1.在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择框Select</title>
<script src="angular-1.4.1/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names">
</select>
</div>
<script>
var app = angular.module('myApp',[]);
app.controller('myCtrl',function($scope){
$scope.names = ["谷歌","百度","搜狗"];
});
</script>
</body>
</html>
运行结果:

用ng-option加载列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择框Select</title>
<script src="angular-1.4.1/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope) {
$scope.sites = [
{site:"谷歌",url:"http:www.google.com"},
{site:"百度",url:"http:www.baidu.com"},
{site:"搜狗",url:"http:www.sogou.com"}
];
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<select ng-model="selectedSite" ng-options="x.site for x in sites">
</select>
<h1>你选择的内容如下:</h1>
<p>名字:{{selectedSite.site}}</p>
<p>网址为:{{selectedSite.url}}</p>
</div>
</body>
</html>
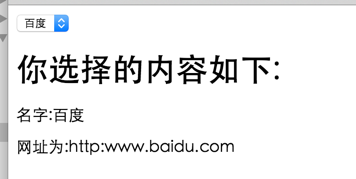
运行结果:

用ng-repeat加载列表数据也可以但是有局限性,选择的是一个字符串:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择框Select</title>
<script src="angular-1.4.1/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope) {
$scope.sites = [
{site:"谷歌",url:"http:www.google.com"},
{site:"百度",url:"http:www.baidu.com"},
{site:"搜狗",url:"http:www.sogou.com"}
];
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<select ng-model="selectedSite">
<option ng-repeat="x in sites" value="{{x.url}}">{{x.site}}</option>
</select>
<h1>你选择的内容是:{{selectedSite}}</h1>
</div>
</body>
</html>
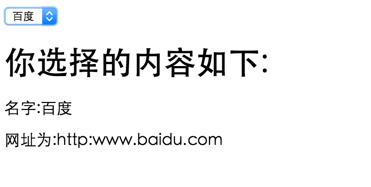
运行结果:

ng-options使用对象有很大的不同,使用对象作为数据源, x 为键(key), y 为值(value),select控件ng-options表示控件的值是什么,然后ng-model绑定了数据对应的数据源:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择框Select</title>
<script src="angular-1.4.1/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope) {
$scope.sites = {
site01 : "Google",
site02 : "Runoob",
site03 : "Taobao"
};
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<select ng-model="selectedSite" ng-options="x for (x, y) in sites">
</select>
你选择的是:{{selectedSite}}
</div>
</body>
</html>
运行结果 你选择的值为在 key-value 对中的 value。

此外value 在 key-value 对中也可以是个对象:选择的值在 key-value 对的 value 中, 这是它是一个对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择框Select</title>
<script src="angular-1.4.1/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope) {
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"}
};
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars">
</select>
你选择的是:{{selectedCar}}
</div>
</body>
</html>
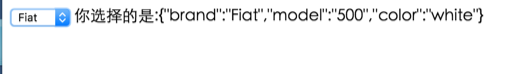
运行结果: