0. 注意
全文仅供学习参考,有时间的同学还是请认认真真的刷课。
1. 解决方法
-
用浏览器(建议用chrome)打开课程主页
weiban.mycourse.cn -
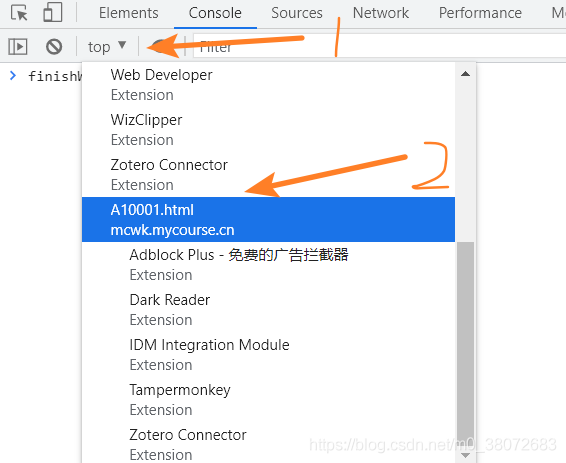
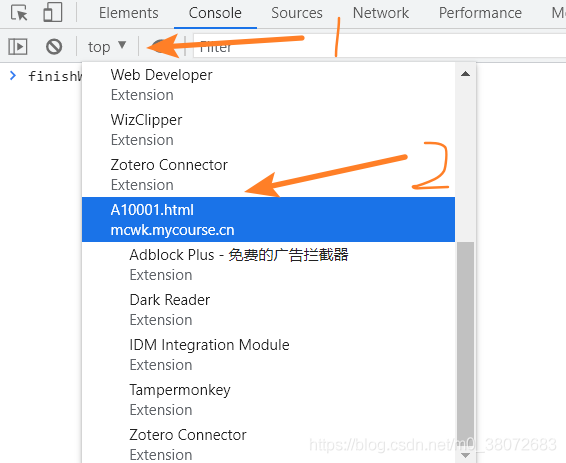
F12打开开发者工具,打开console,然后切换javascript context为mcwkmycourse.cn

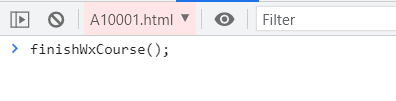
- 输入
finishWxCourse();回车即可!

- 返回课程列表页面,查看该节课是否已完成?
Ps: 注意以下几点:
- 如果返回到课程列表页面,该节课是未完成状态,可能是缓存,可以重新执行上述步骤,或者先刷其他课,隔一段时间再看是否已完成。
2. 分析
登录之后,点击新生课堂

然后随便一门课


就第一个 防盗知识-基础篇吧,完成该节课学习之后,弹出来一个alert。

看到嵌入式页面,可以猜测是从<iframe></iframe>中弹出来的。
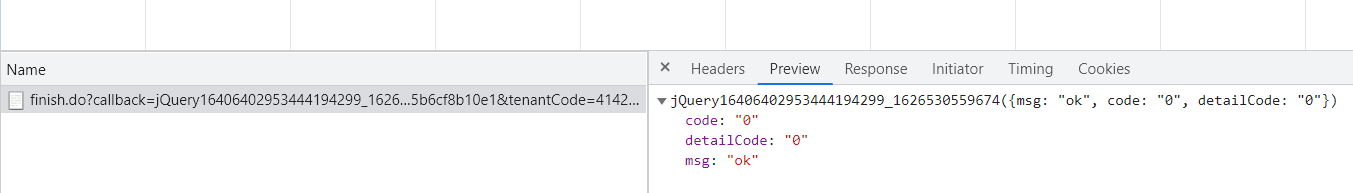
同时,我们可以从network中看到多一个请求

