本文原地址-> http://www.cnblogs.com/yk250/p/5663048.html
效果参考图:请查阅 http://www.cnblogs.com/yk250/p/5662788.html
准备工作:ZAM 3D 下载地址,可以自行搜索下载安装。VS2015+Blend 2013。
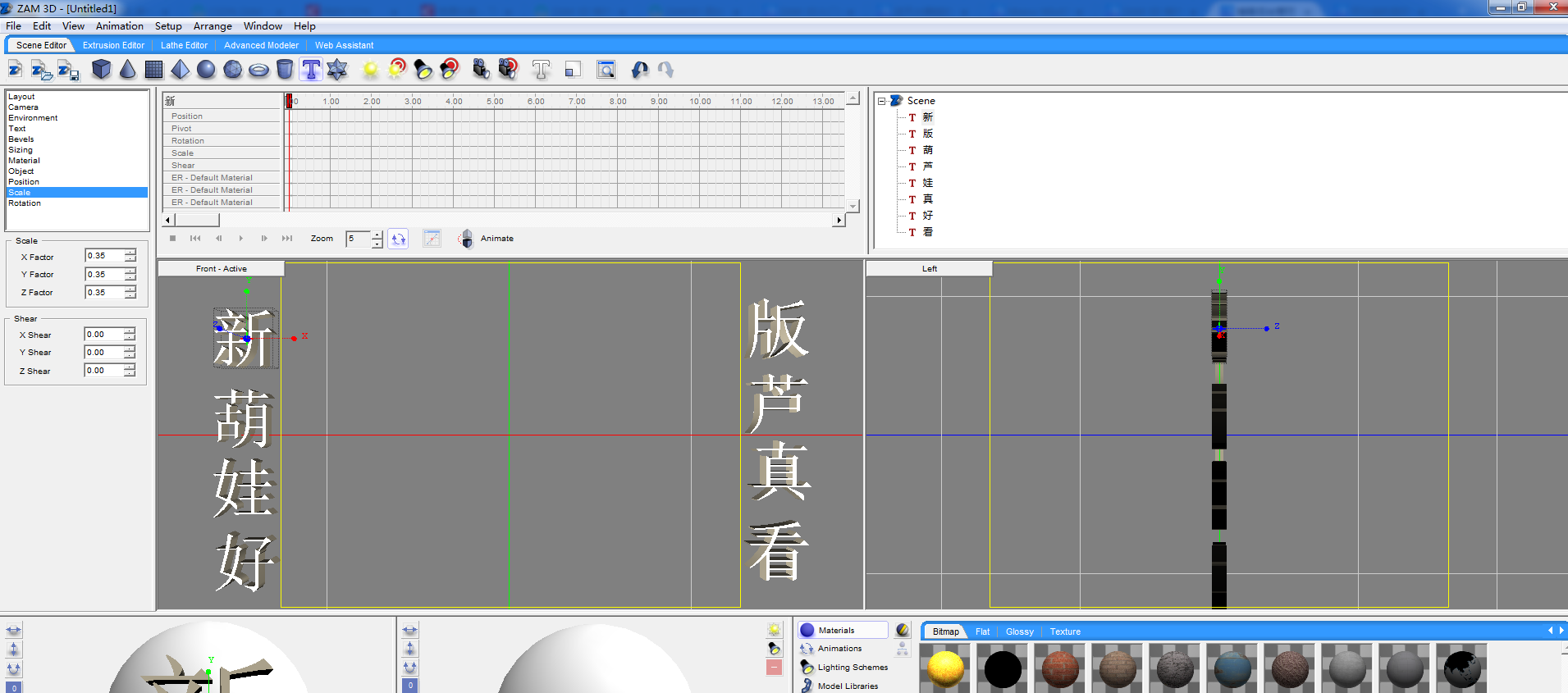
1,打开ZAM 3D 主界面:默认会新建一个名为Untitled1的ZAM 3D工程文档。我们这里只使用最基本的文字来做动画。

