以,在刷新时,它是相对于现在的url取寻找的。
解决方案
原因一旦清楚,解决方案便呼之欲出了。我们只要想办法让bundle.js的加载路径在刷新的时候,也从根目录开始寻找,而不是跟随当前url即可。
1.output配置加入publicPath
output: {
filename: 'assets/js/bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: "/"
}
publicPath是什么意思呢?官网中有这么一句话
webpack-dev-server 也会默认从 publicPath 为基准,使用它来决定在哪个目录下启用服务,来访问 webpack 输出的文件。
简单理解,你的静态资源,都会从此路径下开始加载
publicPath: "/" //加载路径‘/assets/js/bundle.js’
这样,每次刷新都会从根目录开始加载,就不会丢失我们的bundle.js了。图片加载不出来也是这个问题。
2.webpack-dev-server的historyApiFallback
history模式下,devServer需要配置historyApiFallback为true
devServer: {
historyApiFallback: true
}
注意以上两点,history模式就能正常使用了。如果还有其他原因,欢迎大家补充。
ps:项目部署上服务器后,页面白屏,需要后台进行相关设置,这里不做讨论。