根据字面意思,大概就是向服务器发送请求表明我已经完成了该节课的学习。
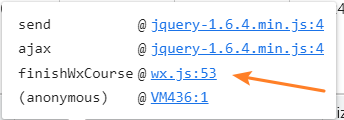
通过查看该请求的Initiator(下图),可以得知该请求是从wx.js的finishWxCourse()发起的。

wx.js中的finishWxCourse()如下:
function finishWxCourse() {
try{console.log(exportRoot.currentFrame)}catch(e){}
try {
var userid = getQueryString("userCourseId");
var jiaoxuejihuaid = getQueryString("tenantCode");
var finishWxHost = document.referrer.replace("http://","").replace("https://","").split("/")[0];
if(document.referrer=="" || document.referrer==null || document.referrer==undefined){
finishWxHost = "weiban.mycourse.cn"
}
var webUrl = window.location.href;
var finishWxUrl=getRecordUrl(webUrl);
if(finishWxHost.indexOf("218.25.139.161") > 0){
//finishWxUrl = "http://"+finishWxHost+"/pharos/usercourse/finish.do";
finishWxUrl = "https://"+finishWxHost+"/pharos/usercourse/finish.do";
}
var finishData = {"userCourseId": userid, "tenantCode": jiaoxuejihuaid};
$.ajax({
async: false,
url: finishWxUrl,
type: "GET",
dataType: "jsonp",
data: finishData,
timeout: 5000,
success : function (data) {
if (data.msg == "ok") {
alert("恭喜,您已完成本微课的学习");
} else {
alert("发送完成失败");
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
} catch (e) {
alert("报了啥错误" + e)
}
}
可以看到该函数主要就是拿到var finishData = {"userCourseId": userid, "tenantCode": jiaoxuejihuaid};之后发起Ajax请求。
那我们先直接无脑在console中直接运行该函数,看能得到什么结果。
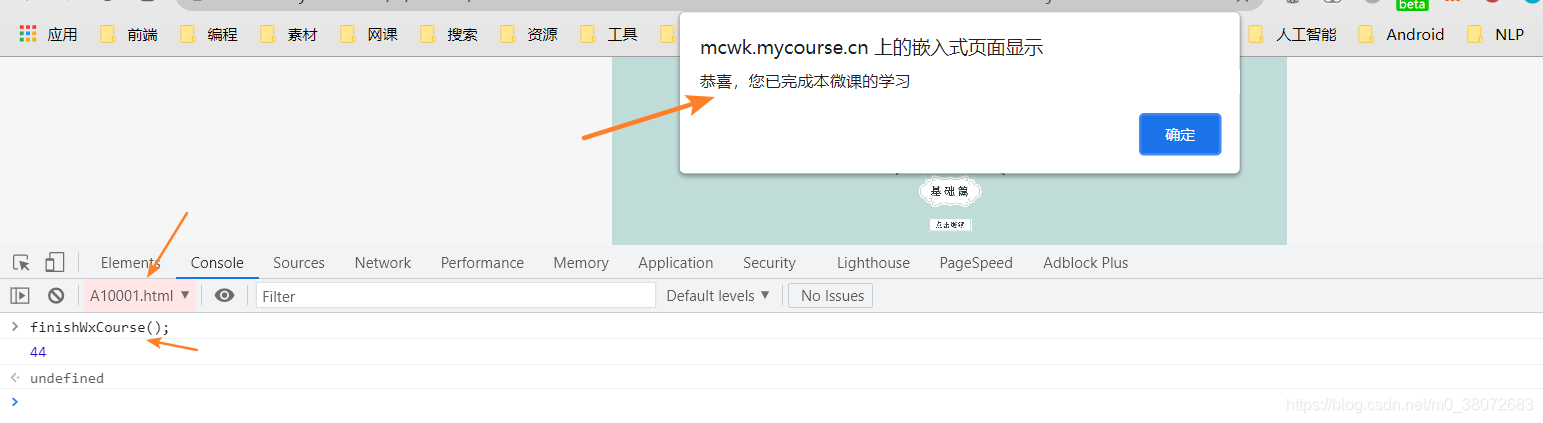
注意此处将javascript context切换到mcwk.mycourse.cn这个iframe中。

结果运行如下:

返回到课程页面,可以看到该课程已完成。
3. 总结
很意外找到此方法!他并没有用到瑞数那种比较复杂的反爬技术,仅供学习参考吧!
另外,该课程的考试比较简单,建议开两个窗口,一个是考试窗口,另一个用百度在过程中搜题!