2,点击菜单栏上的 ,会默认插入文字为Text的文本。这里我们采用的字幕为 “新版葫芦娃真好看”。为了做出单个字体的动画控制,我们需要Copy7次一共8个Text到画布上去。ZAM 3D有个很不爽的功能就是每次只能选中一个元素,CTRL和框选什么的根本不起作用,所以Copy功能就是重中之重了,包括后面的动画关键帧也是一样的。所以在我们插入第一个文本的时候就要把属性设置好,这里因为画布用的是默认400X300大小,我们的文字就显得有点大了,我们将使用的文字统一调整为一下属性(建议调整完毕后再Copy和修改文字):
,会默认插入文字为Text的文本。这里我们采用的字幕为 “新版葫芦娃真好看”。为了做出单个字体的动画控制,我们需要Copy7次一共8个Text到画布上去。ZAM 3D有个很不爽的功能就是每次只能选中一个元素,CTRL和框选什么的根本不起作用,所以Copy功能就是重中之重了,包括后面的动画关键帧也是一样的。所以在我们插入第一个文本的时候就要把属性设置好,这里因为画布用的是默认400X300大小,我们的文字就显得有点大了,我们将使用的文字统一调整为一下属性(建议调整完毕后再Copy和修改文字):

基本工作做好后再讲各个文字块移动到主显示区之外,再将位置进行调整后的界面大概如下:途中黄色的边框就是主显示区了,运用到XAML中的话是不可见的。(当然这也是由XAML的语法决定的。)

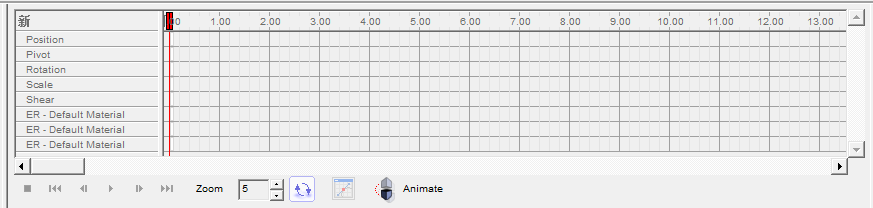
3,进行动画的制作。这里先介绍几个基本的操作和概念,如果很熟悉了请略过。首先是动画录制区域: ->区域缩放比例,貌似最多到10x,不过依然是依靠眼力才能仔细分辨。
->区域缩放比例,貌似最多到10x,不过依然是依靠眼力才能仔细分辨。
->打开/关闭循环播放功能,我们这里当然是关闭了。 ->打开/关闭当前选中对象的动画路径,这个是可以通过上面的控制点来任意调节的,包括形状和距离等。
->打开/关闭当前选中对象的动画路径,这个是可以通过上面的控制点来任意调节的,包括形状和距离等。 ->不用多说了,这个
->不用多说了,这个
是动画录制开始和停止的按钮。 ->最后是动画录制的控制键了,从左到右依次是 停止,首帧,上一帧,播放,下一帧,末帧。最后有个不算说明的说明:这些控制键都是针对全体动画
->最后是动画录制的控制键了,从左到右依次是 停止,首帧,上一帧,播放,下一帧,末帧。最后有个不算说明的说明:这些控制键都是针对全体动画
对象进行显示和调控的,但是网格区域仅仅是显示当前选中的对象的帧集合。当然,如果什么也没选中,那说明是显示的是画布的动画帧。

右下角有一些自带的素材,动画和行为,模型,第一个是填充素材可以直接拖动到界面中进行渲染填充比如我们拖动第一个黄色的到“新”上面,就变成了![]() 这样子的了。
这样子的了。
而第二个就是内置的一些动画路径,如果拖动到界面的元素上,就会自动附加成几个关键帧动画,点击运行就可以查看效果。需要注意的是,如果没有打开
,那么该路径动画是只读的,不能对帧进行任何操作,如果需要编辑该路径动画,只想要点击路径动画按钮,
该状态下动画即可对动画进行设置和调节。

未完待续...